多くのプログラマーやWebデザイナーによって利用され、高い支持を得ているテキストエディタが「Visual Studio Code」です。無料で利用でき、多くの補助機能が搭載されているためおすすめのアプリです。
【Mac】「Visual Studio Code/VS Code」とは

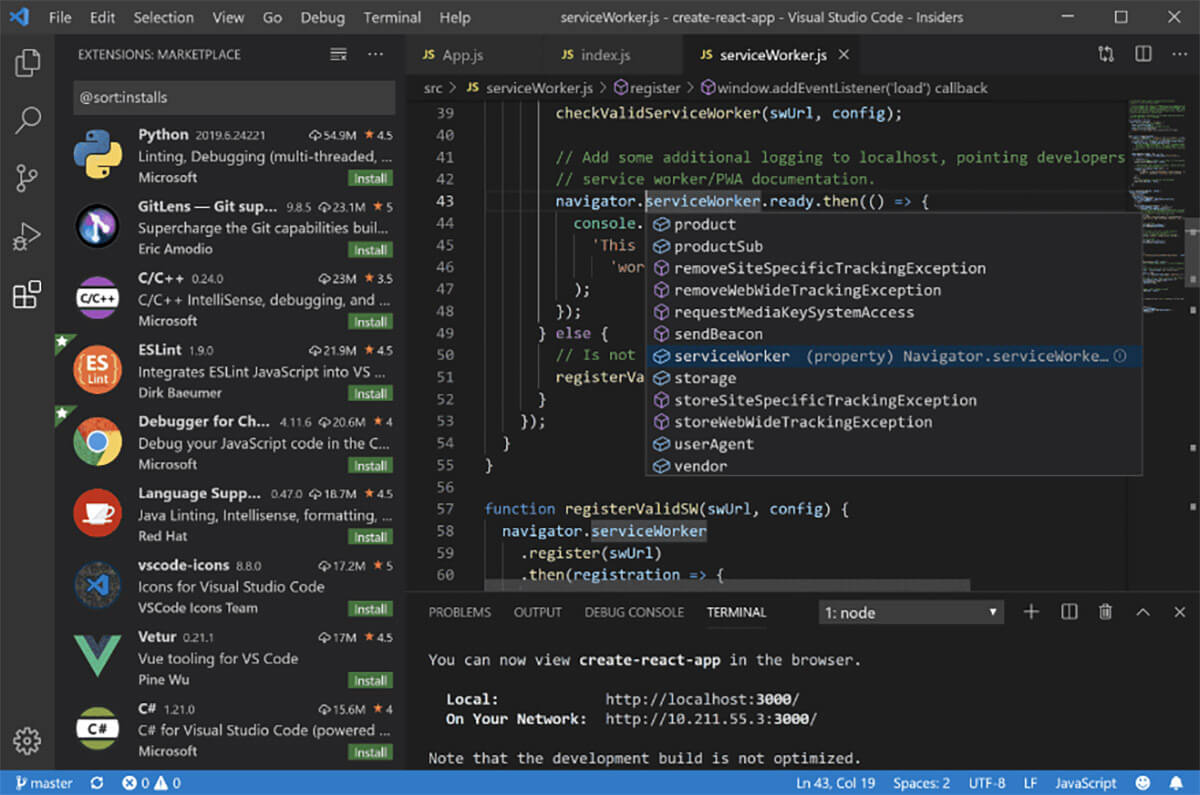
(画像は「Visual Studio Code」公式サイトより引用)
Webデザイナーを目指している人であれば必ず学ばなければならないのがHTMLとCSSです。HTMLとは、Webページの内容を作る骨組みになる言語のことです。
テキストの文字列、見出し、大文字、文字の色の変更や強調を行うのにHTMLが利用されます。CSSは、HTMLの表示レイアウトを装飾するための言語のことです。
装飾や画面のレイアウトを整えて見栄えの良いWebページにするのに欠かせないのがCSSです。HTMLやCSSを使ってWebデザインをする際に必要となるのが「テキストエディタ」というアプリです。
この記事で紹介する「Visual Studio Code/VS Code」は、多くのWebデザイナーによって利用されている人気のテキストエディタです。
・無料で使えるテキストを編集するアプリ
テキストエディタとは、テキストを編集するアプリのことですが、「Visual Studio Code/VS Code」は最も人気のあるテキストエディタです。「Visual Studio Code/VS Code」の開発と提供を行っているのはMicrosoft社です。
「Visual Studio Code/VS Code」は、Webデザイナーの間だけでなく、プログラマーの間でも人気があります。「Visual Studio Code/VS Code」が選ばれる理由は以下の5つにまとめられます。
1.オープンソースで誰でも無料で利用できる。
2.Windowsだけでなく、Mac、Linuxでも利用できる。
3.日本語や英語だけでなく多くの言語に対応している。
4.デバッグ機能やコード補充など多くの拡張機能がある。
5.軽量なのでサクサク作業が行える。
ここまで「Visual Studio Code/VS Code」の基本情報を紹介しました。「Visual Studio Code/VS Code」は、WindowsだけでなくMacでも利用できる便利なテキストエディタなので、MacでWebデザインやプログラムをするなら、ぜひ活用しましょう。
これから「Visual Studio Code/VS Code」のダウンロード/インストール方法を紹介します。
【手順①】「Visual Studio Code」をダウンロード
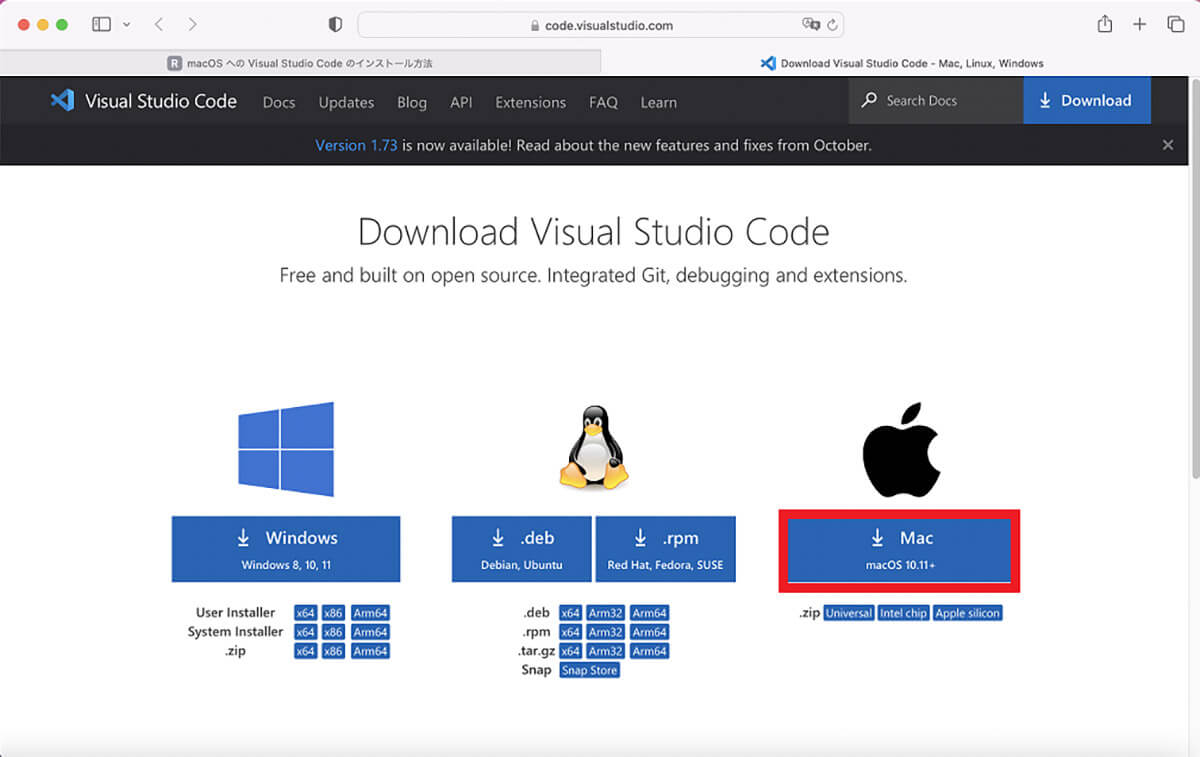
●Visual Studio Code/VS Codeダウンロードページは→こちら

上記のリンクにアクセスしたら、「Mac」を選択しクリックします

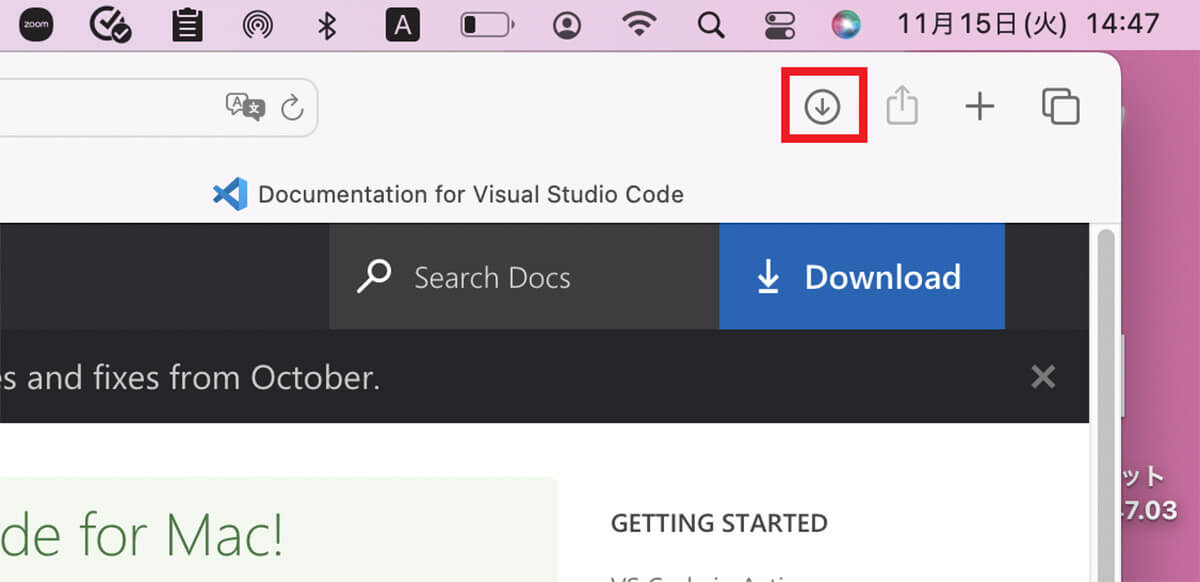
「Visual Studio Code」のダウンロードが終了すると、画面の右上に「ダウンロード」アイコンが表示されるのでクリックします
【手順②】Macに「Visual Studio Code」をインストール

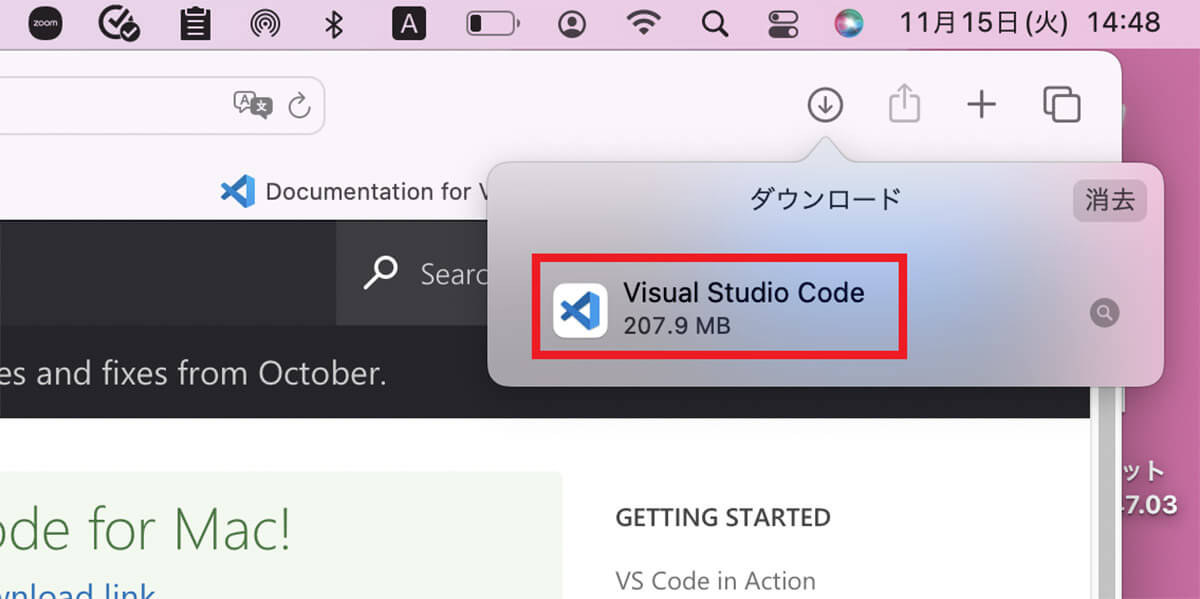
「Visual Studio Code」のダウンロードファイルが表示されるのでクリックします

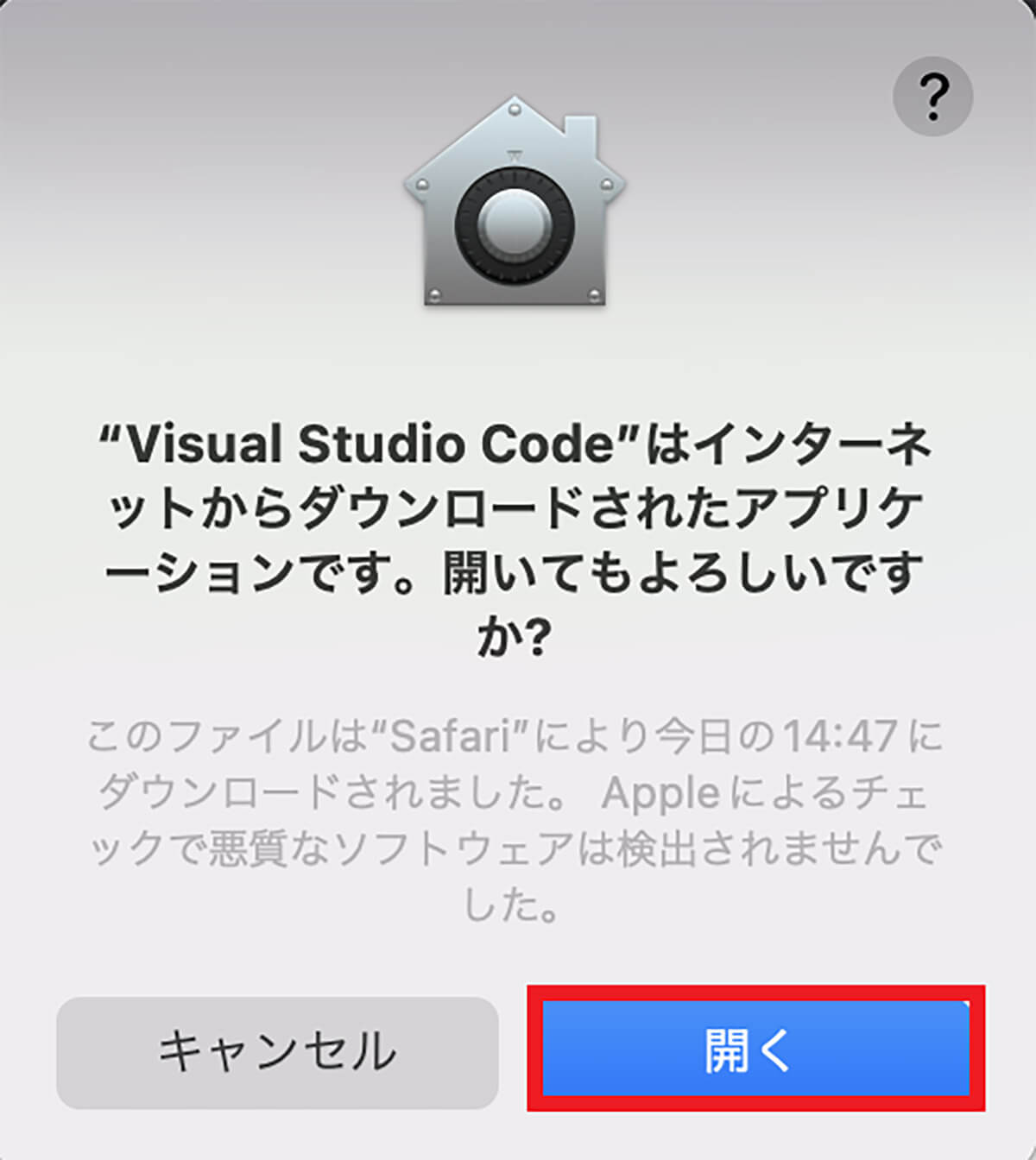
「Visual Studio Code」のインストールが終了すると「Visual Studio Code」を開く許可を求めるポップアップが表示されるので「開く」をクリックします

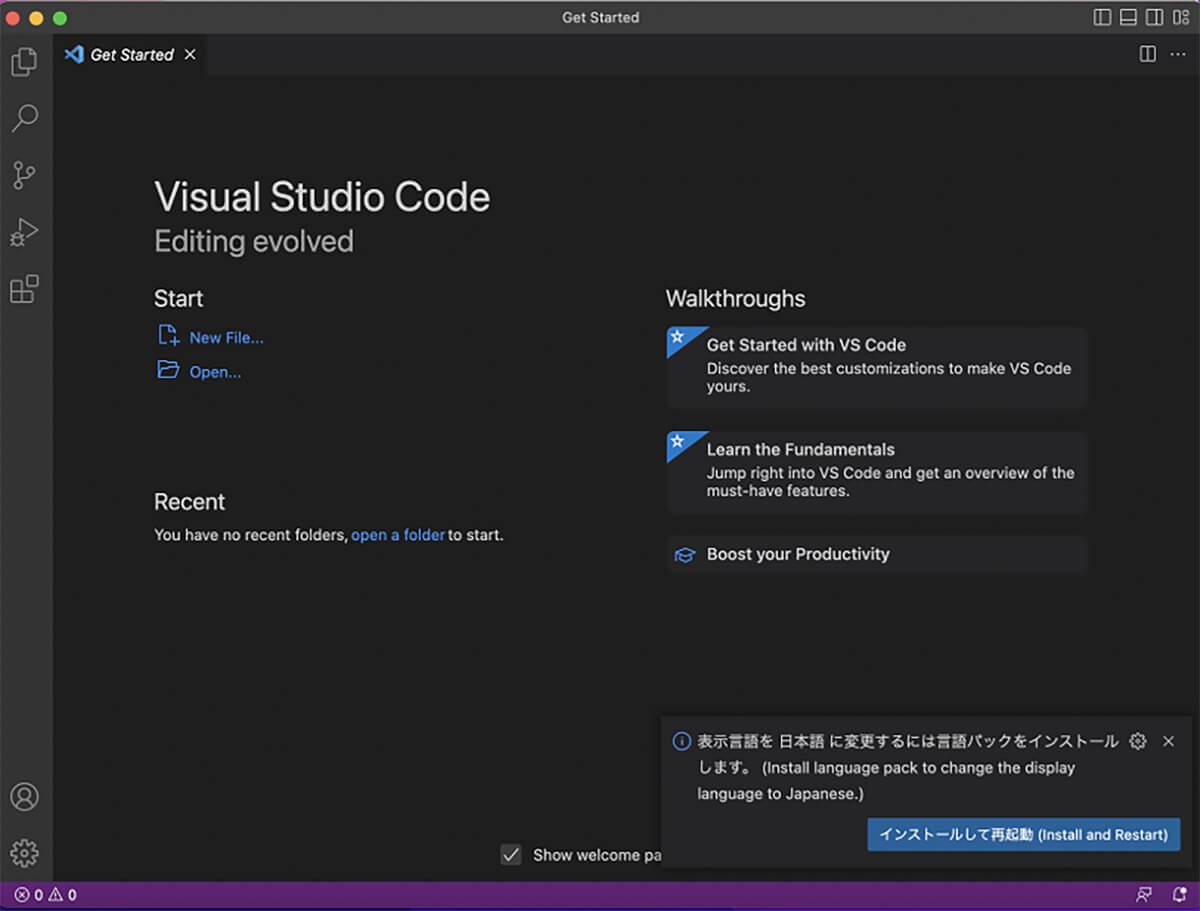
「Visual Studio Code」が立ち上がります
【手順③】Dockに配置
「Visual Studio Code/VS Code」のダウンロード/インストールが終了したら、次のステップは「Visual Studio Code/VS Code」の使いやすい環境を設定することです。
「Visual Studio Code/VS Code」を仕事で使用する場合は、Macを起動させたらすぐに「Visual Studio Code/VS Code」をクリックして開けるように設定しておくと大変便利です。
おすすめしたい設定は、「Visual Studio Code/VS Code」をDockに配置することです。Dockとはデスクトップ画面の下部に表示されているアプリのショートカットツールのことです。
「Visual Studio Code/VS Code」をDockに配置すれば、Macを起動させてデスクトップ画面を表示させればすぐに「Visual Studio Code/VS Code」を見つけられるので素早く起動できます。
「Visual Studio Code/VS Code」をDockに配置する方法を紹介します。

デスクトップ画面下部のDockに「Finder」があるので選択しクリックします

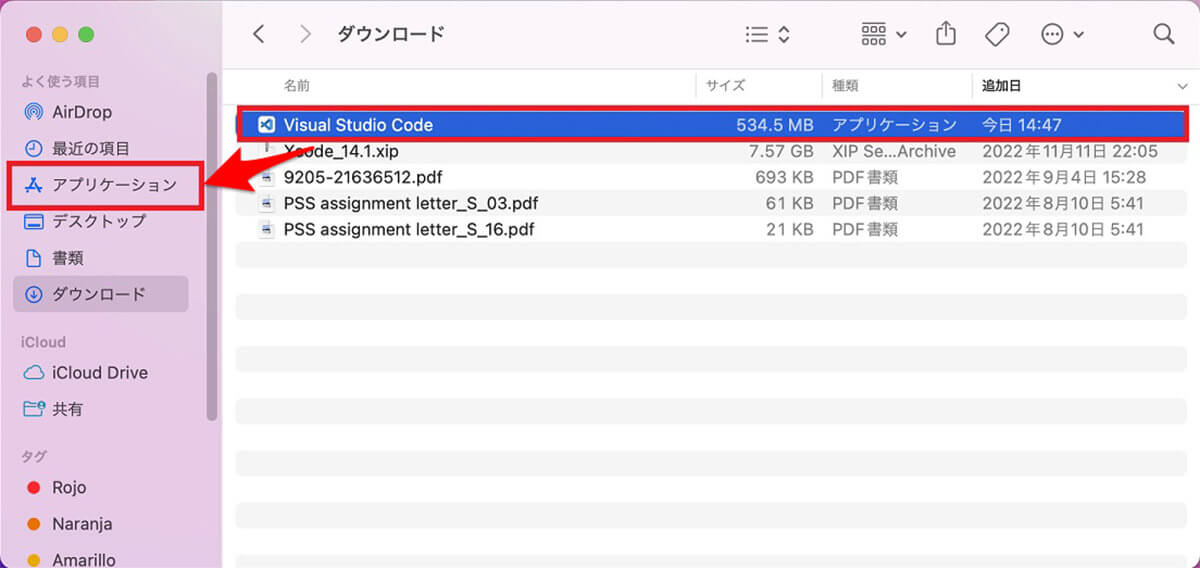
「Finder」画面の左メニューの中にある「ダウンロード」を選択しクリックします。画面右側に「Visual Studio Code」があるので、左メニューの中にある「アプリケーション」までドラッグ&ドロップします

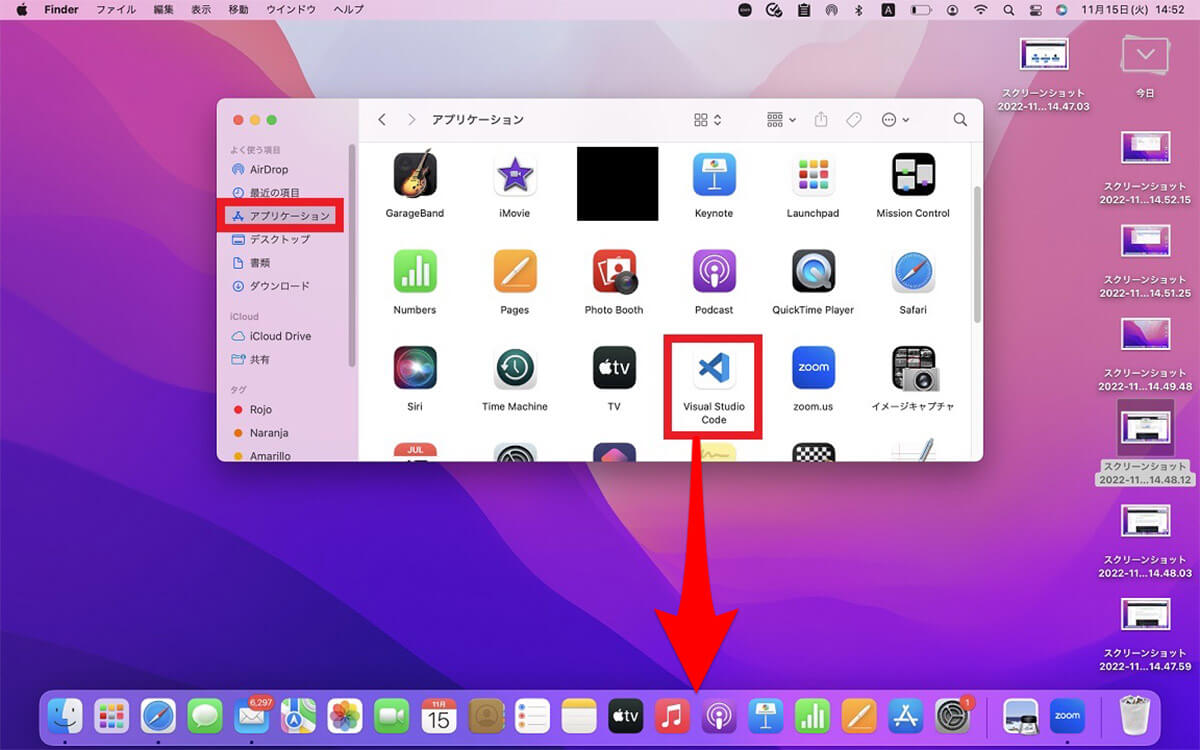
「Finder」画面の左メニューにある「アプリケーション」を選択しクリックします。「Visual Studio Code」があるので、デスクトップ画面のDockまでドラッグ&ドロップします

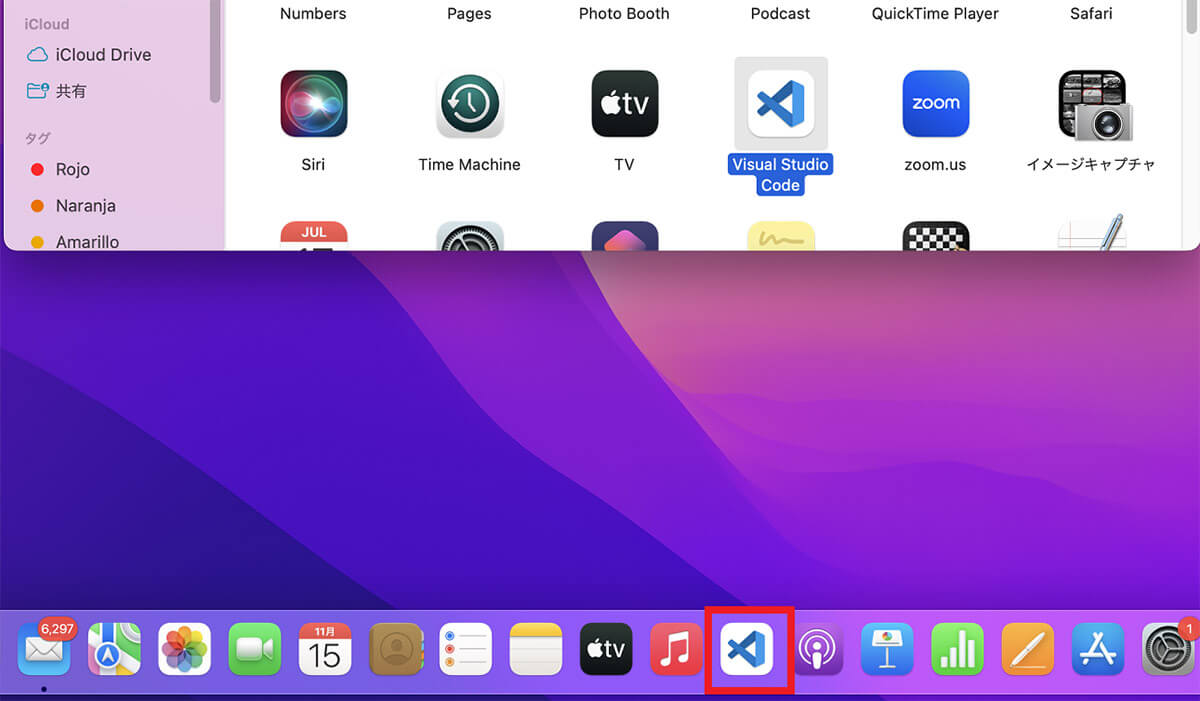
Dockに「Visual Studio Code」が配置されました
【手順④】拡張機能をインストール/設定
続いて「Visual Studio Code」を利用する際に役立つ、拡張機能のインストールと設定方法を紹介します。この記事では「Japanese Language Pack for Visual Studio Code」を取り上げて設定方法を説明します。

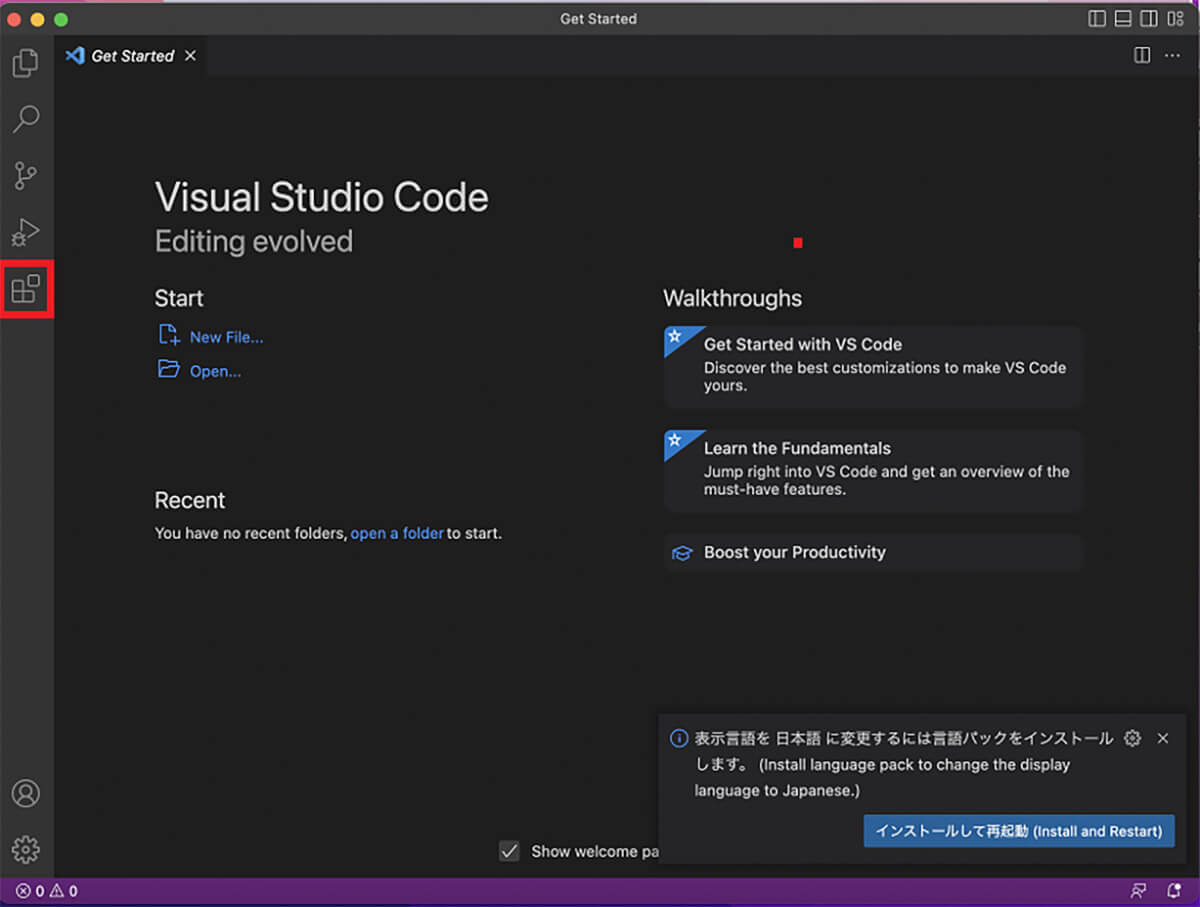
Dockにある「Visual Studio Code」を起動させたら、画面の左メニューの中にある「拡張機能」アイコンをクリックします

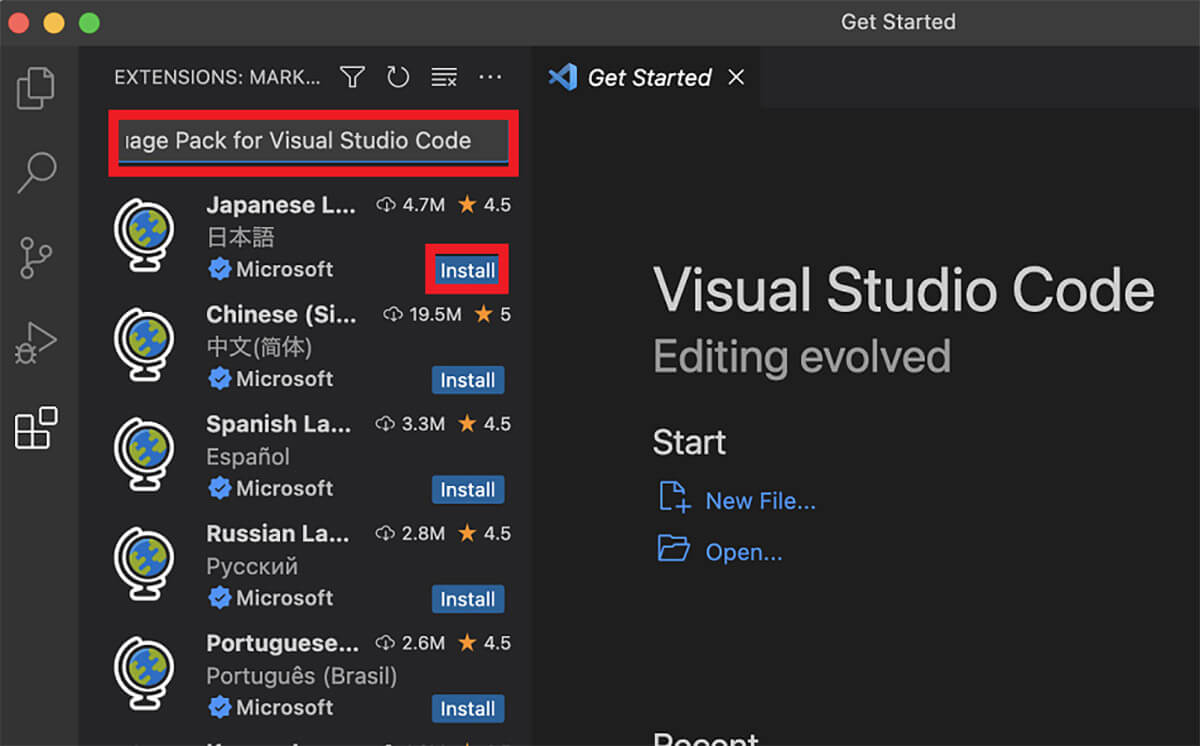
検索ボックスに「Japanese Language Pack for Visual Studio Code」と入力すると候補一覧が表示されるので、「Japanese Language Pack for Visual Studio Code」を探し「Install」をクリックします

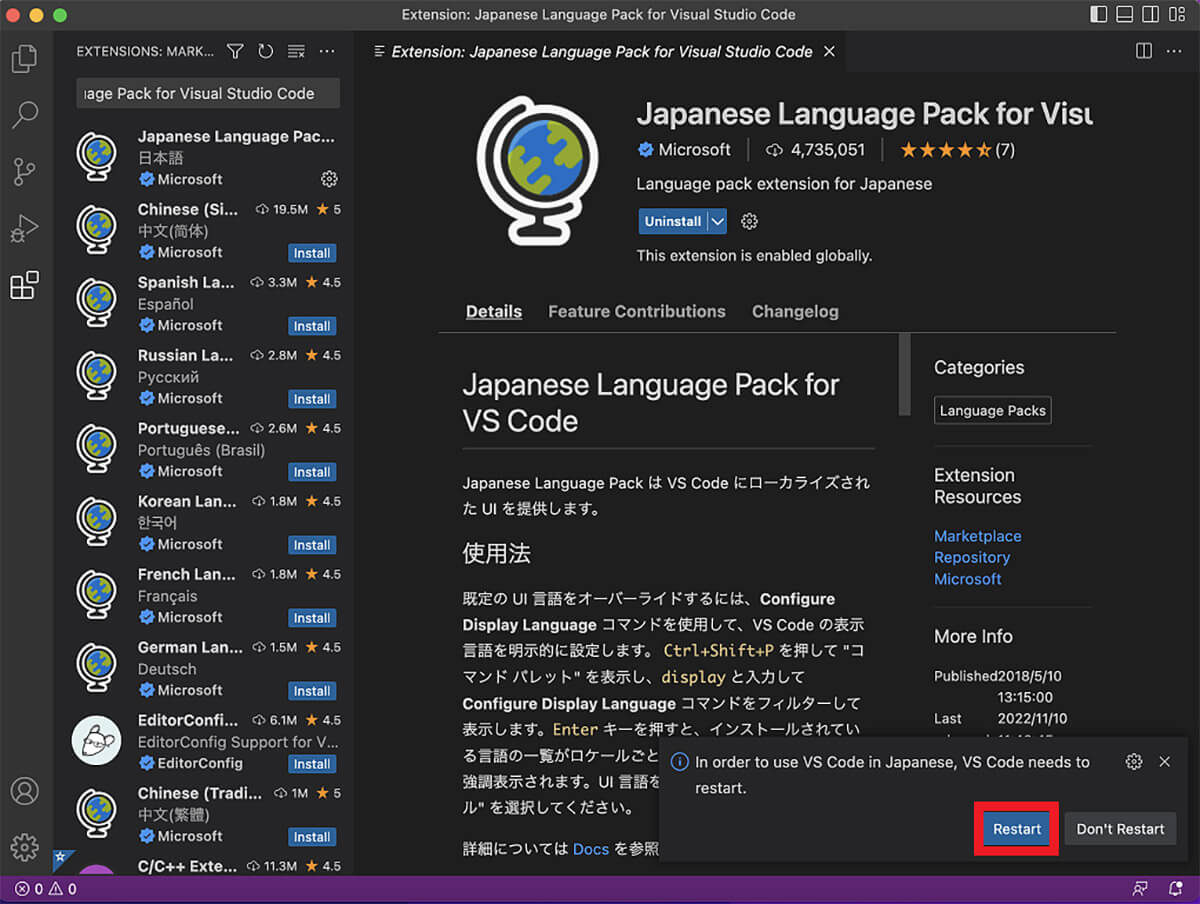
インストールが終了すると再起動を促すポップアップが表示されるので「Restart」をクリックします
※サムネイル画像は(Image:「Visual Studio Code」公式サイトより引用)