Instagram(インスタグラム)では、ハイライトやプロフィール欄に空白を入れることで、見た目をすっきりさせたり、アクセントをつけたりできます。
今回はインスタで使える「空白文字」を一覧で紹介しつつ、実際にハイライトやプロフィール欄で使う方法や、すっきりしたプロフィール欄の作り込みのコツも紹介します。
コピペで使える「空白文字」一覧
空白文字を使うことで、文章の見た目を整えたり、サイト作りで強調したい部分を目立たせることが可能。代表的なものには、「ハングルフィラー(HANGUL FILLER)」と呼ばれる文字があります。
なお、説明不要でいますぐ空白文字を使いたい場合は、以下をコピーして使ってください。
1個「ㅤ」
2個「ㅤㅤ」
3個「ㅤㅤㅤ」
4個「ㅤㅤㅤㅤ」
5個「ㅤㅤㅤㅤㅤ」
空白文字をInstagramのハイライトで使用する方法
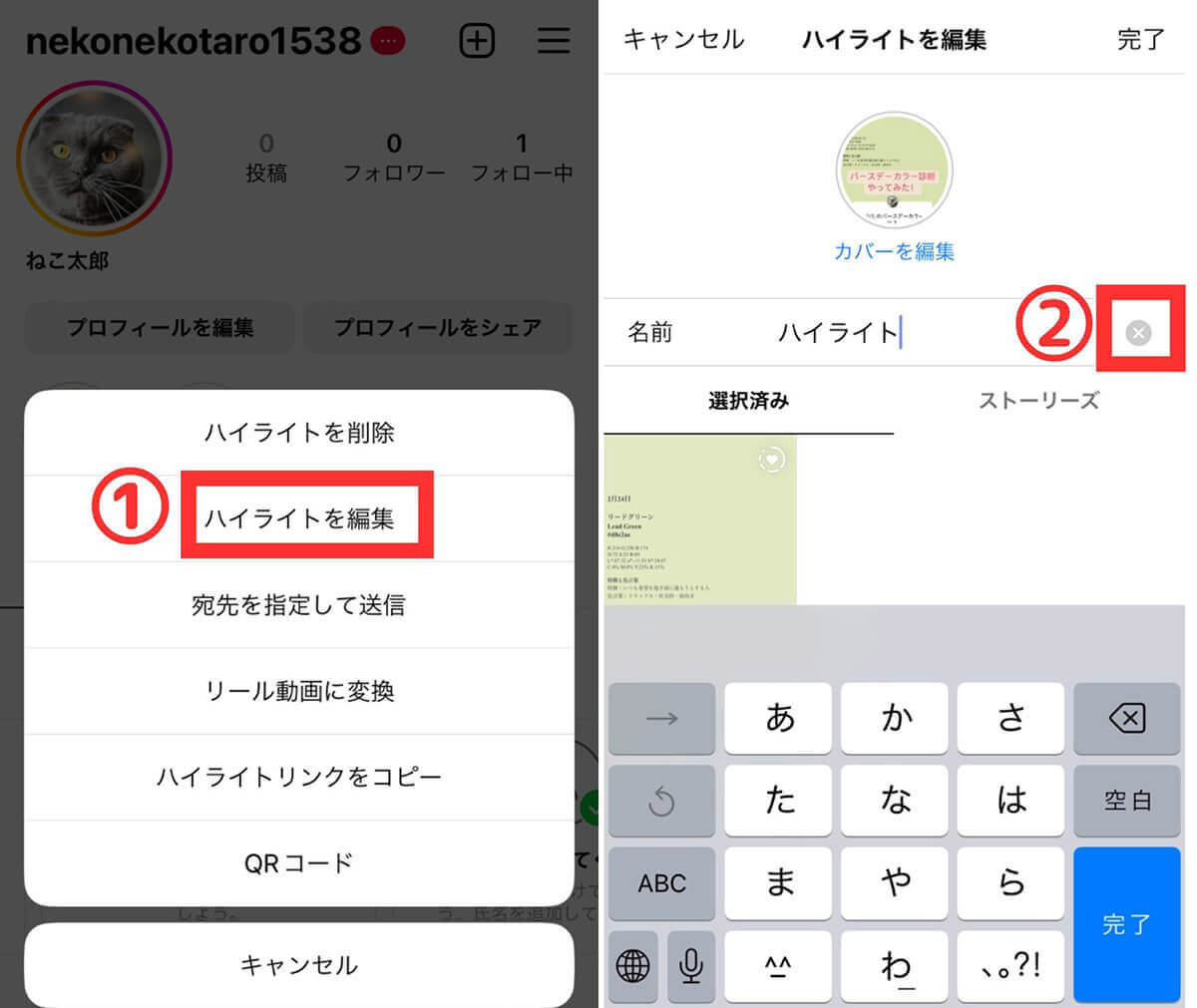
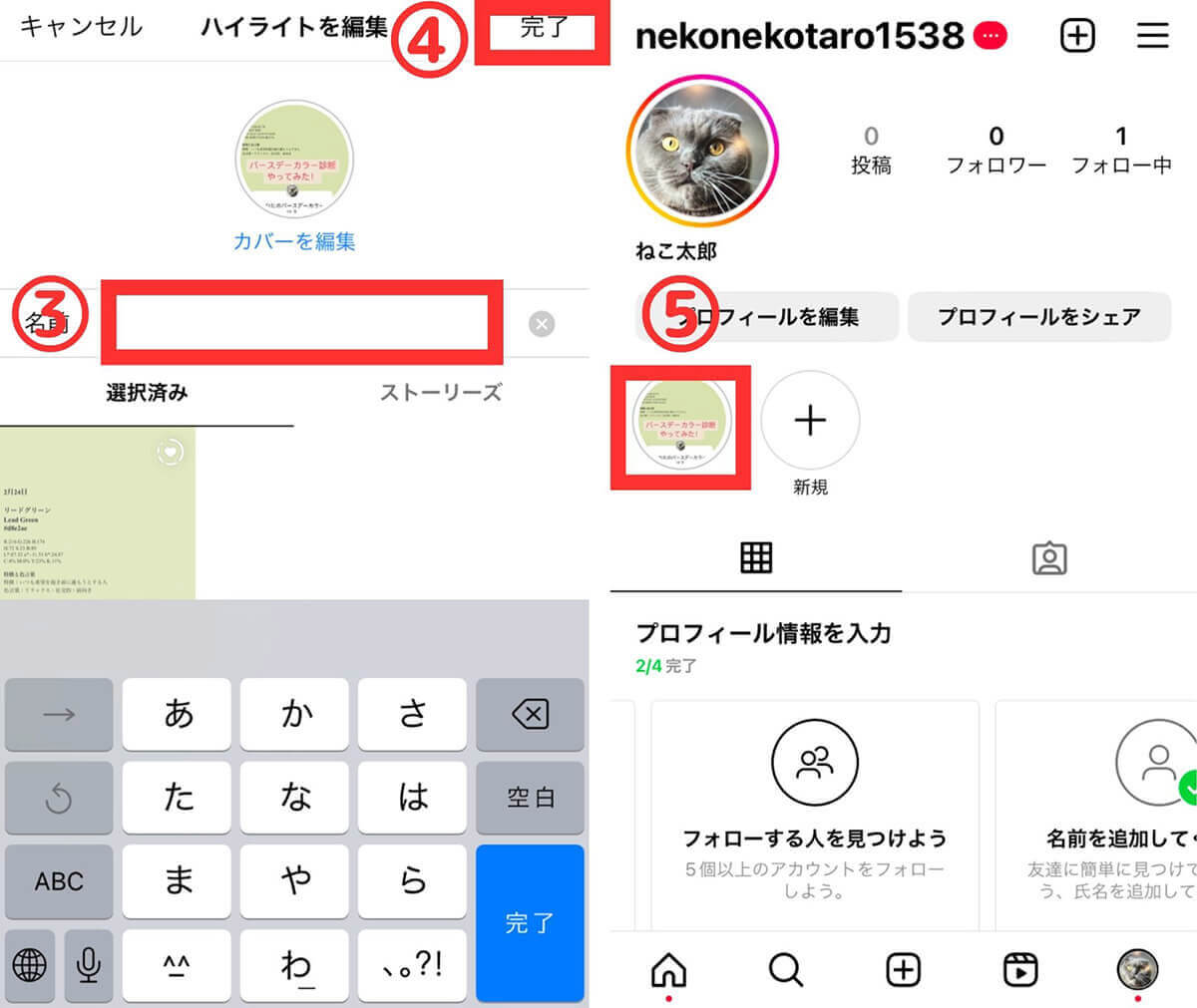
上記で紹介したコピペ用の空白文字を使ってみましょう。まずInstagramハイライトの名前を空白にする方法を解説します。
先述した空白文字をコピーしてから、Instagramのプロフィール画面を開きましょう。
今回使用した空白文字はこちら。「ㅤㅤㅤㅤ 」
空白文字をInstagramのプロフィール欄で使用する方法
インスタのプロフィール欄では、ただ改行しただけでは一行空けての改行を入れることができませんが、「空白」を入れることで空白の改行を作ることができます。
【実践】空白や改行を活用したハイライトやプロフ欄を作りこんでみよう
ここまで、Instagramのハイライトやプロフィール欄で空白文字を使う方法や注意点を解説してきました。では実際に、空白や改行を活用したハイライトやプロフ欄を作ってみましょう。
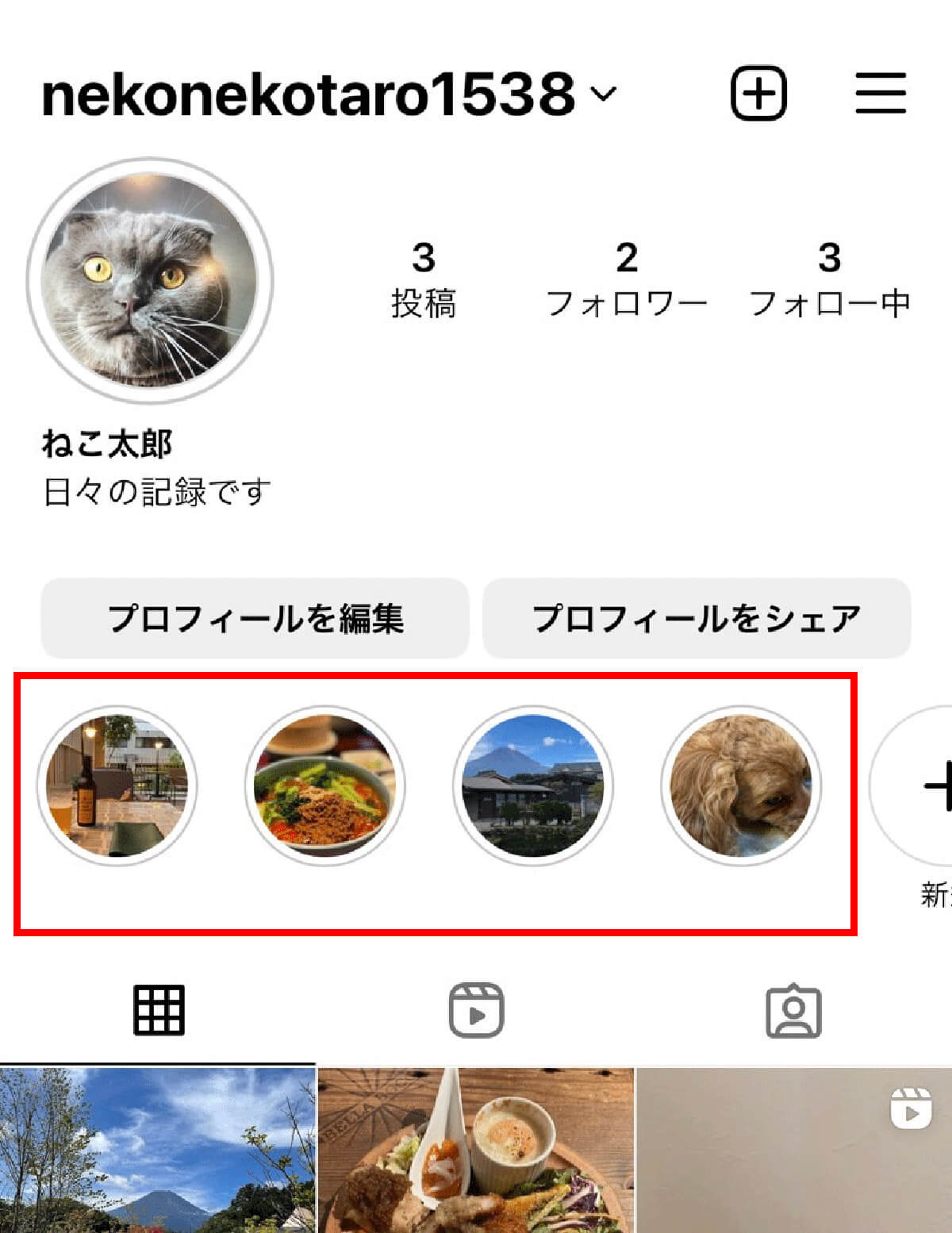
ハイライトのタイトルを空白にする
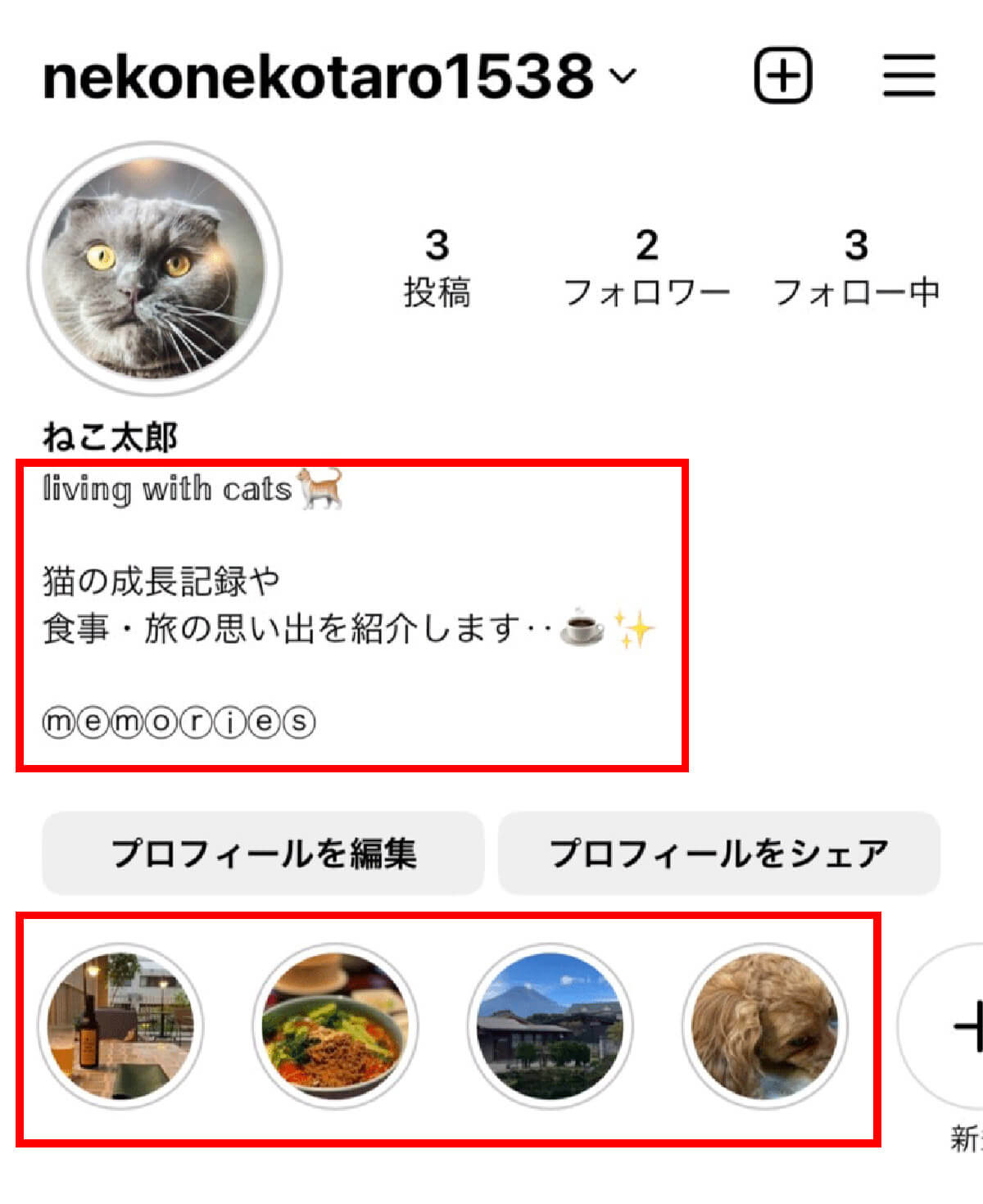
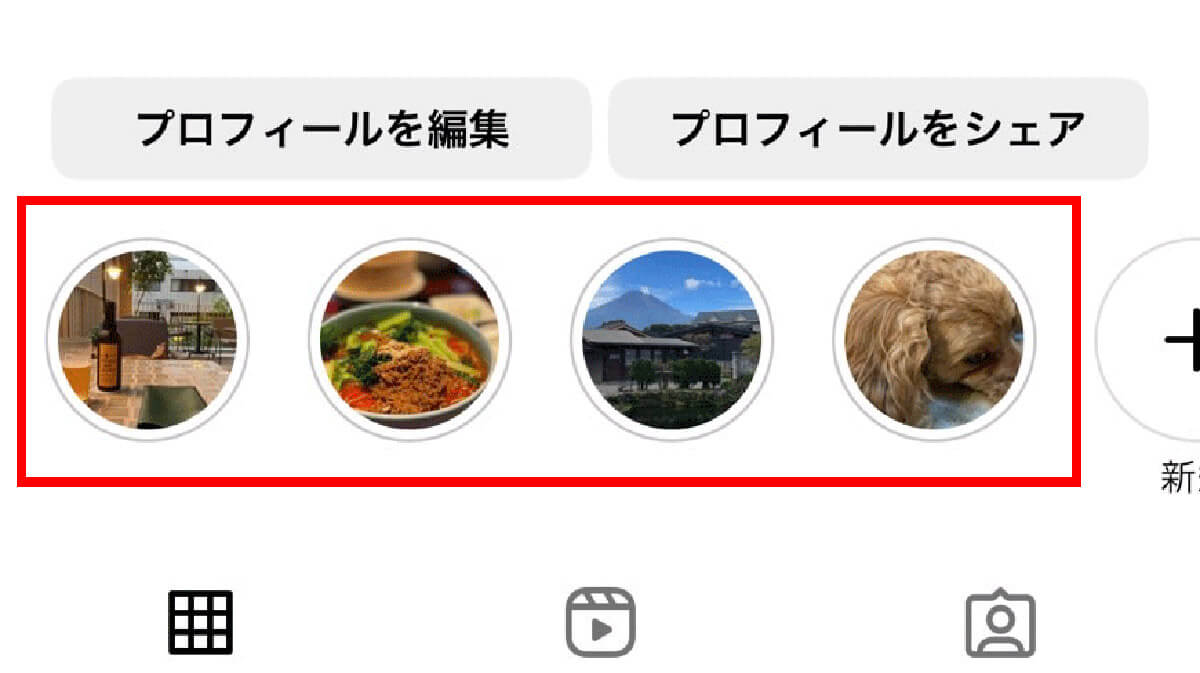
ハイライトに名前を付けると分かりやすいものの、見た目がごちゃごちゃするというデメリットがあります。そこで、ハイライトのタイトルは空白にして、カバー写真だけでテーマを表現し、おしゃれな見た目にできます。
ハイライトに使う画像の雰囲気も統一させるとよりすっきり感を出すことができます。
プロフィール欄で空白や改行を使用してすっきりした見た目に
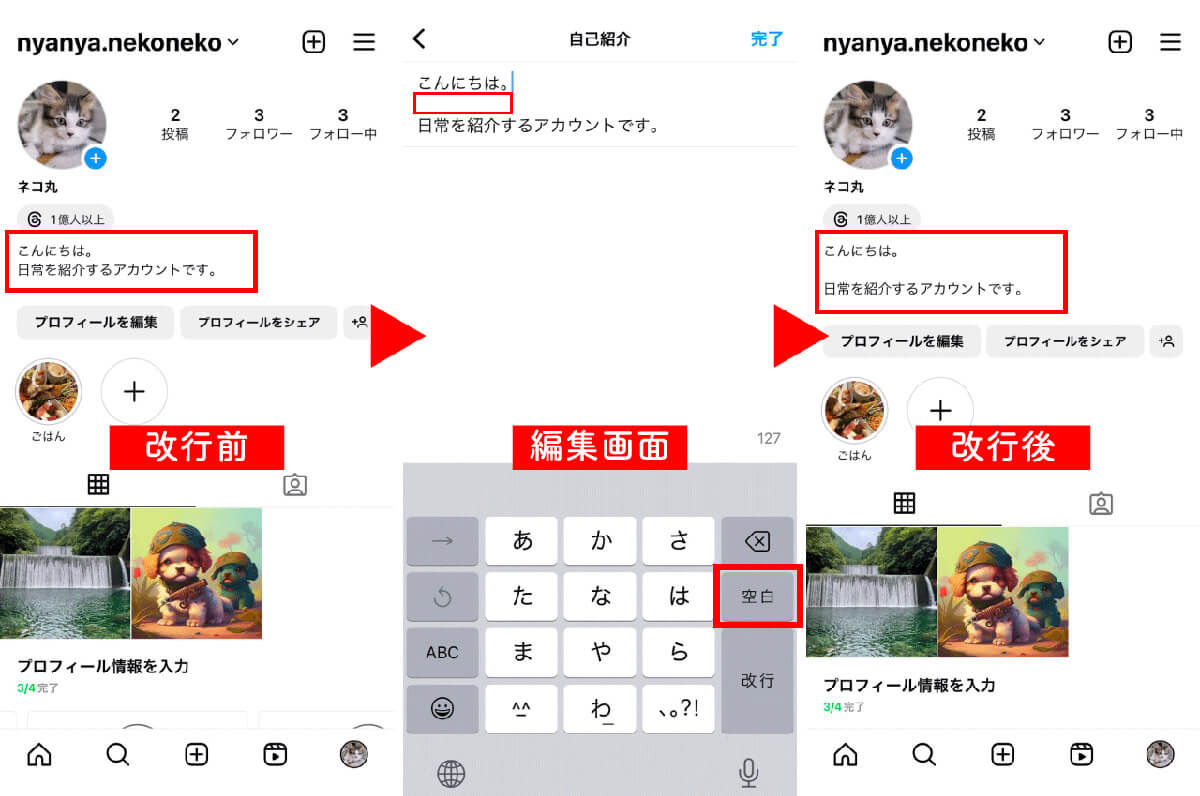
プロフィール欄で空白や改行を上手く使い、すっきりとした見た目でおしゃれに見せるテクニックもあります。

プロフィールは「プロフィールを編集」→「自己紹介」より編集が可能です。改行をすることで読みやすく、スッキリとした印象になります。また、空白を作りたい箇所に改行を加え、「空白(スペース)」を入力することで、空白を作ることが可能。ごちゃごちゃとした印象が解消され、より見やすいデザインになります
【参考】フォントも変えてみよう
Instagramでは、ハイライトやプロフィール欄に使用できるフォントは限られています。しかし、ツールを使い、さまざまな種類のフォントに変換してInstagramに貼り付けることもできます。
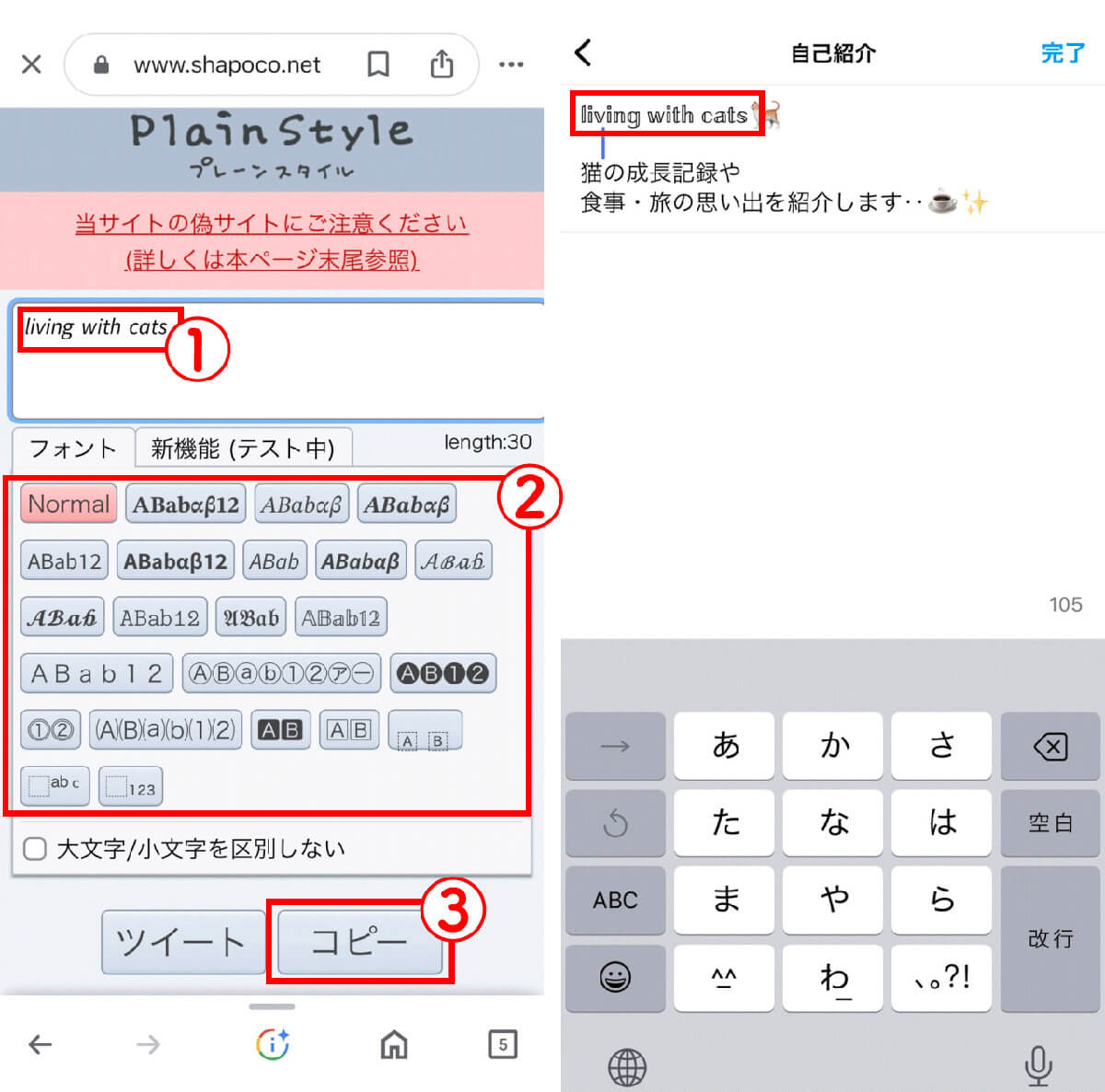
PlainStyle(シャポ庫)は、テキストを入力し、好みのフォントを選択するだけでおしゃれなフォントに変換できます。

【1】PlainStyle(シャポ庫)にアクセスし、①入力欄に変換したいテキストを入力します。続いて、②フォントの中からお好みのデザインをタップし選択します。③最後に③コピーをタップすると変換されたフォントをコピーできます。【2】コピーしたテキストをInstagramのプロフィールにペーストすれば完成です
通常では使えないフォントを利用すれば、個性も出せる上、おしゃれ感も出せます。なお、この特殊なフォントはプロフィール欄だけでなく、表示名にも利用できます。
【参考・他のSNSやブログの場合】空白文字のその他のやり方
インスタ以外のSNSやブログで空白文字を使う場合、たとえばHTMLタグの入力などに当該サービスが対応していれば以下のようなやり方でも空白を表現できます。
「 」など文字実体参照で空白指定
文字実体参照は、キーボードでは入力できない文字など、特殊な文字をHTMLで表現する方法。空白文字もHTMLで定義されているため、文字実体参照で指定することで、空白を直接入力できます。
以下の文字列をHTMLファイルやWordPressのテキストエディタに入力すると、空白を指定できます。
|   | 細いスペース |
| | 改行禁止スペース |
|   | nの文字幅のスペース |
|   | mの文字幅のスペース |
これらの空白文字を「 」のように繰り返し入力すると、その分の空白が挿入されます。 たとえば細いスペースと改行禁止のスペースを組み合わせるなど、複数の空白文字を組み合わせることで、自分のイメージに合った幅の空白文字を入力することも可能です。
CSSで空白を表現する
CSSのinline-block要素で空白を表示できます。
実際に使うCSSとHTMLの例は以下の通り。
| 備考 | ||
| CSS | .blank_space{ display:inline-block; width:10px; } |
「width:10px」は空白文字の幅を表わしています。数字を変更することで幅を変えることが可能。 |
| HTML | いろはに<span class=”blank_space”></span>ほへと |
空白として全角スペースを使う
空白文字を表現するためには、「いろはに ほへと」のように全角スペースを打ち込む方法があります。ただし、これは文章や段落を区切る場合以外ではあまりおすすめできません。なぜなら、「いろはに ほへと」は「いろはにほへと」という一つの単語ではなく、「いろは」と「ほへ」という二つの単語だと解釈されてしまうからです。これではGoogle検索やSNS内の検索で見つけられなくなってしまいます。
まとめ
インスタのハイライトやプロフィールで使える空白文字やおしゃれなフォントを紹介しました。ハイライトやプロフィールのデザインを変更したり、すっきりとした見た目に変更することで、アカウントの世界観を表現したり、見る人にとって分かりやすく印象の良いアカウントになります。ぜひ挑戦してみてください。