開発者が凄いと絶賛するのがFirefox Developer Editionというブラウザである。Firefox Developer Editionは、開発者向けに必要な多くのツールが搭載されているブラウザである。この記事では、インストール方法など解説する。
「Firefox Developer Edition」は何が凄い?
 (Image:mozilla.org)
(Image:mozilla.org) ブラウザの中でも、Firefoxは重くて使いにくいという声があるが、Firefoxの中でも、Firefox Developer Editionは凄いという声がある。Firefox Developer Editionは一体何が凄いのか見ておこう。
・開発者向けのブラウザで様々な開発向けツールが揃っている
Firefox Developer Editionは開発者向けのブラウザで多くの開発者向けツールが搭載されている。デフォルトの状態でもレスポンシブモードや、Firefox向けの開発ツールであるWebIDEが搭載されていて、インストールするだけですぐに使えるようになる。
また、「その他のツールを入手」から開発に必要なツールの追加も可能なので、開発に携わる人はぜひ使ってみよう。
【Firefox Developer Edition】インストール方法
Firefox Developer EditionをPCへインストールする方法を解説する。
【方法①】手動で行う場合
Firefox Developer Editionの配布ページから手動でインストールする方法がある。WindowsやMacにインストールするのであれば、この方法が最も簡単だろう。
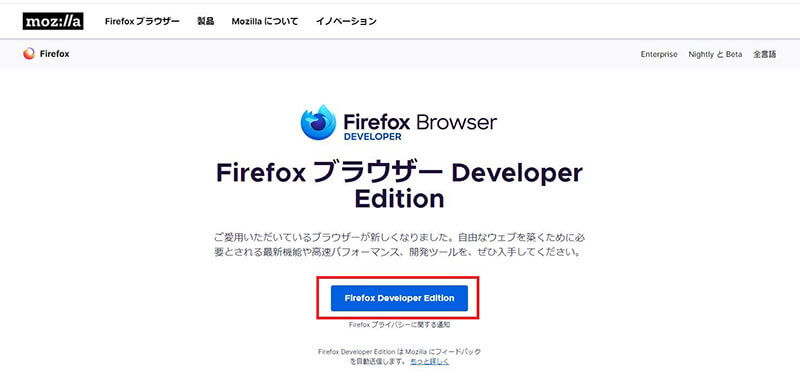
まずは、Firefox Developer Editionの配布ページ→こちらへアクセスしよう。

「Firefox Developer Edition」のボタンをクリックする

ダウンロードしたインストーラーをダブルクリックして起動する

PCへインストールされる
【方法②】PPAを使う場合
Linux環境へPPAを使ってインストールする場合には→こちらのページから必要なファイルを入手してインストールする。インストールは次のコードで行う。
Sudo add-apt-repository ppa:ubuntu-mozilla-daily/firefox-aurora
Sudo apt-get update
Sudo apt-get install firefox
【方法③】Ubuntu Makeを使う場合
Linux環境へFirefox Developer Editionをインストールするには、Ubuntu Makeをインストールに使う方法もある。
次のコードでまずはUbuntu Makeをインストールする。
Sudo add-apt-repository ppa:lyzardking/ubuntu-make
Sudo apt-get update
Sudo apt-get install ubuntu-make
次にFirefox Developer Editionのインストールを指示する。
umake web firefox-dev
【Firefox Developer Edition】USBに接続してデバッグする方法
開発したツールのスマホ上での動作確認をするためには、スマホにUSB接続してデバッグする必要がある。Firefox Developer Editionで開発したツールをデバッグする方法を解説する。
【設定方法】Androidの場合
Androidスマホでデバッグするためには、Androidの開発者モードをオンにして、USBデバッグを有効化する必要がある。Androidを開発者モードにする方法は次の通りだ。
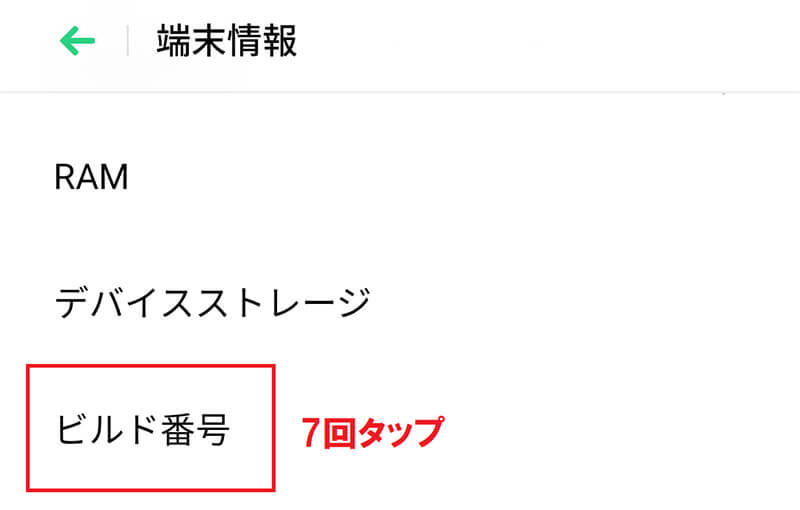
まずはAndroidの「設定アプリ」を開いて、「端末情報」を開く。

ビルド番号を7回タップして画面を戻る

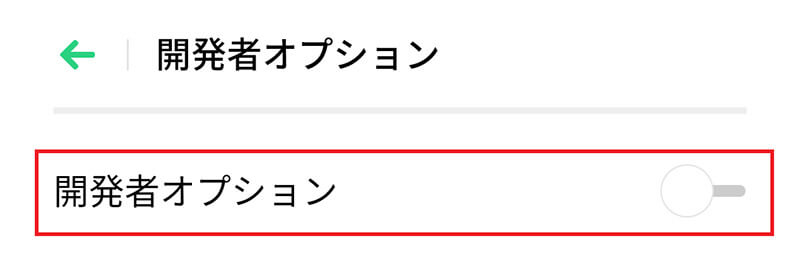
「その他の設定」から「開発者オプション」に入り、「開発者オプション」をオンにする

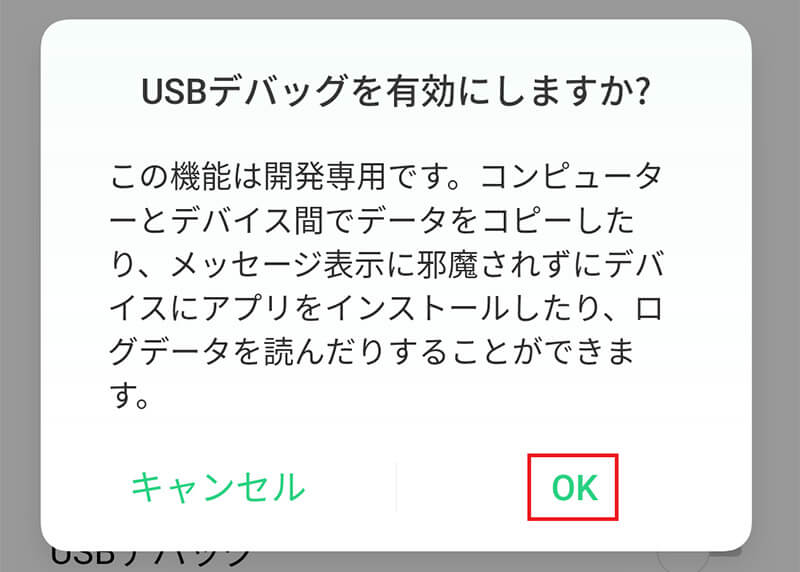
「開発者オプション」の画面に「USBデバッグ」が表示されるのでオンにする。確認画面が表示されたら「OK」をタップする
なお、Androidスマホは機種やメーカーによって手順が異なるので、利用している機種の開発者オプションへの入り方をそれぞれ調べること。
【設定方法】iOSの場合
iOSの場合には、MacもしくはLinuxに接続している場合にUSB接続すれば開発者モードへ入れる。MacもしくはLinuxに開発者用ツールのXcodeをインストールしてからiPhoneをUSB接続する。iPhoneの「設定」アプリを開き、画面を一番下までスクロールすると「Developer」というメニューが表示される。このメニューが表示されていれば、USBデバッグが可能な状態である。
※サムネイル画像(Image:mozilla.org)