ホーム画面に並ぶiPhoneアプリのアイコン。アイコンの見た目をなんとなく味気なく感じて「カスタマイズ出来たらいいのにな」と思ったことはありませんか? 実はiOS14以降のバージョンでは、ホーム画面上でアプリのアイコンの見た目を変更することが可能になりました。実際に変更する手順をご紹介します。
iPhoneアプリのアイコンを好きな画像に変更する手順
アプリアイコンの画像を変更するには、まず変更したい画像の素材を事前に用意しておく必要があります。また、バージョンがiOS14以上になっていることも確認しましょう。

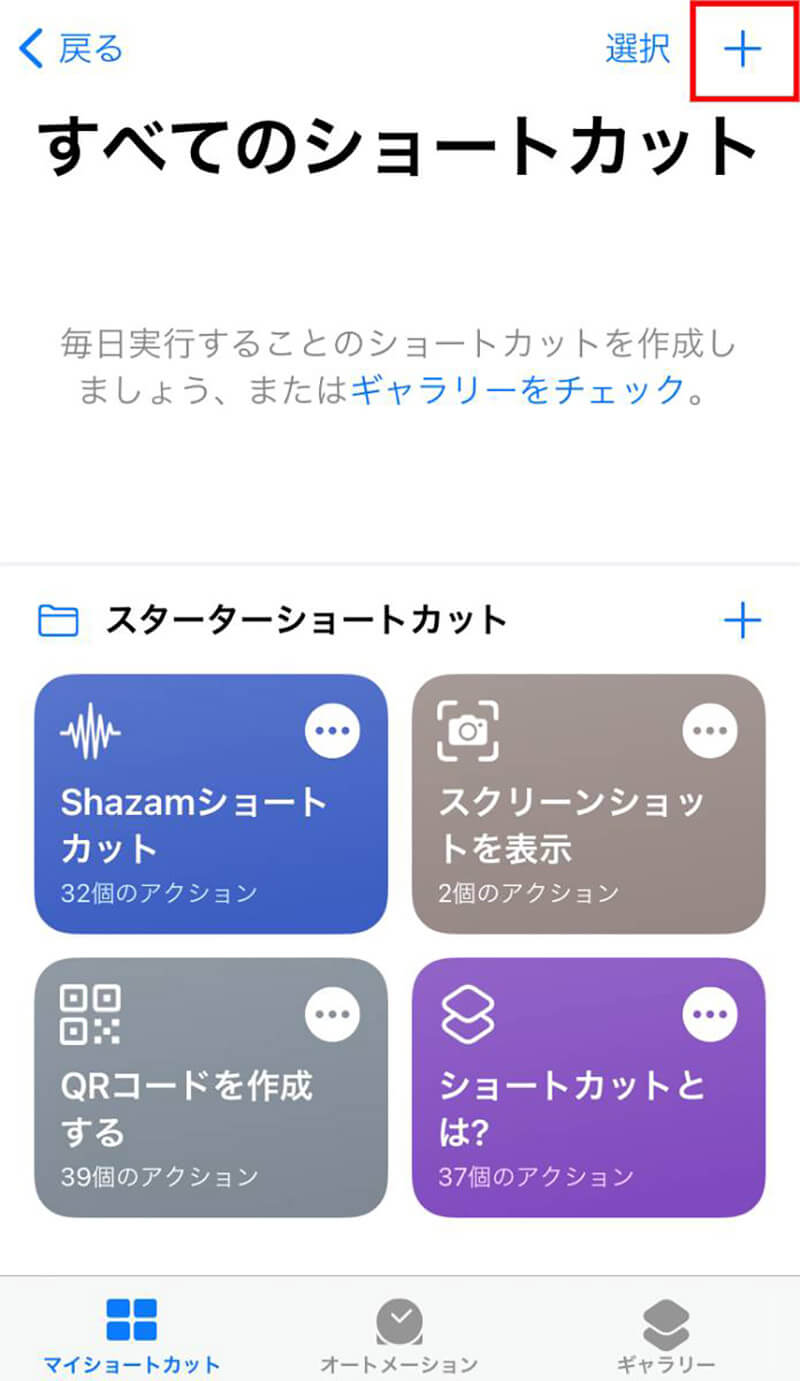
【1】まず、「ショートカット」アプリを立ち上げ、右上の+ボタンをタップします

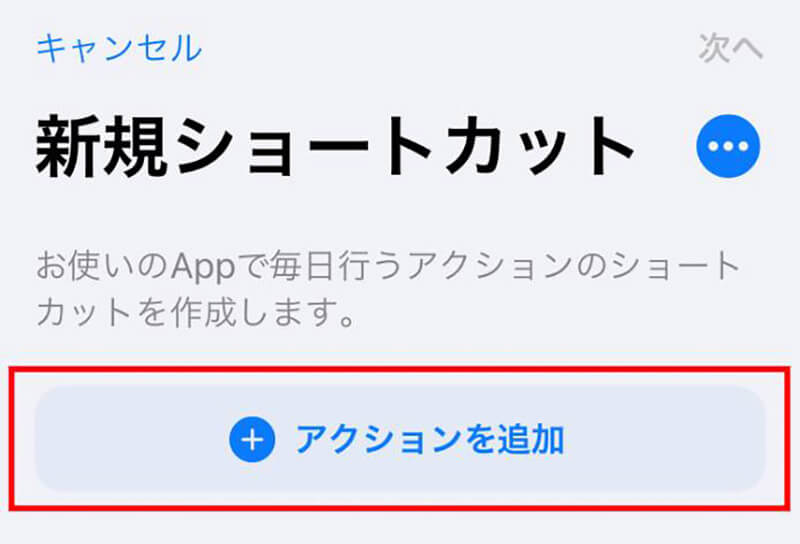
【2】「アクションを追加」をタップします

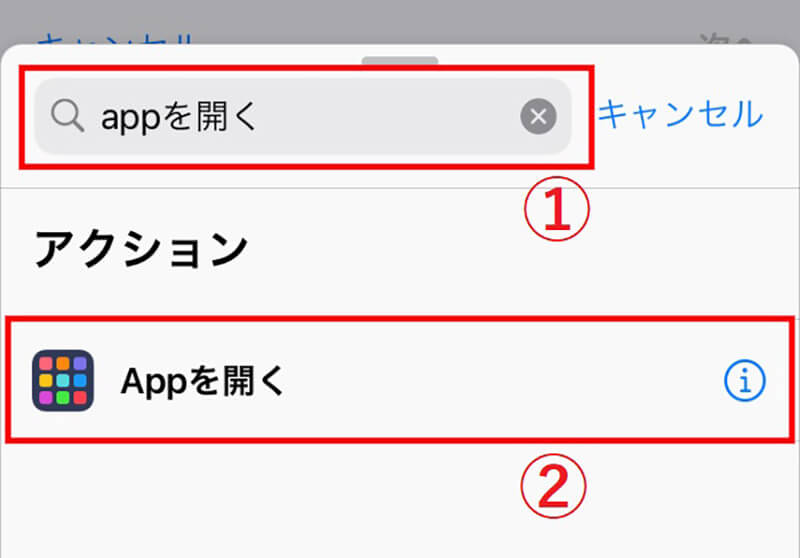
【3】上部に表示されている検索窓に「Appを開く」と入力します。下に表示された②「Appを開く」をタップします

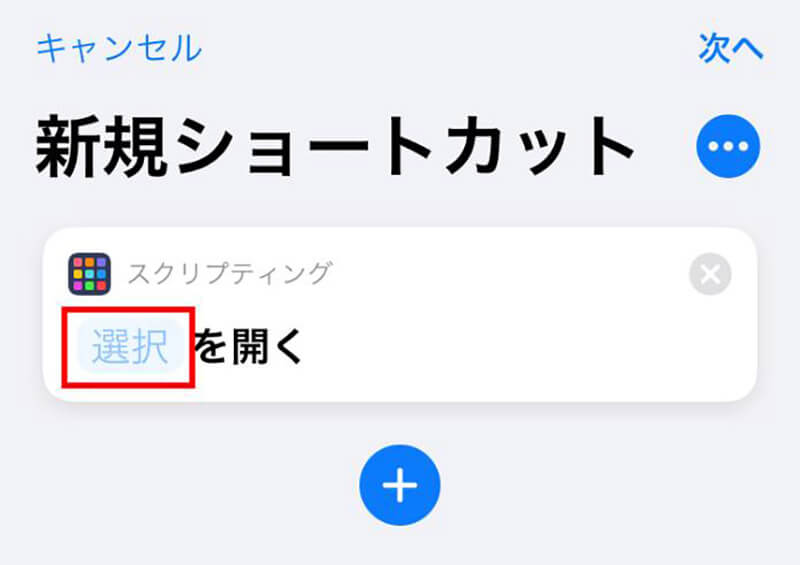
【4】「選択」をタップします

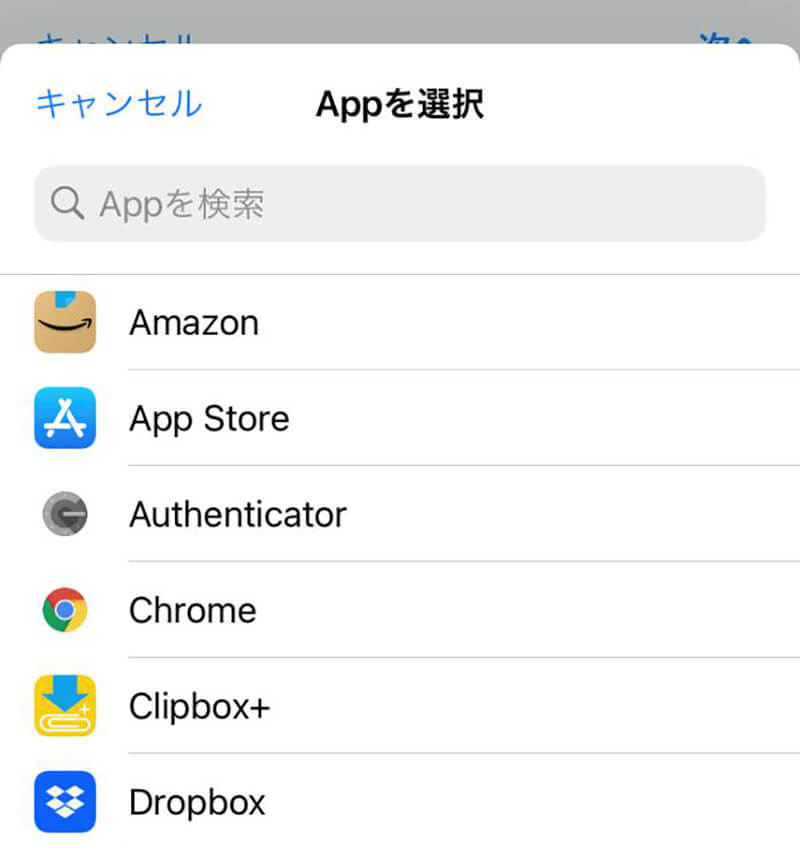
【5】アイコン画像を変更したいアプリをタップして選びます

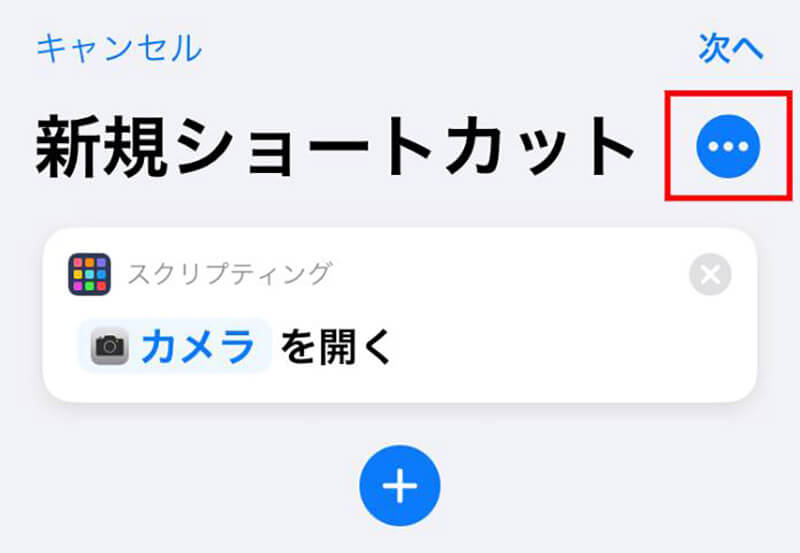
【6】今回はカメラアプリを選びました。続けて、右上の三点ボタンをタップします

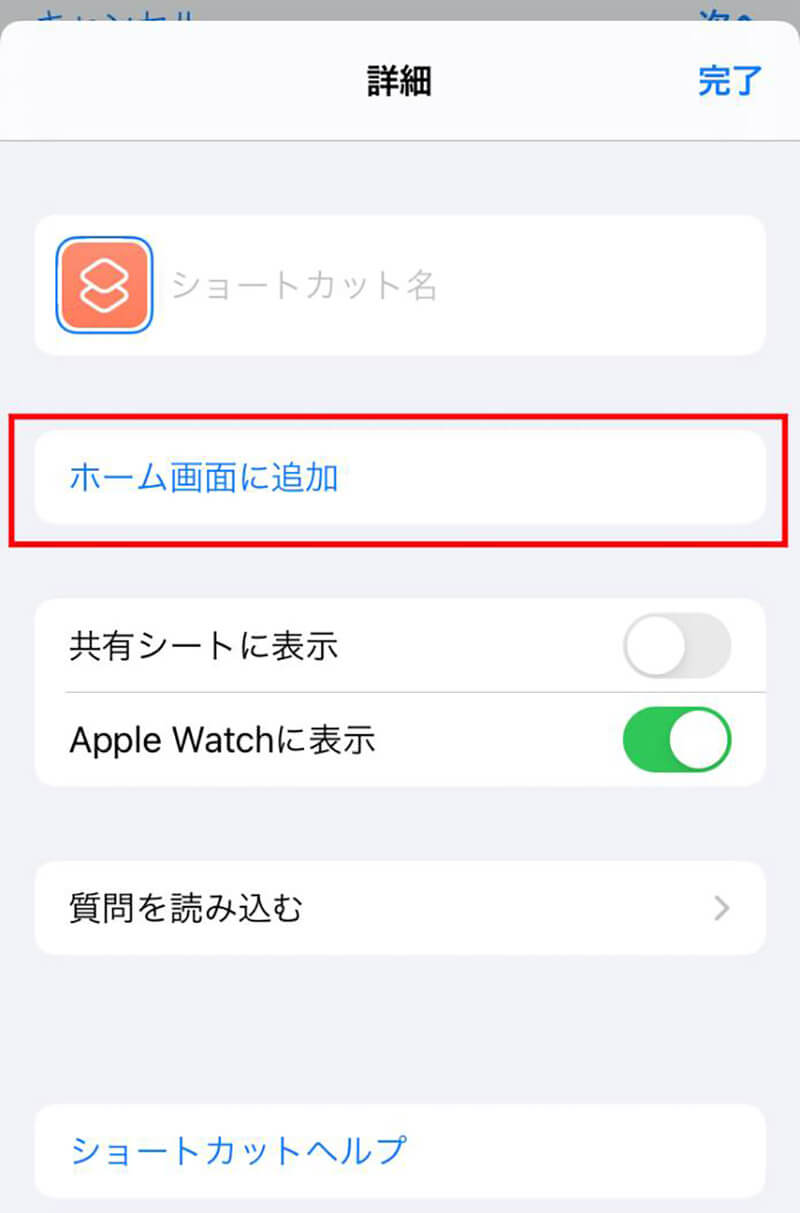
【7】「ホーム画面に追加」をタップします

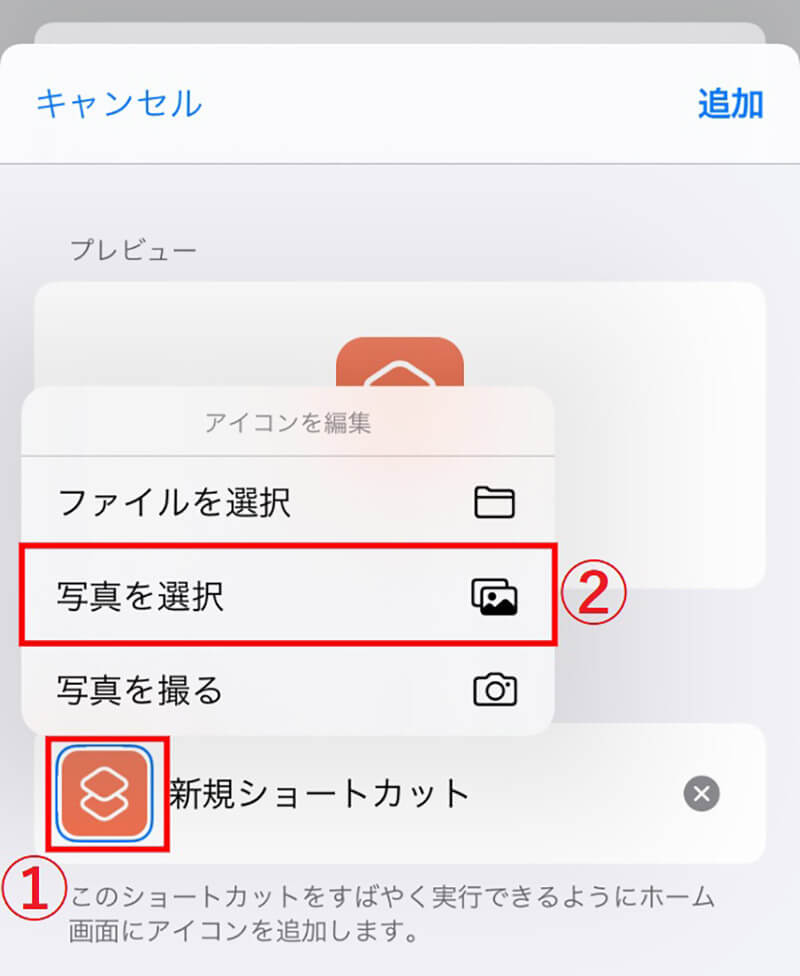
【8】①「新規ショートカット」横のアイコンをタップするとメニューが表示されます。今回は端末に保存されている画像を使用するので、②「写真を選択」をタップします

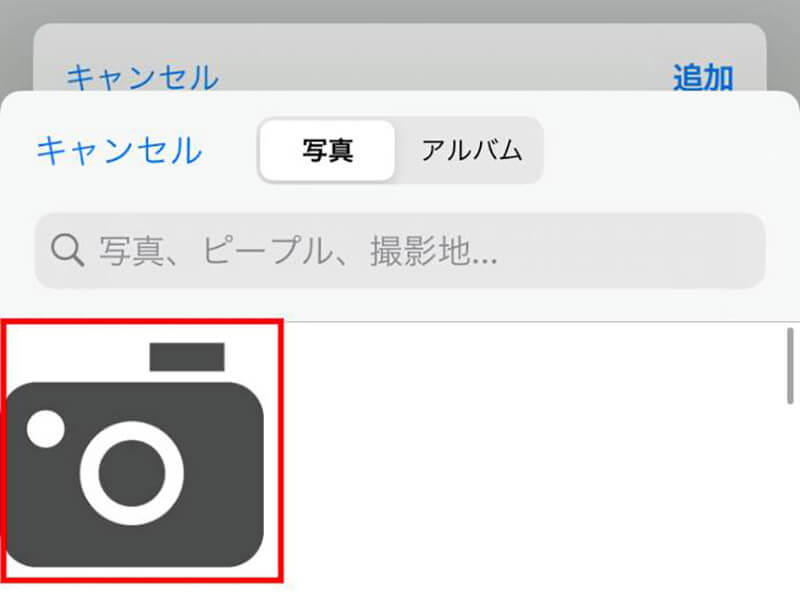
【9】フォルダから好きな画像を選び、画像詳細画面で「選択」をタップして設定します
(画像は「 ICOOON MONO」より引用)

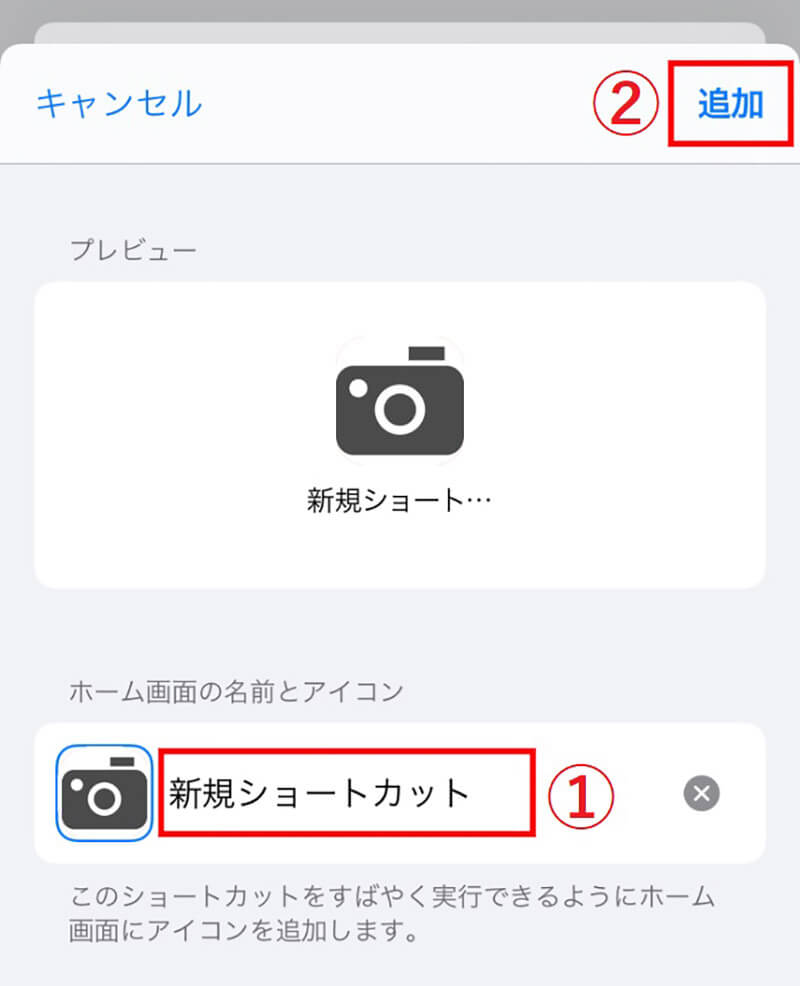
【10】①デフォルトでは「新規ショートカット」という名前になっているので、タップして編集を行います。名前を変更したら②「追加」をタップして完了です

【11】ホーム画面に新しいショートカットが追加されました。タップすると、カメラアプリが起動します
おしゃれなiPhoneアプリ向けアイコン素材の探し方
iPhoneアプリ向けアイコンをカスタマイズするならば「おしゃれなアイコンを使いたい」と考える方も多いでしょう。ICONS8やPinterestでおしゃれなアイコン素材を探す手順を紹介します。ダウンロードした素材は手元のiPhoneに保存されるので、前述した「iPhoneアプリのアイコンを好きな画像に変更する手順」の【5】のステップで、好きなアプリのアイコンとして指定しましょう。
ICONS8でアイコンを探す
おしゃれなアイコンを無料ダウンロードできるICONS8でアイコン画像を探していきます。

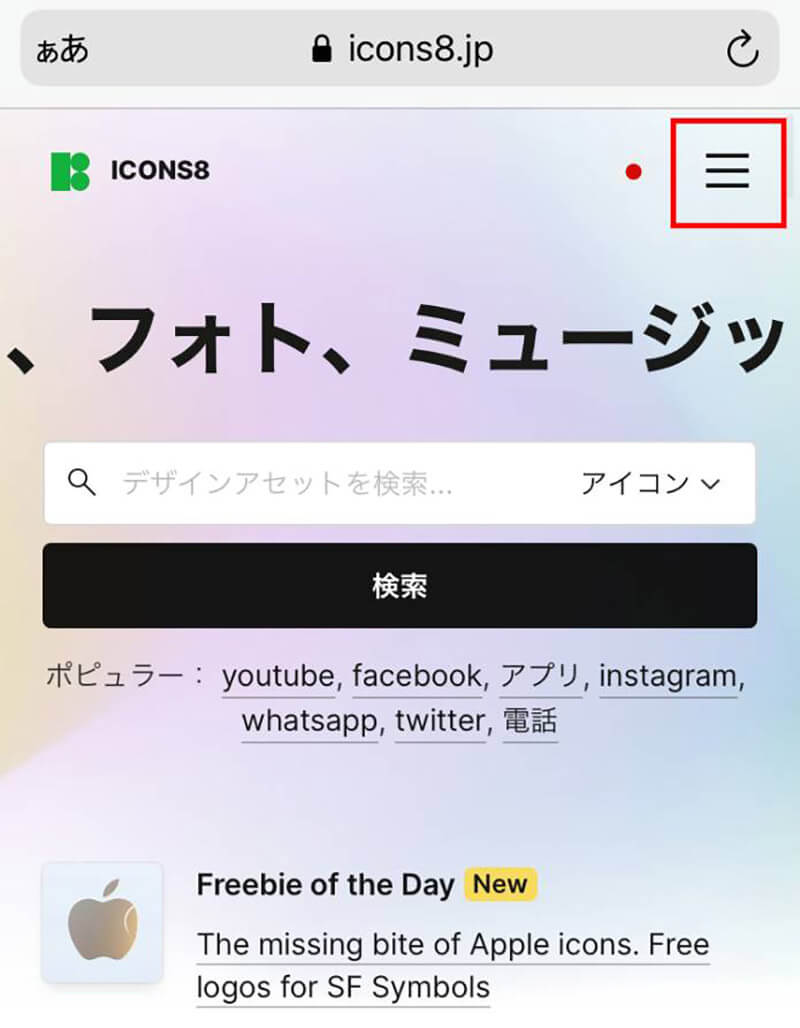
【1】まずICONS8にアクセスし、画面右上の三本線ボタンをタップします

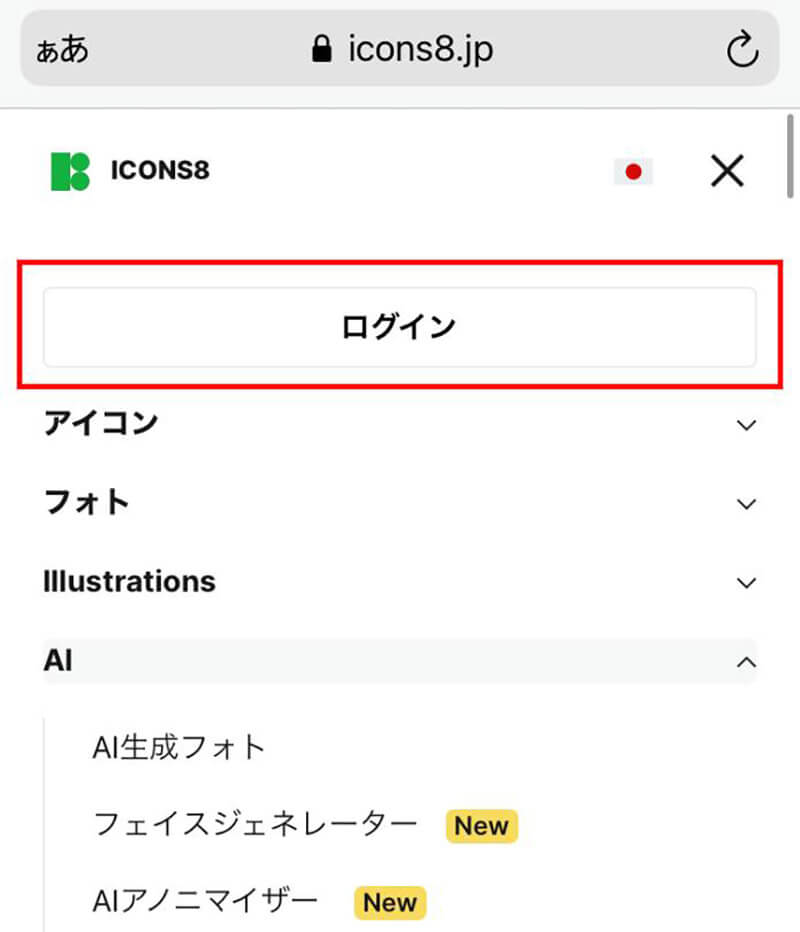
【2】「ログイン」をタップします

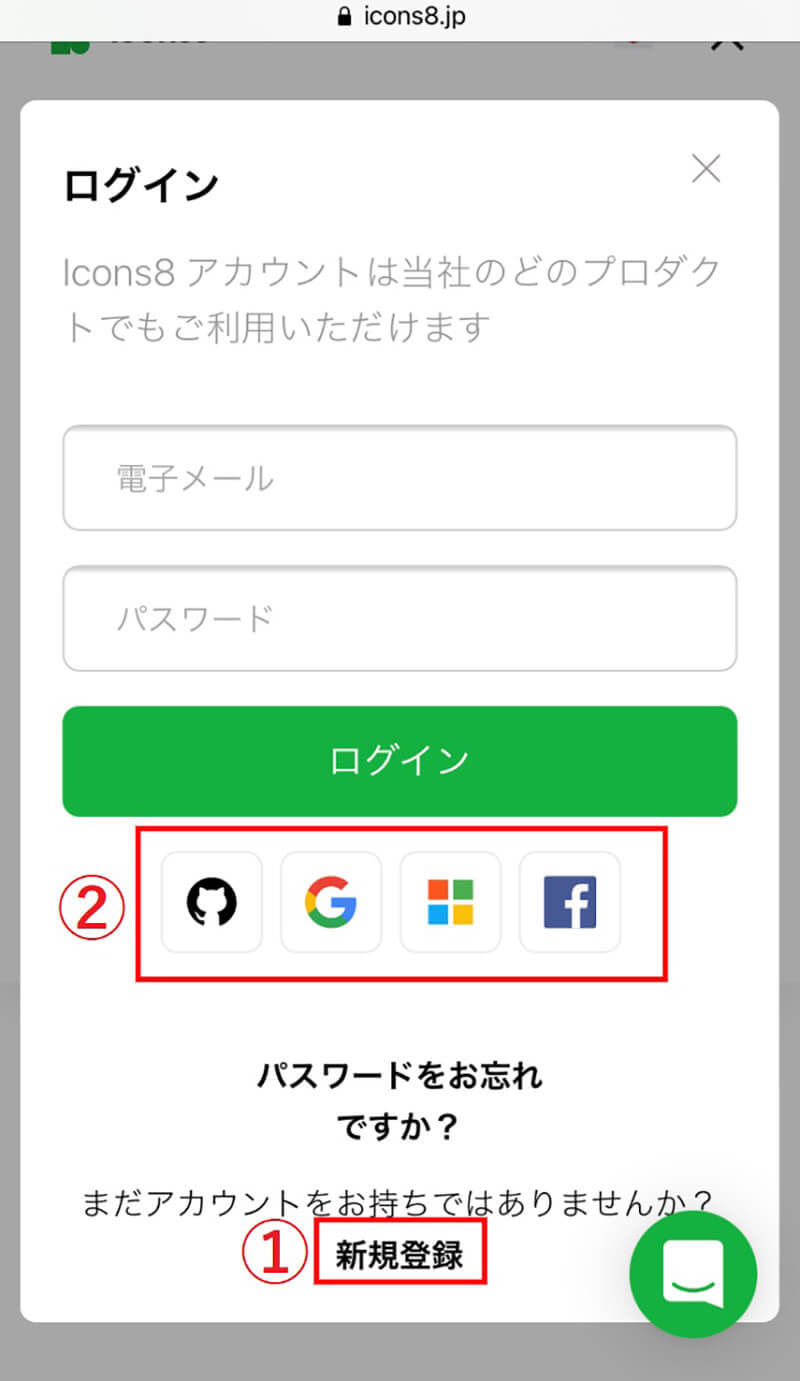
【3】アカウントを持っていない場合、①「新規登録」をタップして、手順に従って登録するか、②GitHub、Google、Microsoft、Facebookのいずれかの既存アカウントでログインすることも可能です

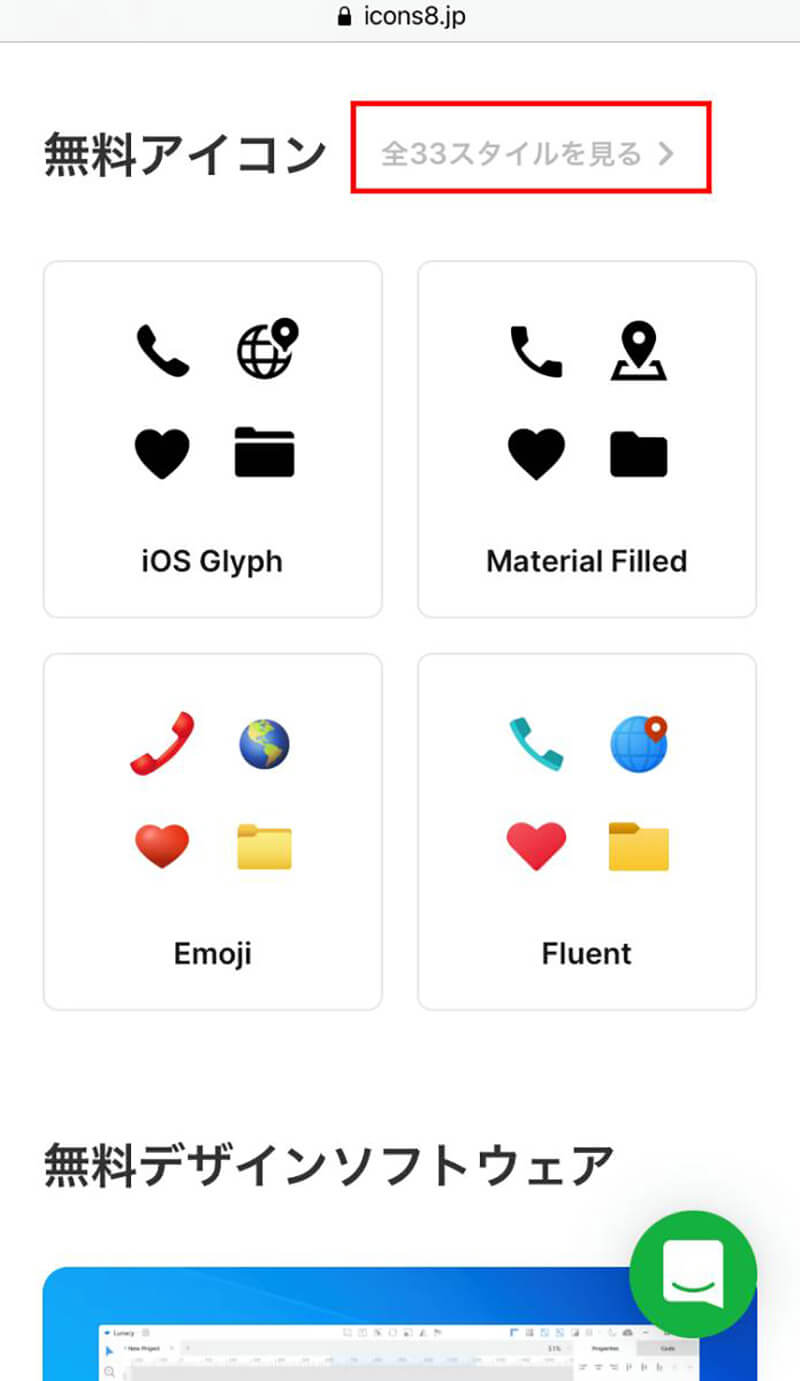
【4】ログインができたらトップページで下にスクロールし、「無料アイコン」横の「全33スタイルを見る」をタップします

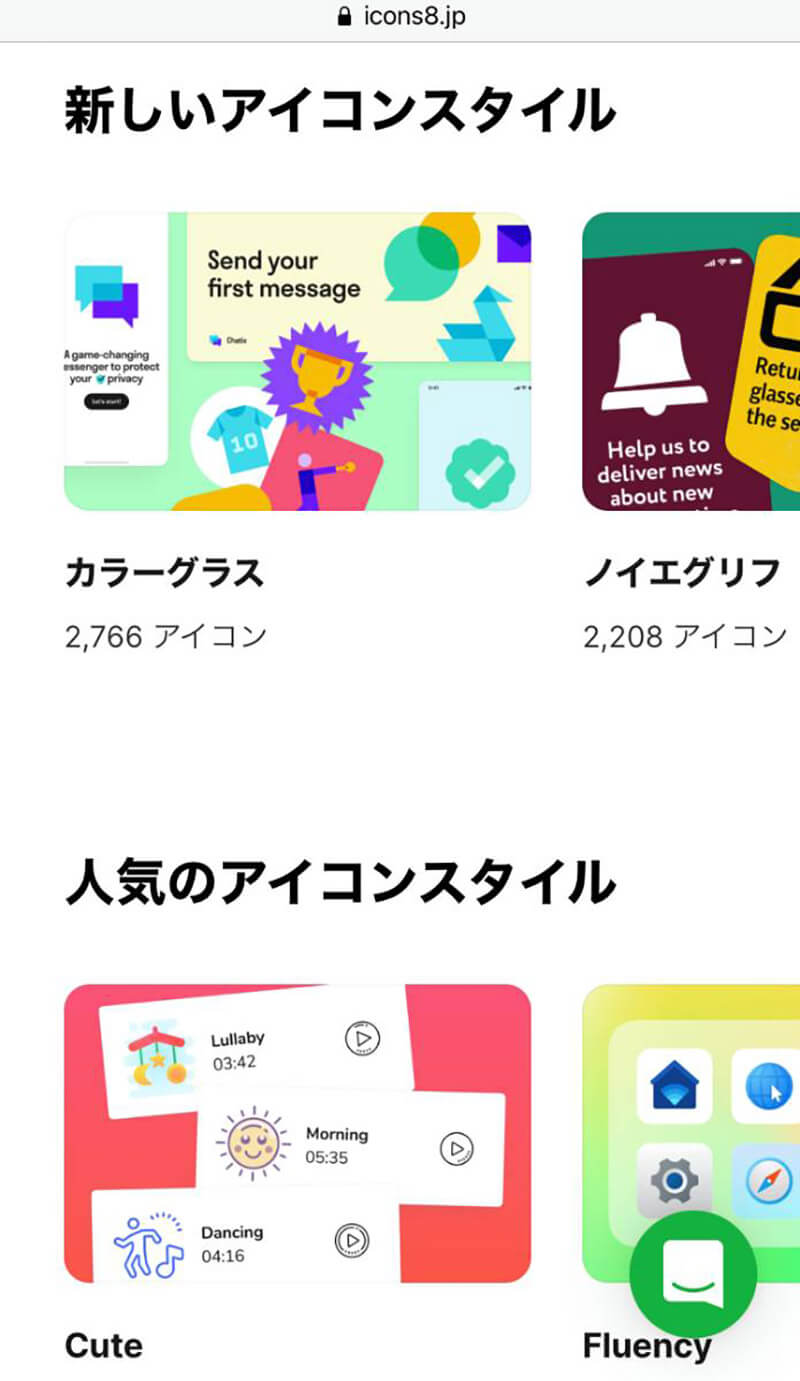
【5】一覧の中から好きなスタイルをタップして選びます

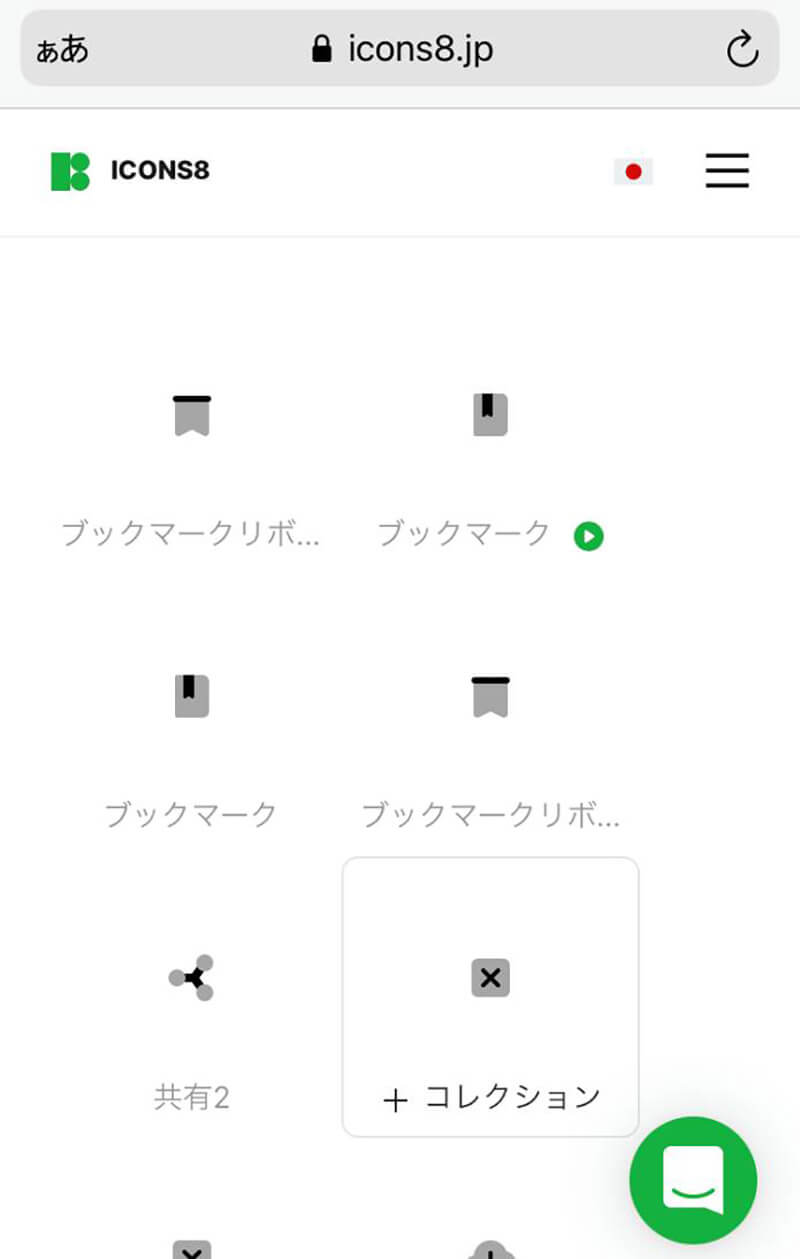
【6】ダウンロードしたいアイコンをタップします

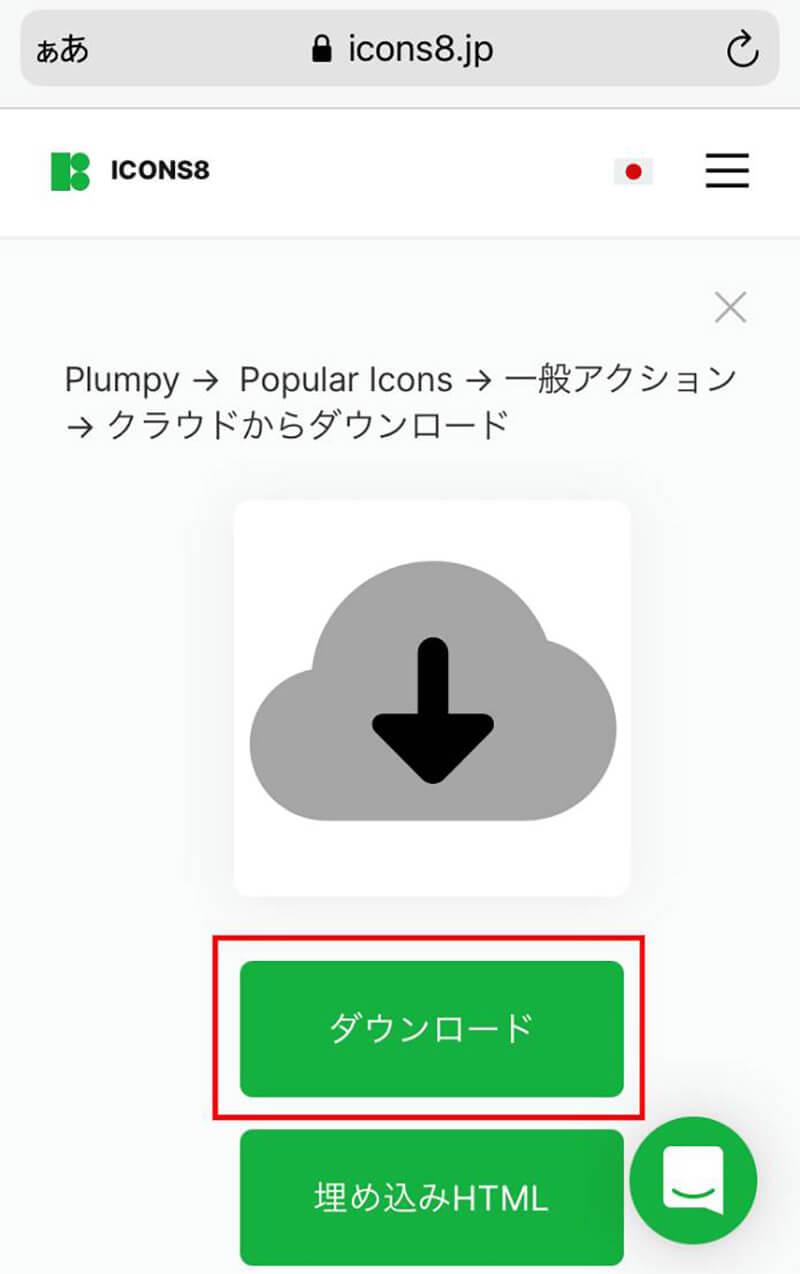
【7】「ダウンロード」をタップします

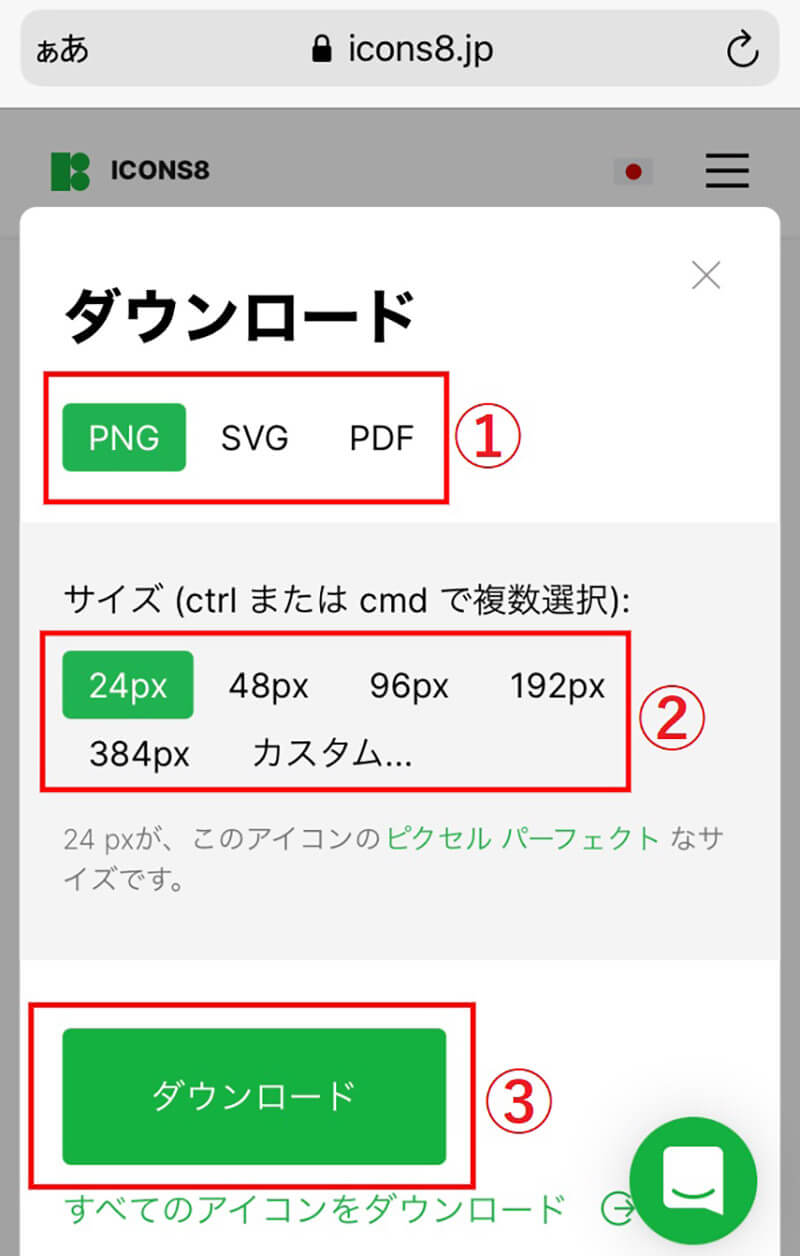
【8】①形式、②サイズを指定し、③「ダウンロード」をタップします

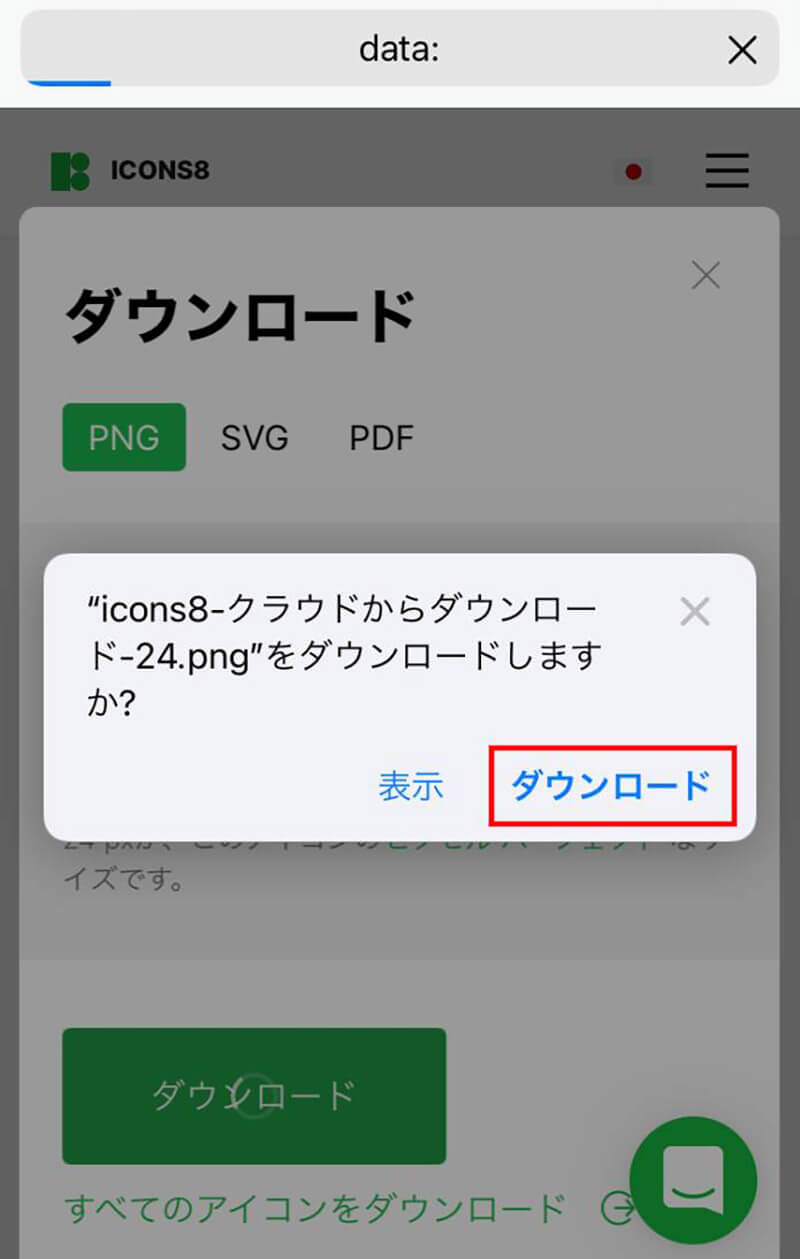
【9】ポップアップの「ダウンロード」をタップすると端末にダウンロードできます。ダウンロードした素材は、iPhoneのダウンロードフォルダで確認することができます
Pinterest(ピンタレスト)でアイコンを探す
PinterestもICONS8同様、アイコン画像を探すことが可能です。

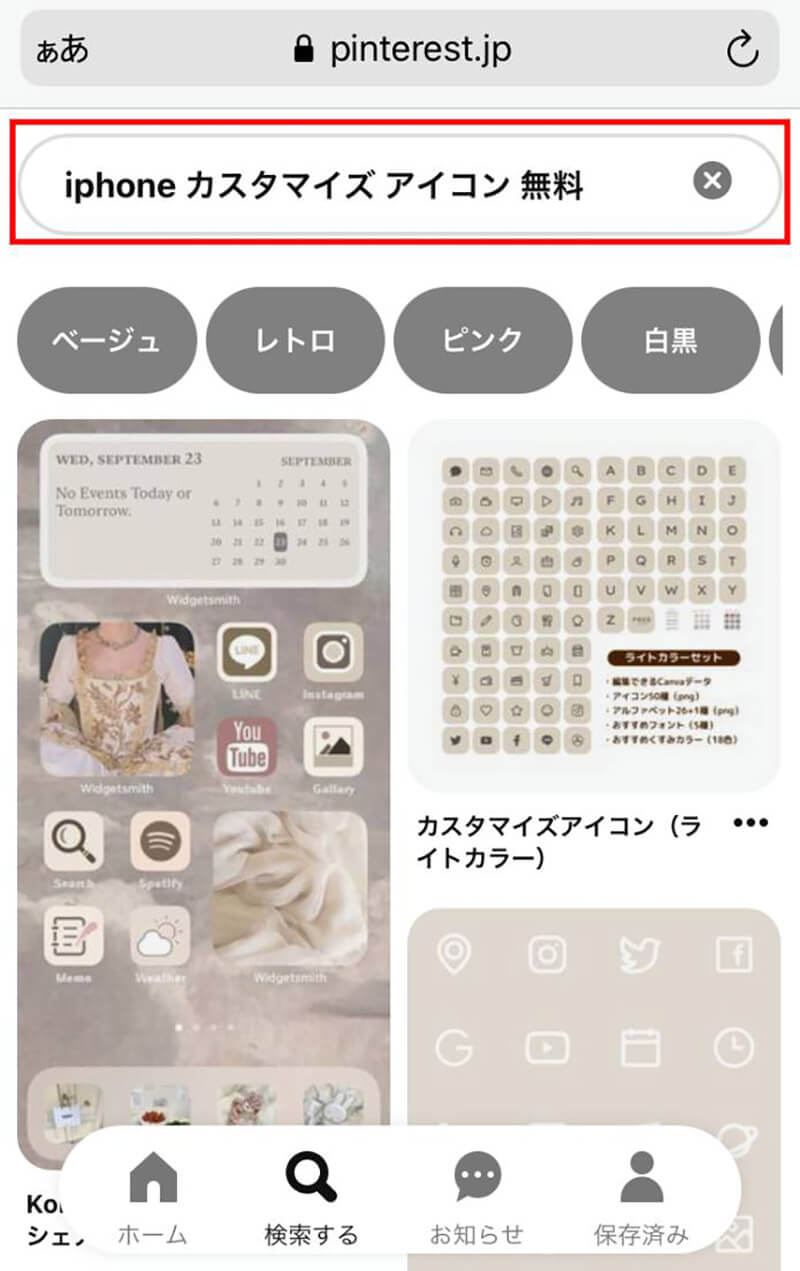
検索窓に「iPhone カスタマイズ アイコン 無料」などと入力すると、無料で使用可能な素材がヒットします。気になったものを個別にダウンロードしましょう
おしゃれなiPhoneアプリ向けアイコン素材の自作方法
画像加工に特化したアプリを使用すると、手元にある写真やお気に入りの画像からアイコン画像を作成することができます。
iOSの場合、たとえば「Over」を使用するとアイコン作成が可能です。

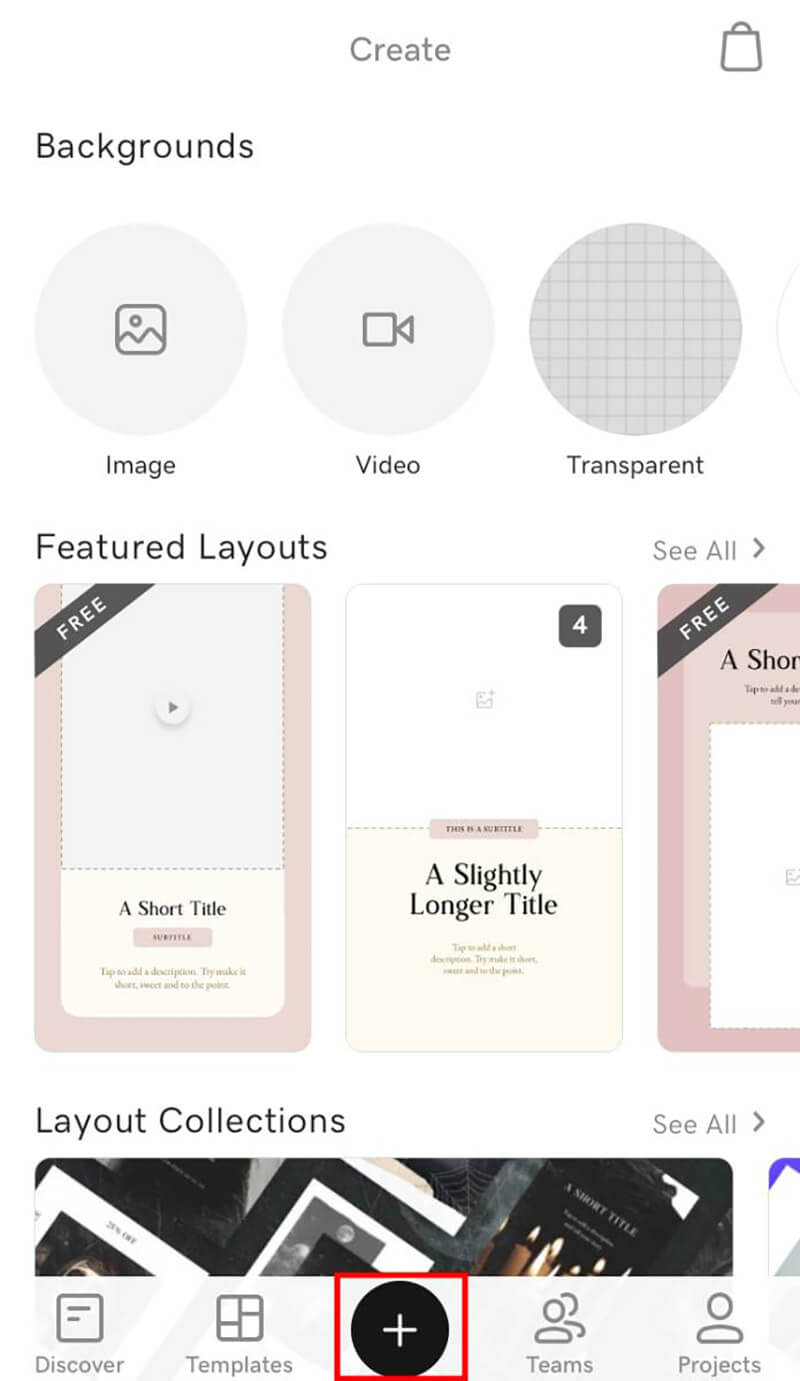
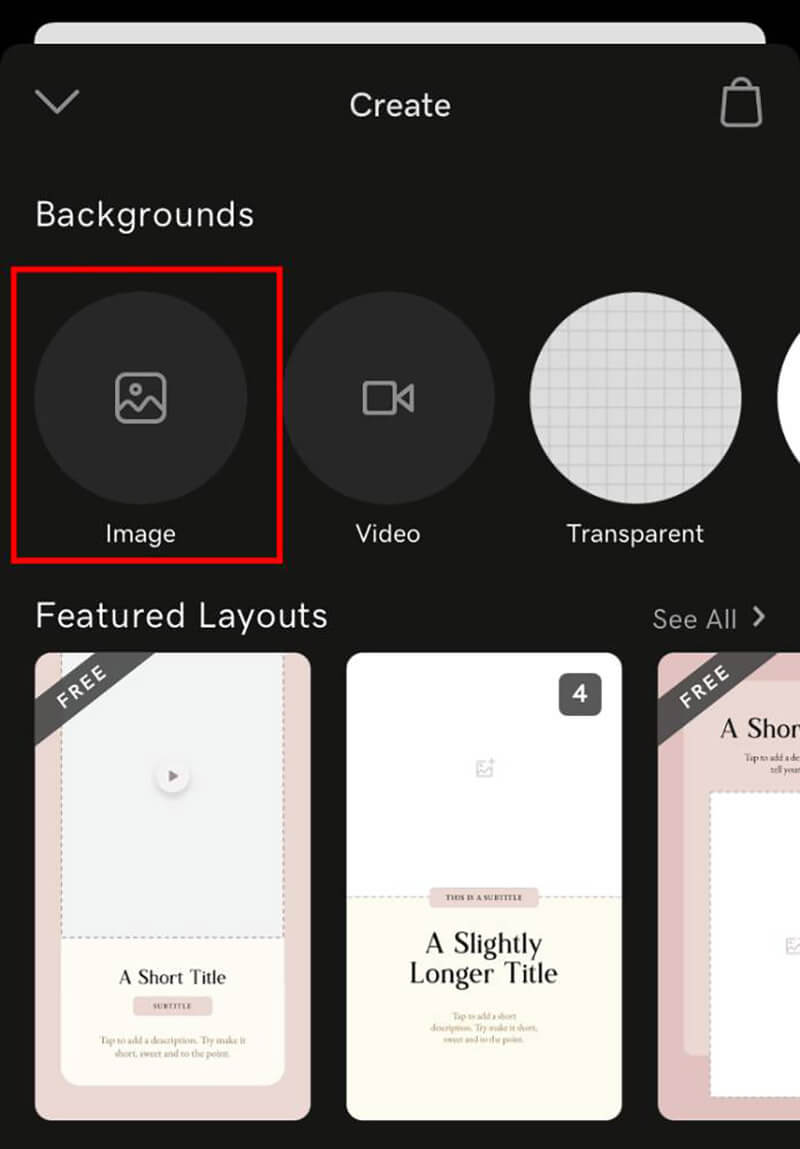
【1】アプリをインストールし、真ん中下の+ボタンをタップします

【2】「image」をタップします

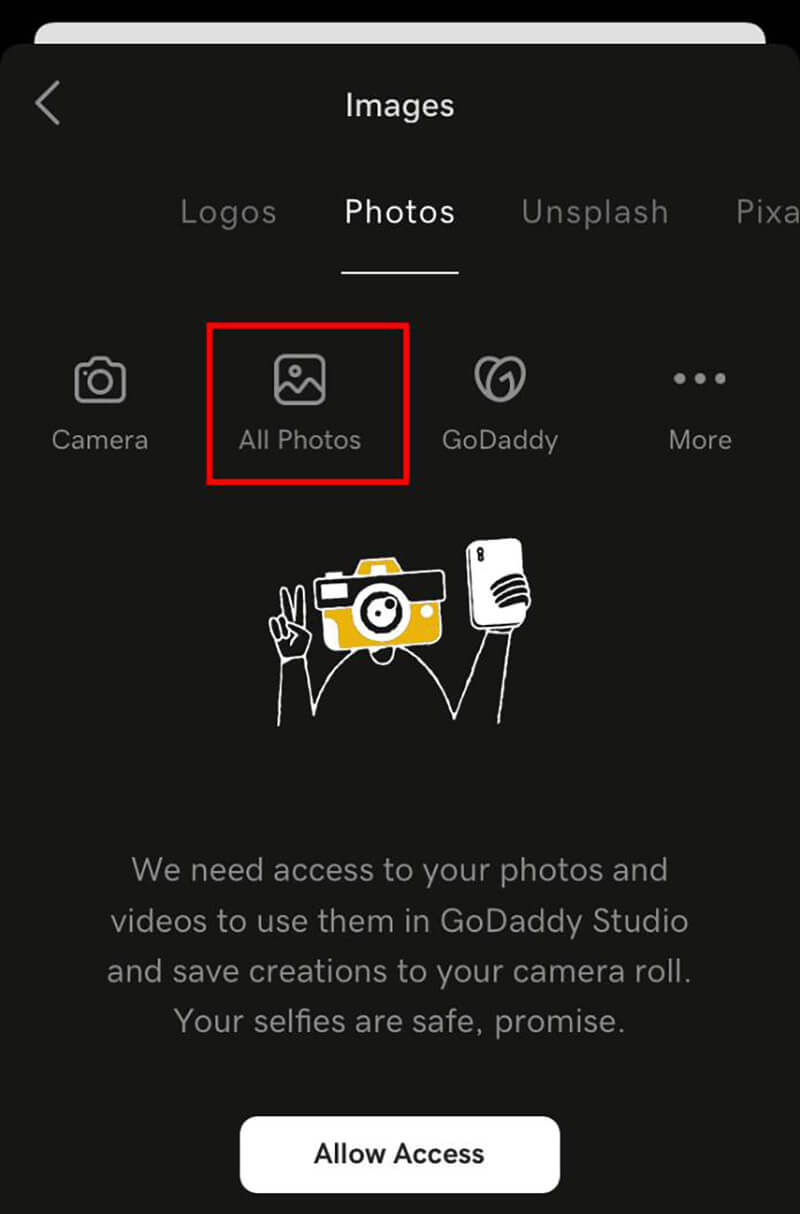
【3】「All Photos」をタップします

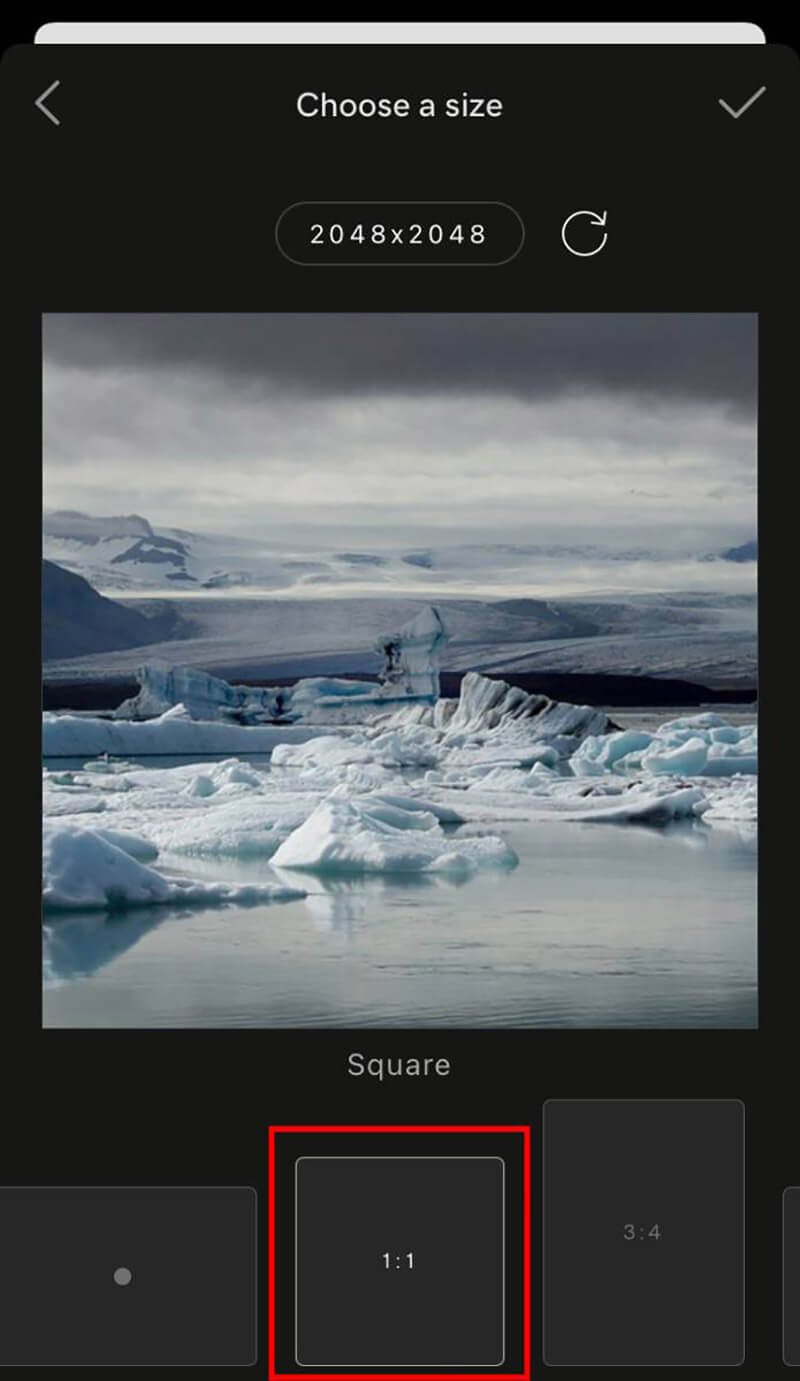
【4】画像編集画面に移行したらまず「1:1」をタップします

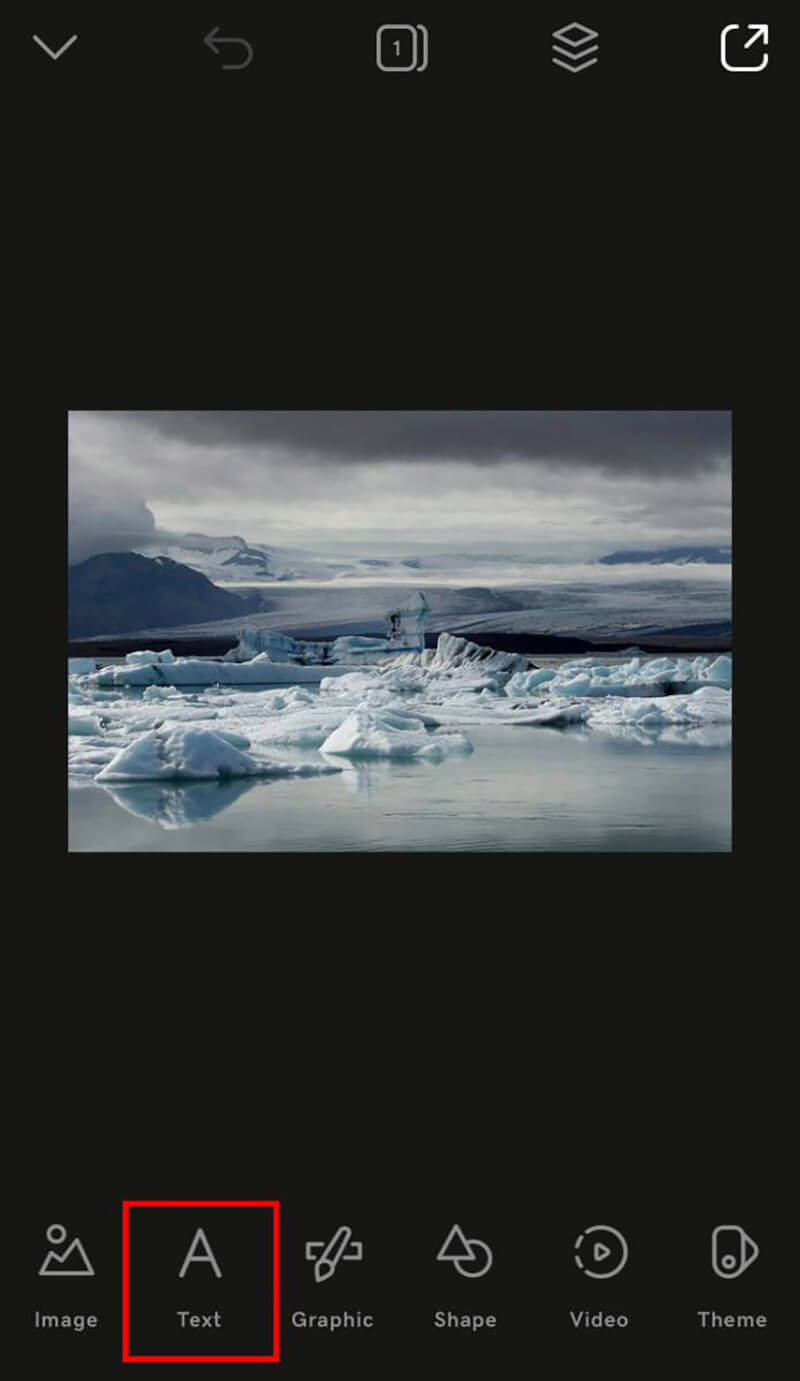
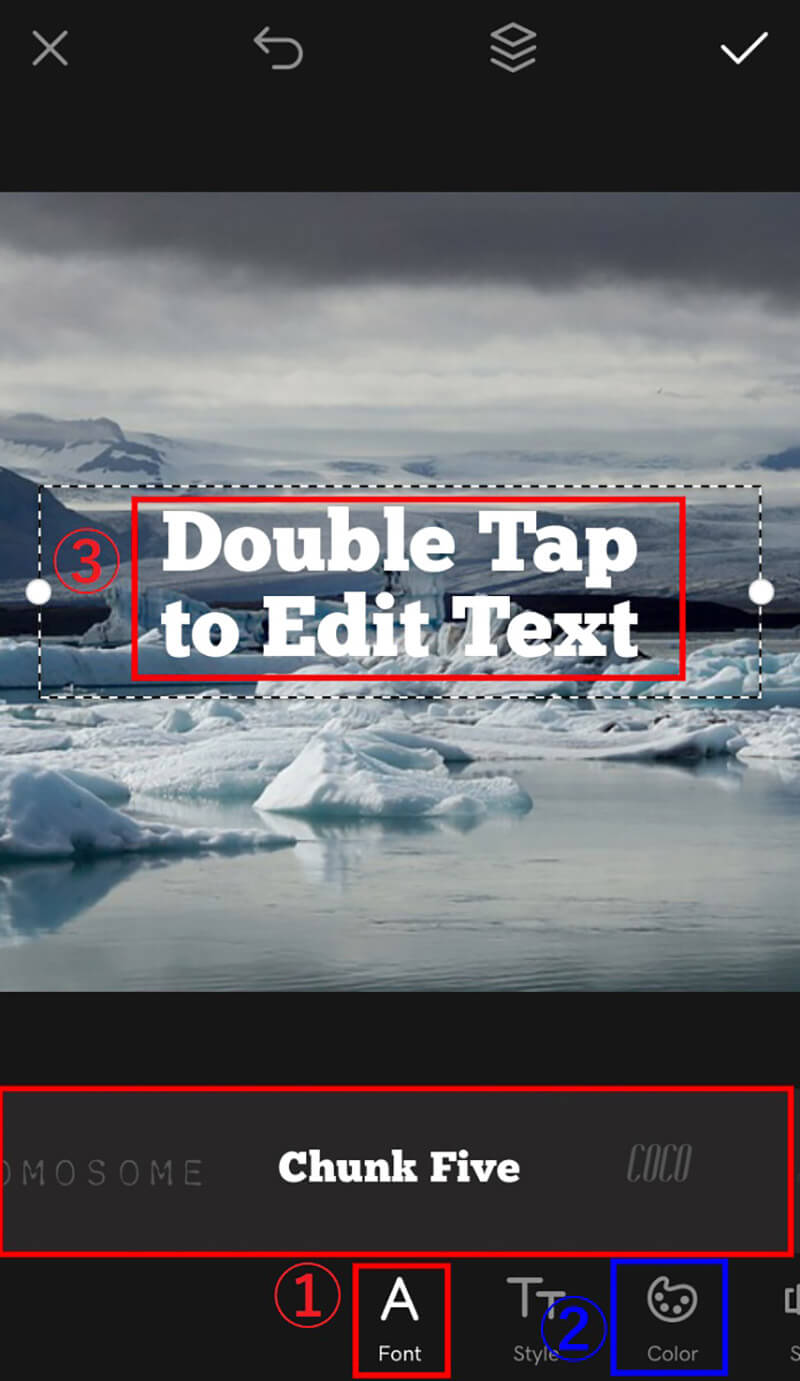
【5】画像に文字を乗せるため、「Text」をタップします。もちろん、このままでもアイコン画像として使用することは可能です

【6】①好きなフォントや②色を選び、好きな文字を入力します

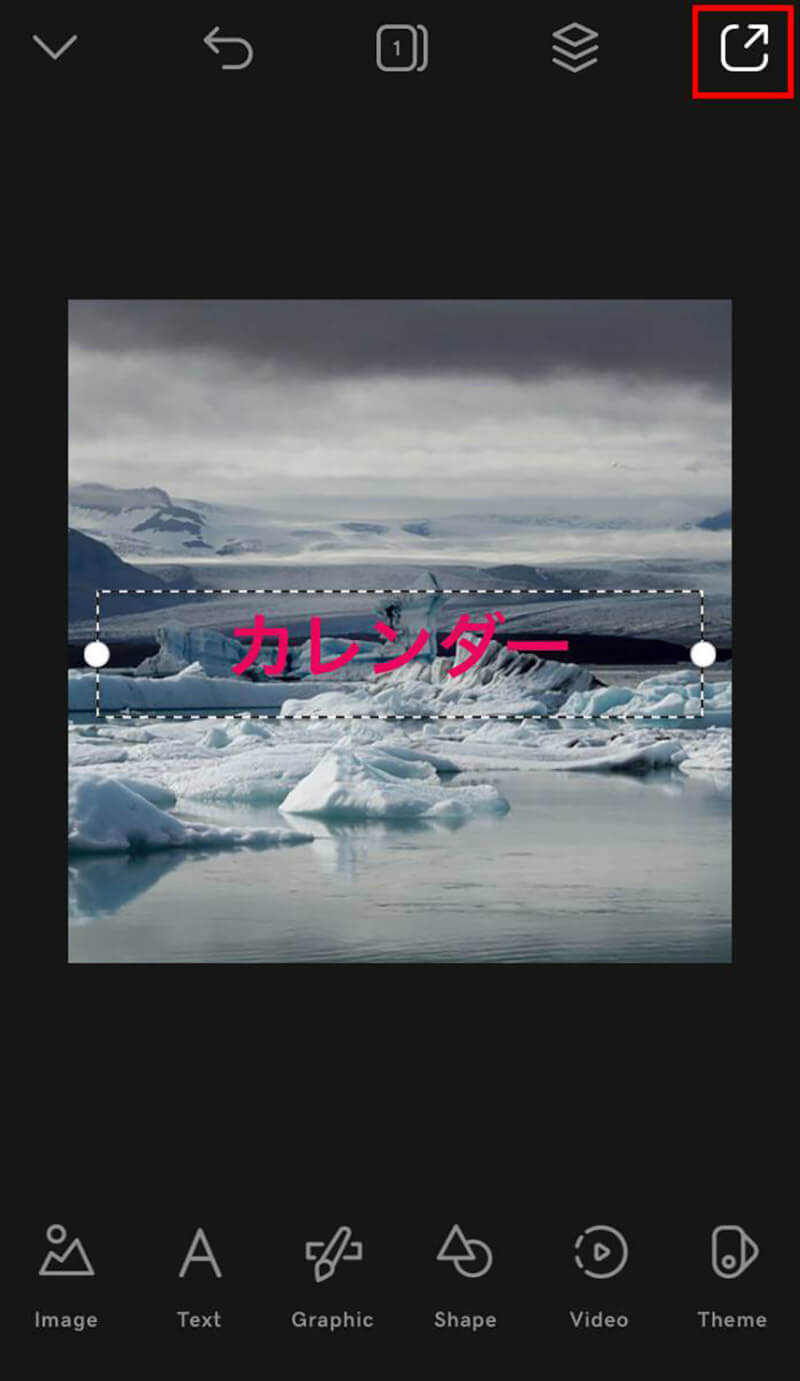
【7】一例として「カレンダー」と入れてみました。完了したら右上のボタンをタップします

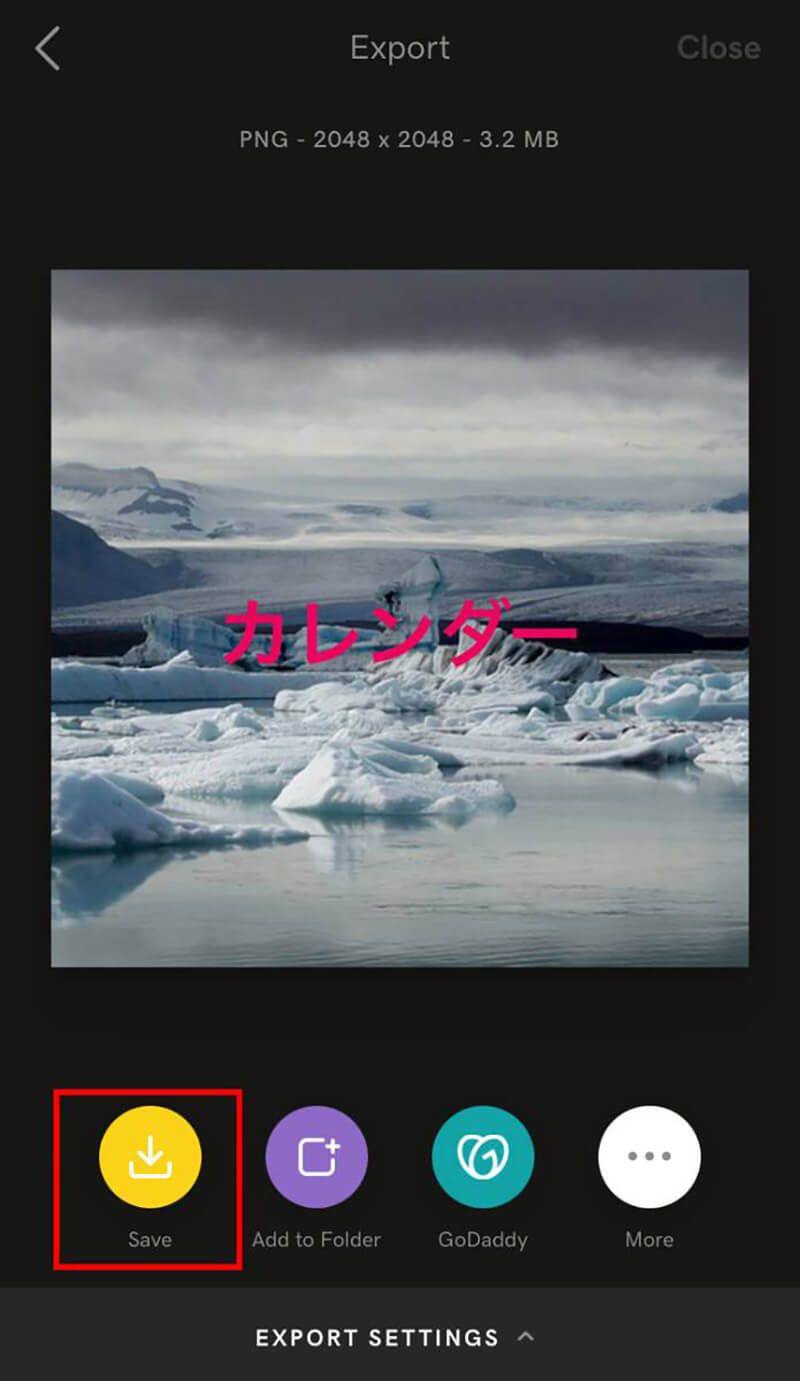
【8】「Save」をタップして完了です
出来上がったアイコン画像は、「iPhoneアプリのアイコンを好きな画像に変更する手順」の【5】で選択し、使用可能です。
まとめ
これまでは壁紙を変えることでしか個性を出せなかったホーム画面も、オリジナルアイコンを使用することでよりデザイン性がアップします。壁紙によりマッチするカラーリングやデザインのアイコンへとカスタマイズし、ホーム画面にアプリを並べるのも一興です。
※サムネイル画像(Image:Koshiro K / Shutterstock.com)