LINEのアイコンはいわばそのアカウントの「顔」のようなもの。他のアカウントとの違いや特徴を出したいものですよね。しかし、フリー素材は他人と被る可能性もあり、自分の写真を使うのもプライバシーの観点からなるべく避けたいところ。
そこでおすすめなのが、無料素材サイトを利用して、LINEの丸型アイコンを作ること。
この記事では、無料でアイコンを作れるサイトや素材サイトをご紹介。実際の作り方や作品例も紹介します。
Picsart:エフェクトやステッカーの種類が豊富
「Picsart」は無料で使用できるエフェクトやステッカーの種類が豊富な画像・動画編集アプリです。
iPhoneユーザーはApp Store、AndroidユーザーはGoogle Playより事前にアプリをインストールしておきましょう。
・App Store→こちら
・Google Play→こちら
利用方法は以下の通り。

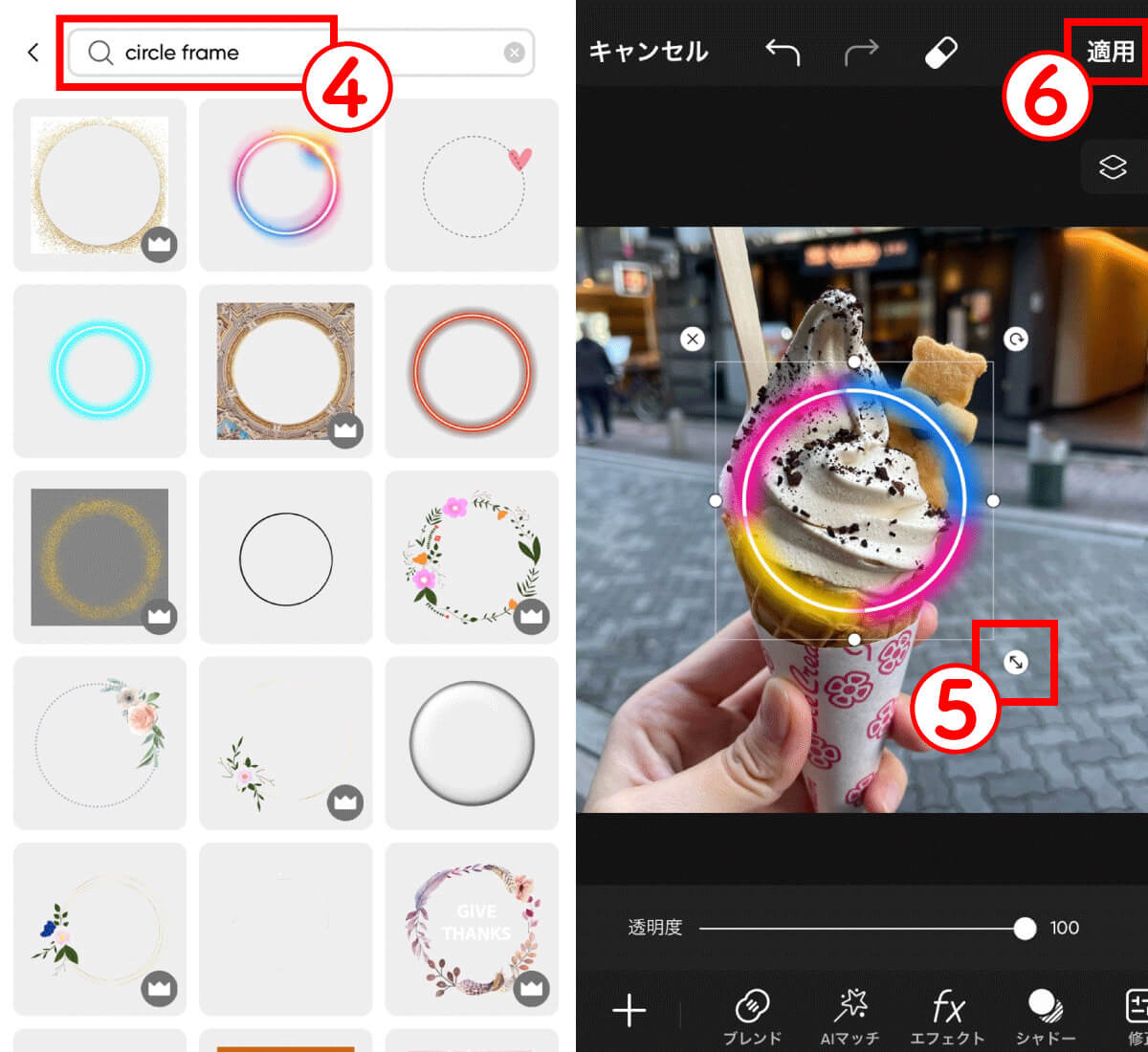
【3】ステッカーが表示されます。ここではLINEのアイコンに合わせて丸型のステッカーを使用したいため、検索窓で③「circle frame」と検索。お好みのフレームが見つかったらタップして選択しましょう。【4】選択したフレームが画像に配置されました。⑤矢印をドラッグしてフレームのサイズを調整し、調整ができたら⑥「適用」をタップします

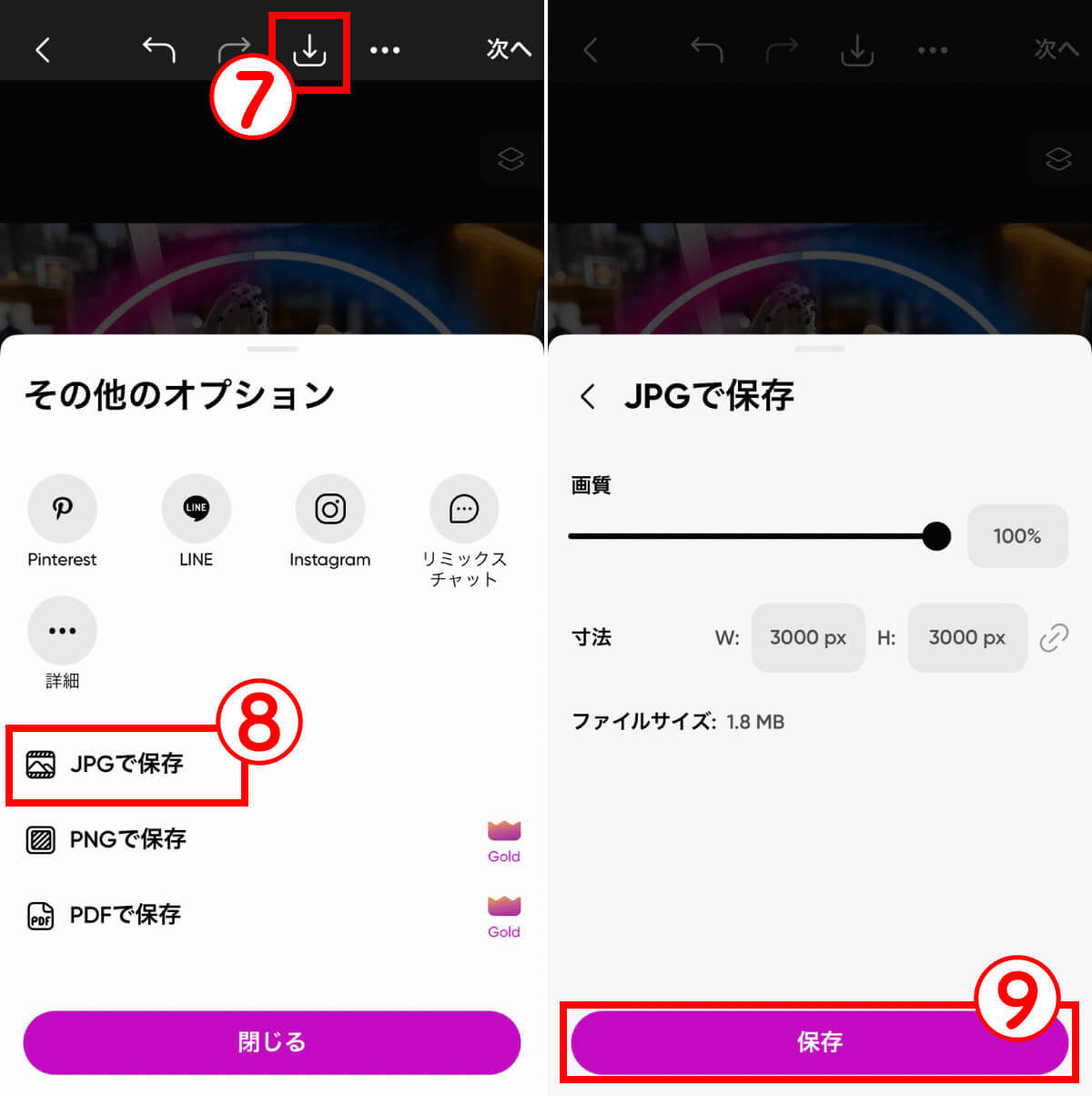
【5】画像編集が終わったら、画面上部に表示された⑦「↓(ダウンロードボタン)」をタップ。続けて、⑧「JPGで保存」をタップします。【6】最後に必要に応じて画質や寸法を変更し、⑨「保存」をタップすると端末に画像が保存されます
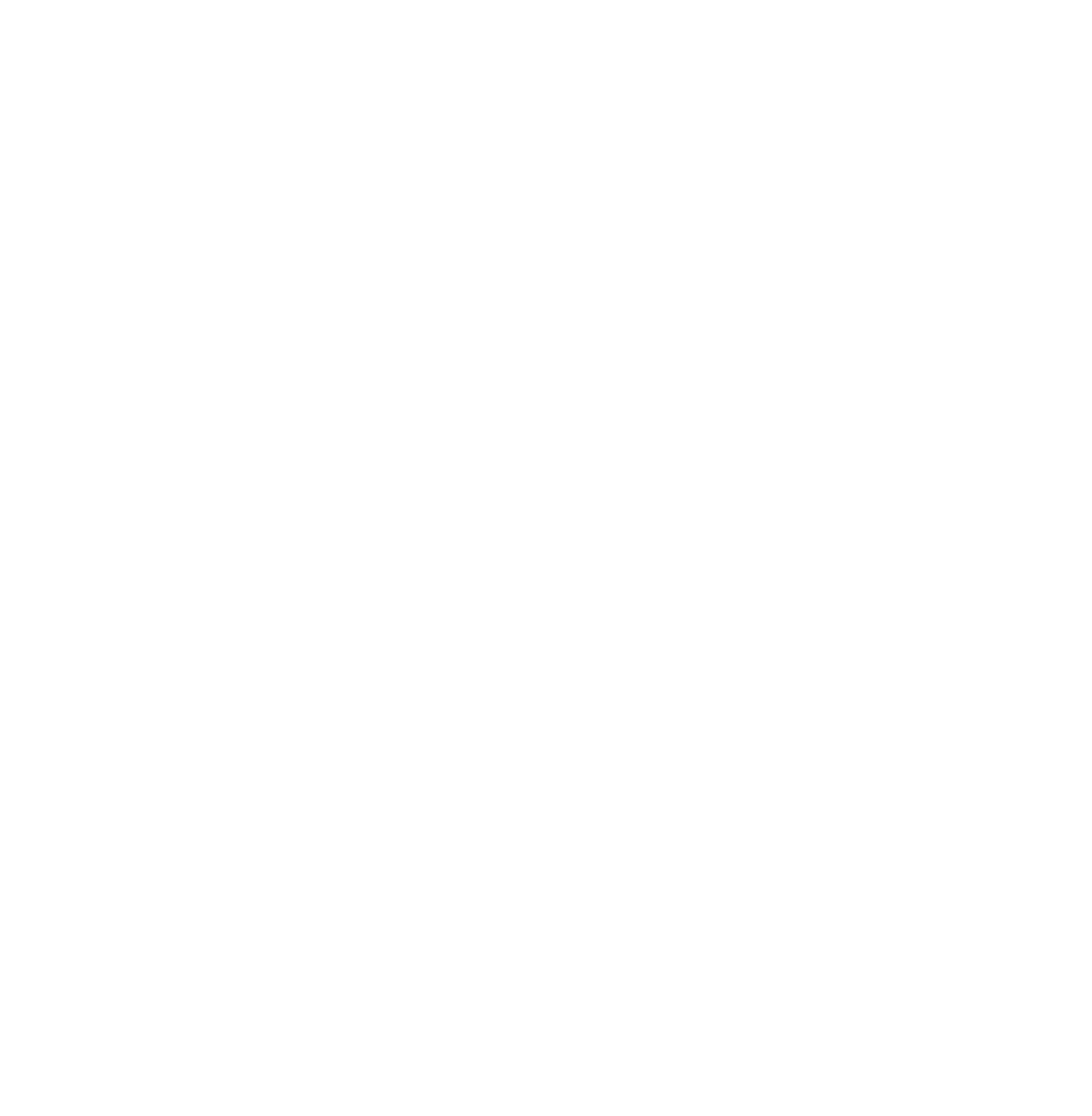
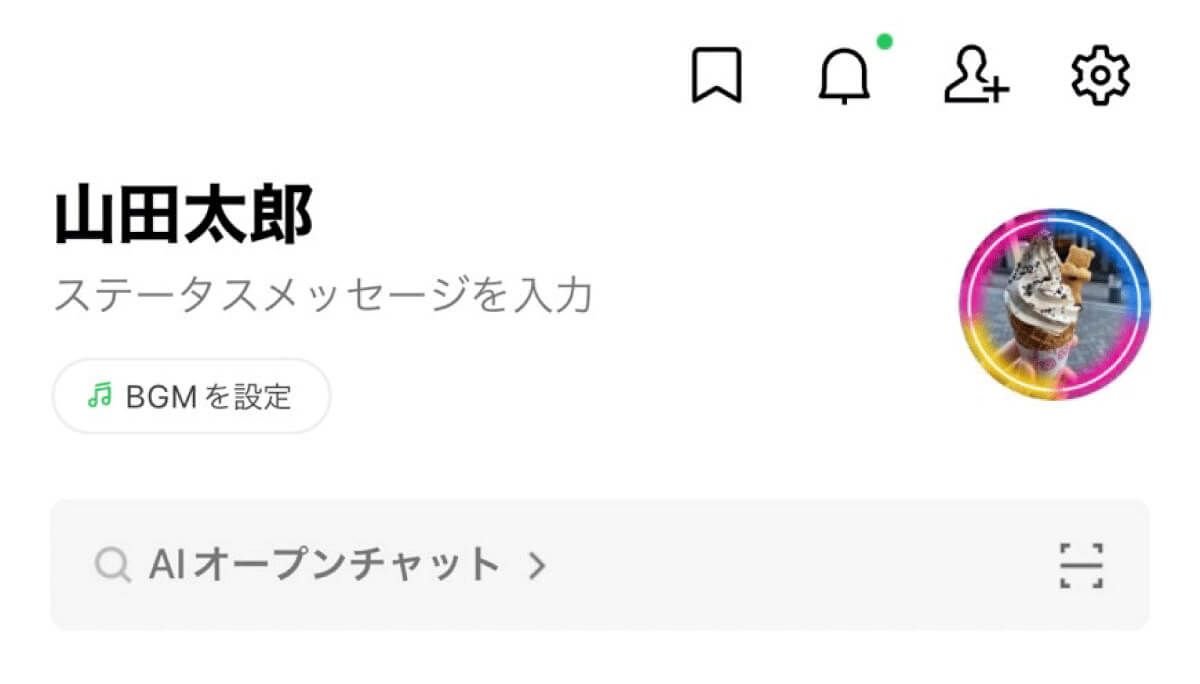
LINEの丸型アイコンの作品例
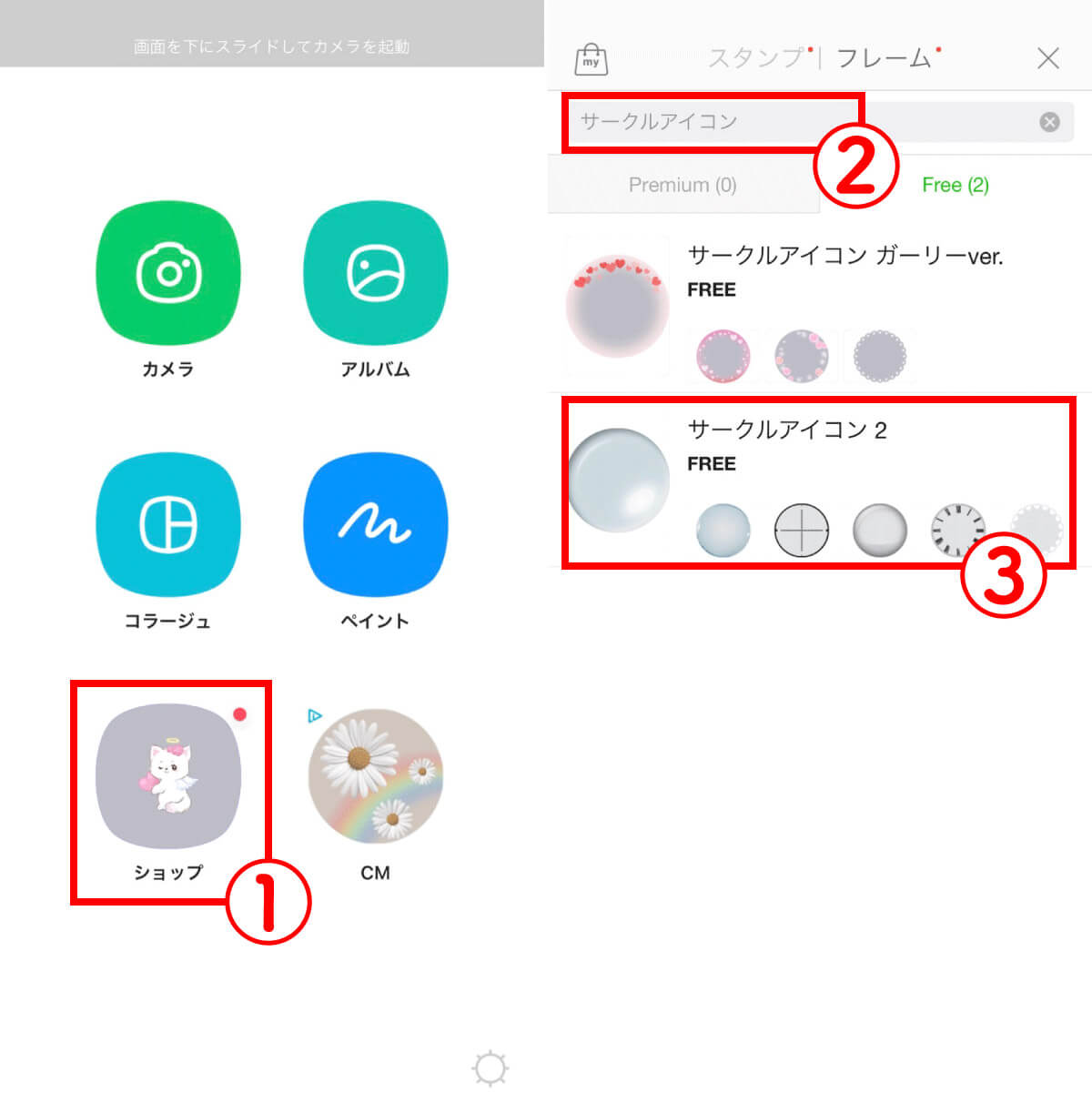
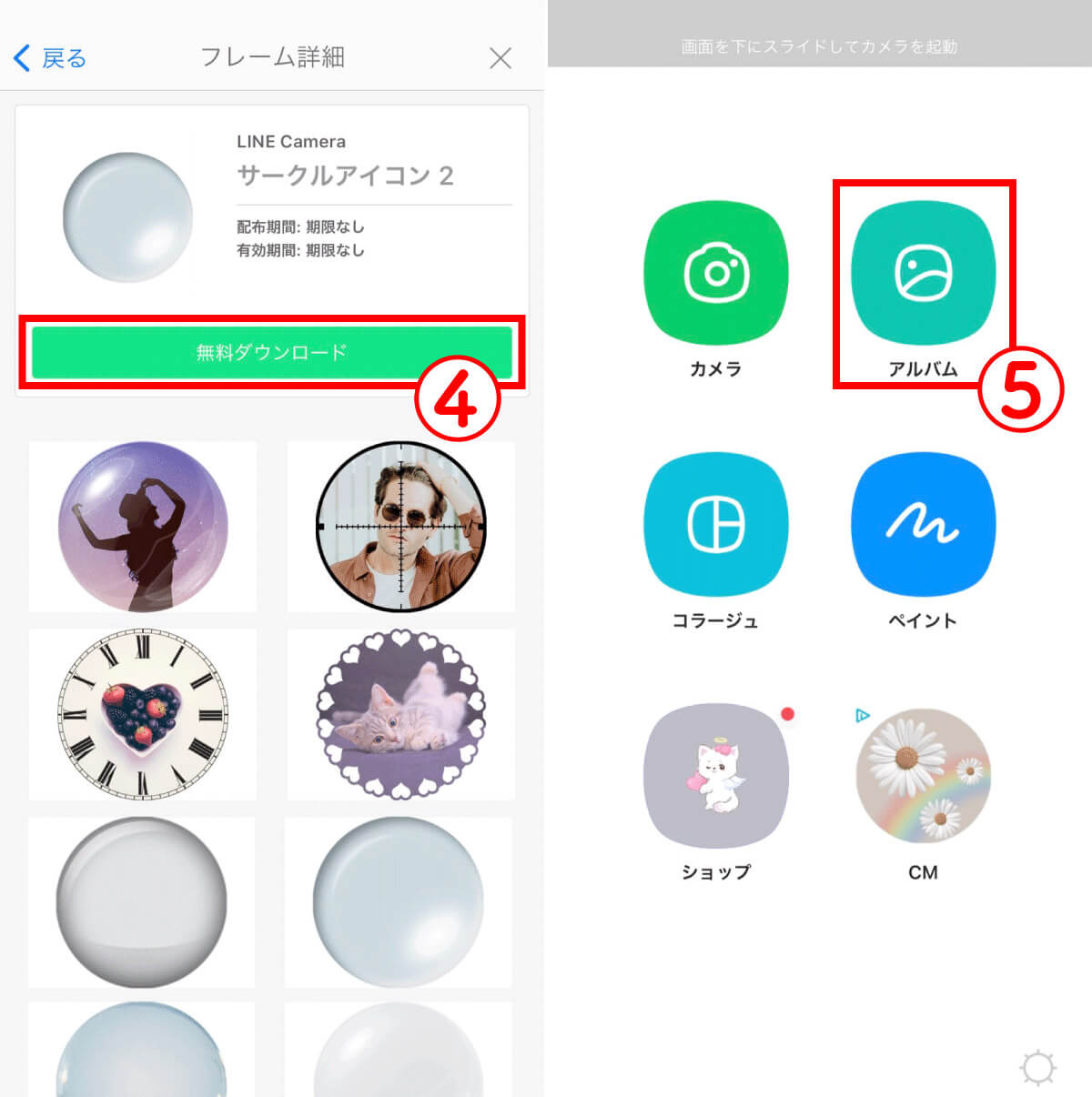
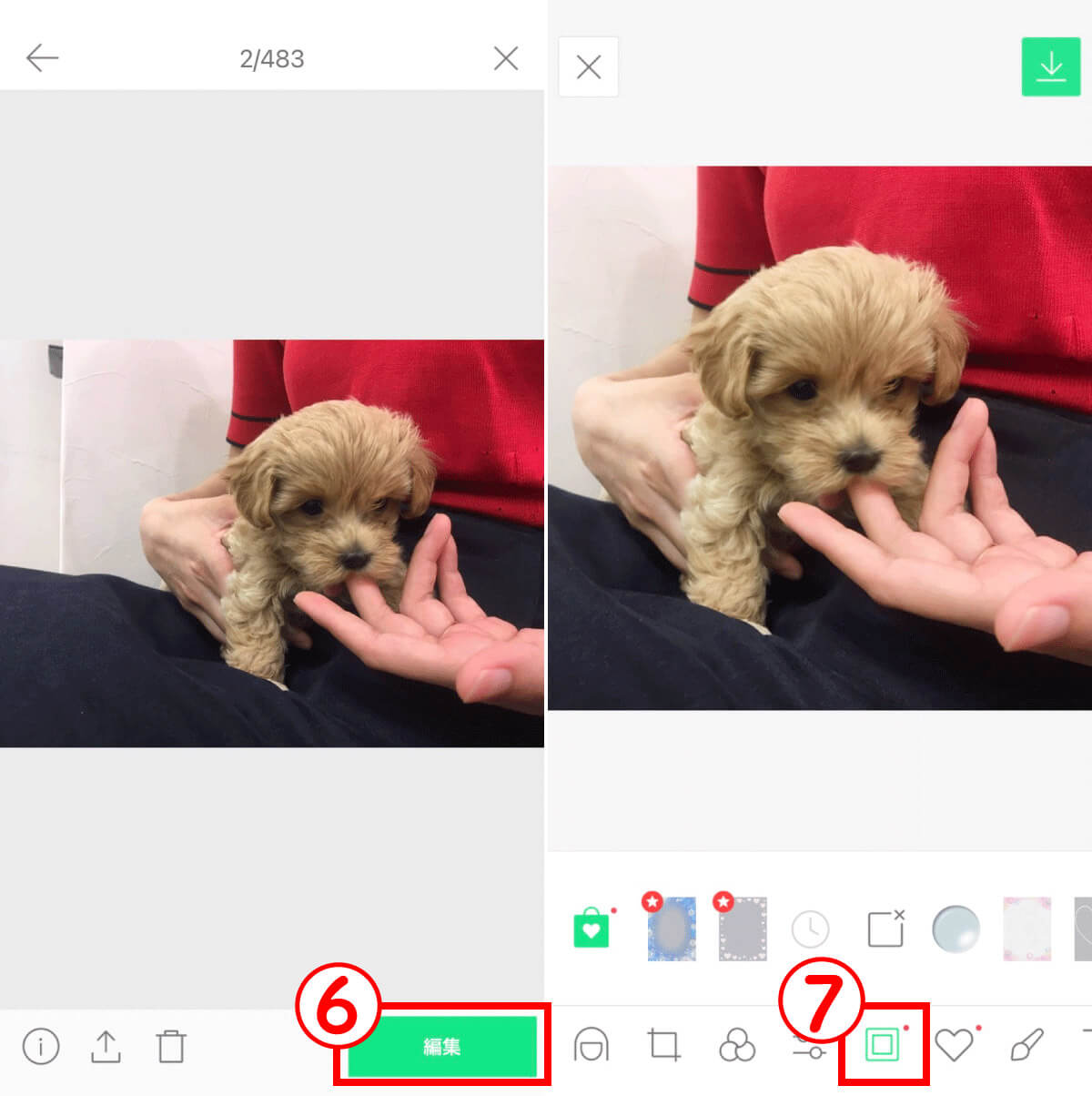
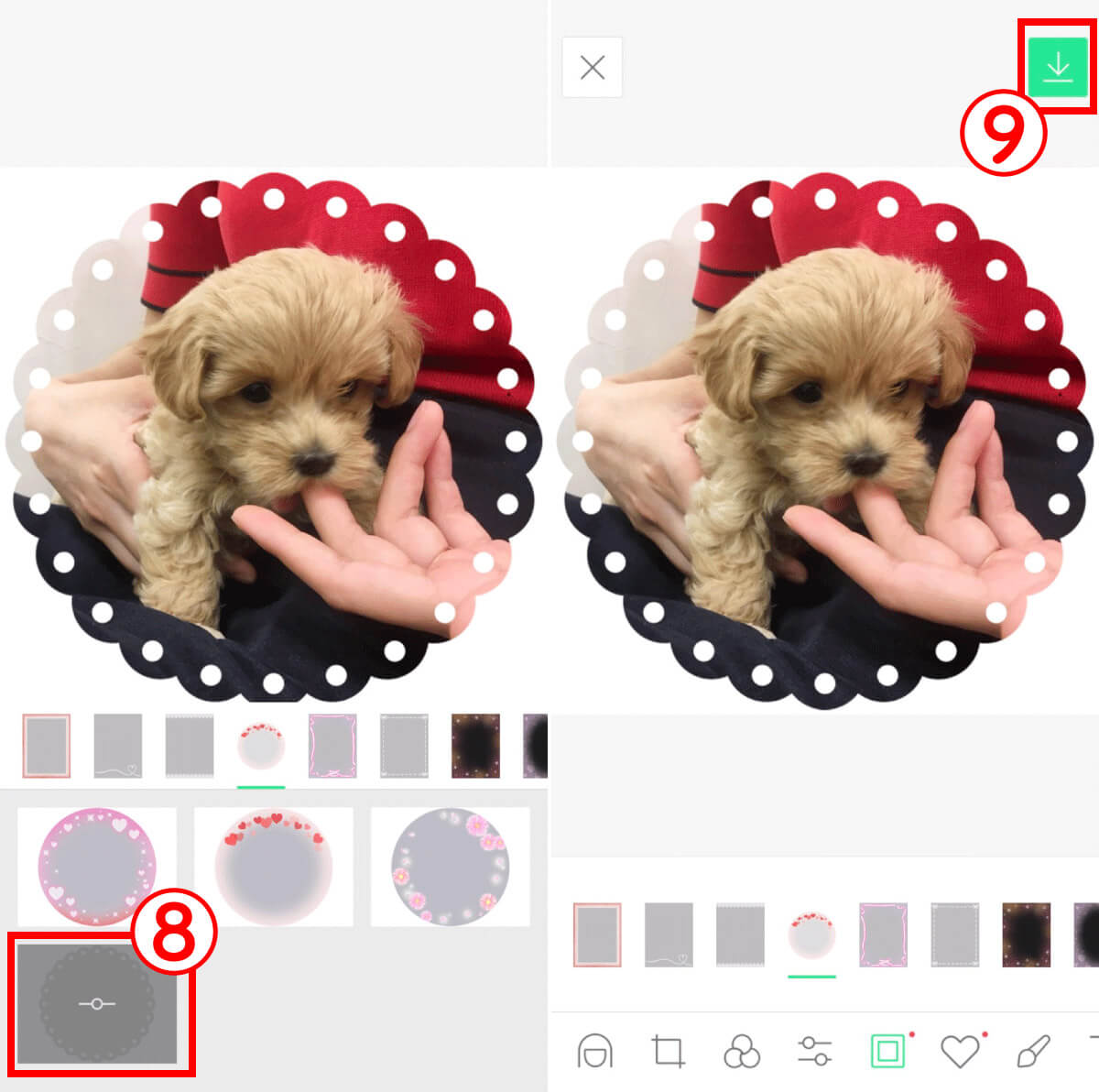
LINE Camera:シンプルかつ基本的な操作で初心者でも使いやすい
「LINE Camera」アプリはフィルターの種類が豊富で簡単に色調を変更できるほか、フレームやスタンプを配置してオリジナル画像の作成が可能です。画面がシンプルで操作は非常に簡単です。
iPhoneユーザーはApp Store、AndroidユーザーはGoogle Playより事前にアプリをインストールしておきましょう。
・App Store→こちら
・Google Play→こちら
利用方法は以下の通り。
LINEの丸型アイコンの作品例
ClipCrop:ユニークな形状のフレームが豊富
「ClipCrop」は、画像を様々な形状のフレームに加工できるアプリ。フレームは種類はアルファベットや雪の結晶など豊富にあるのが特徴です。
ClipCropのアプリはiPhoneのみで使用が可能。App Storeより事前にアプリをインストールしておきましょう。
・App Store→こちら
利用方法は以下の通り。

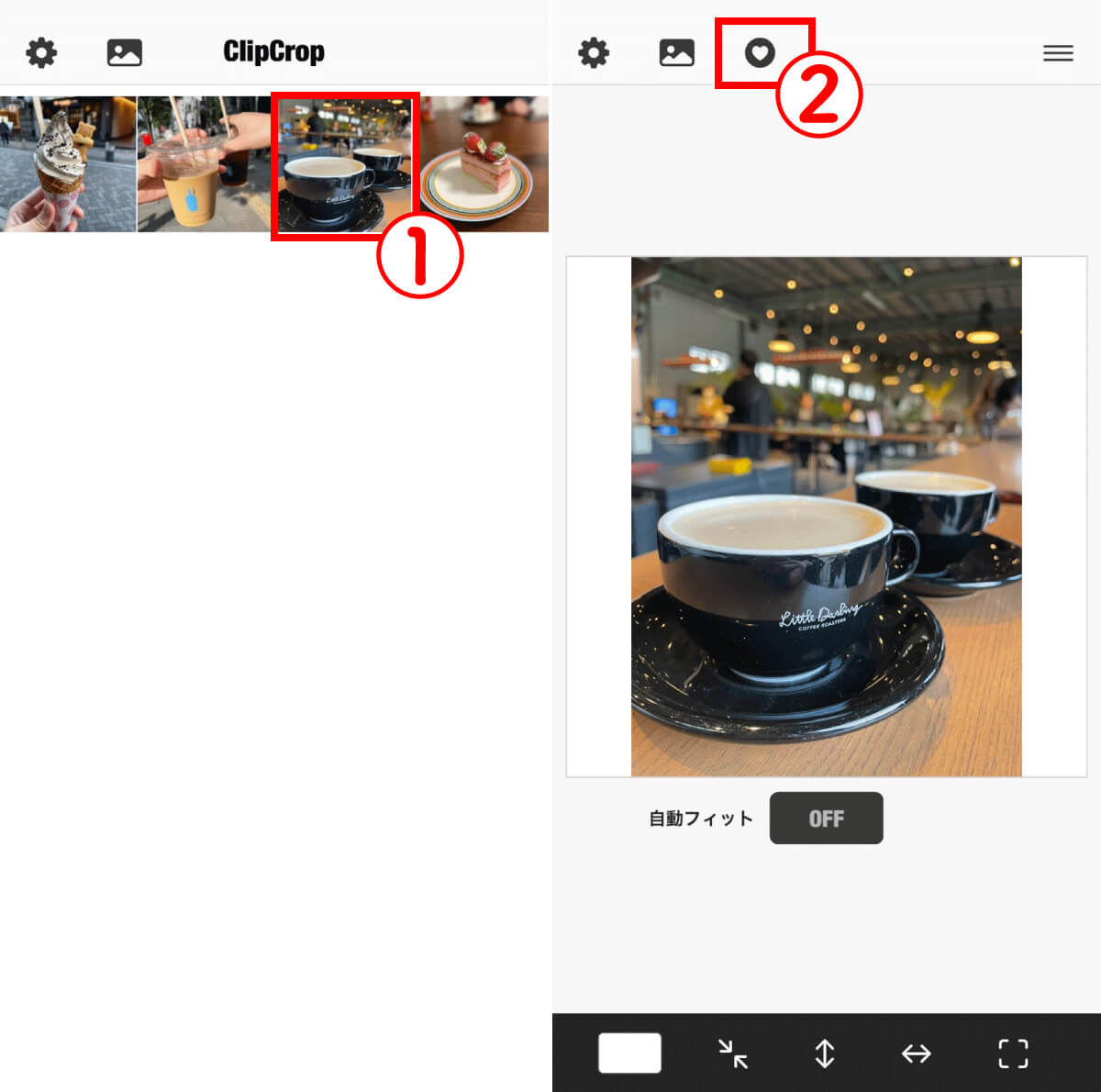
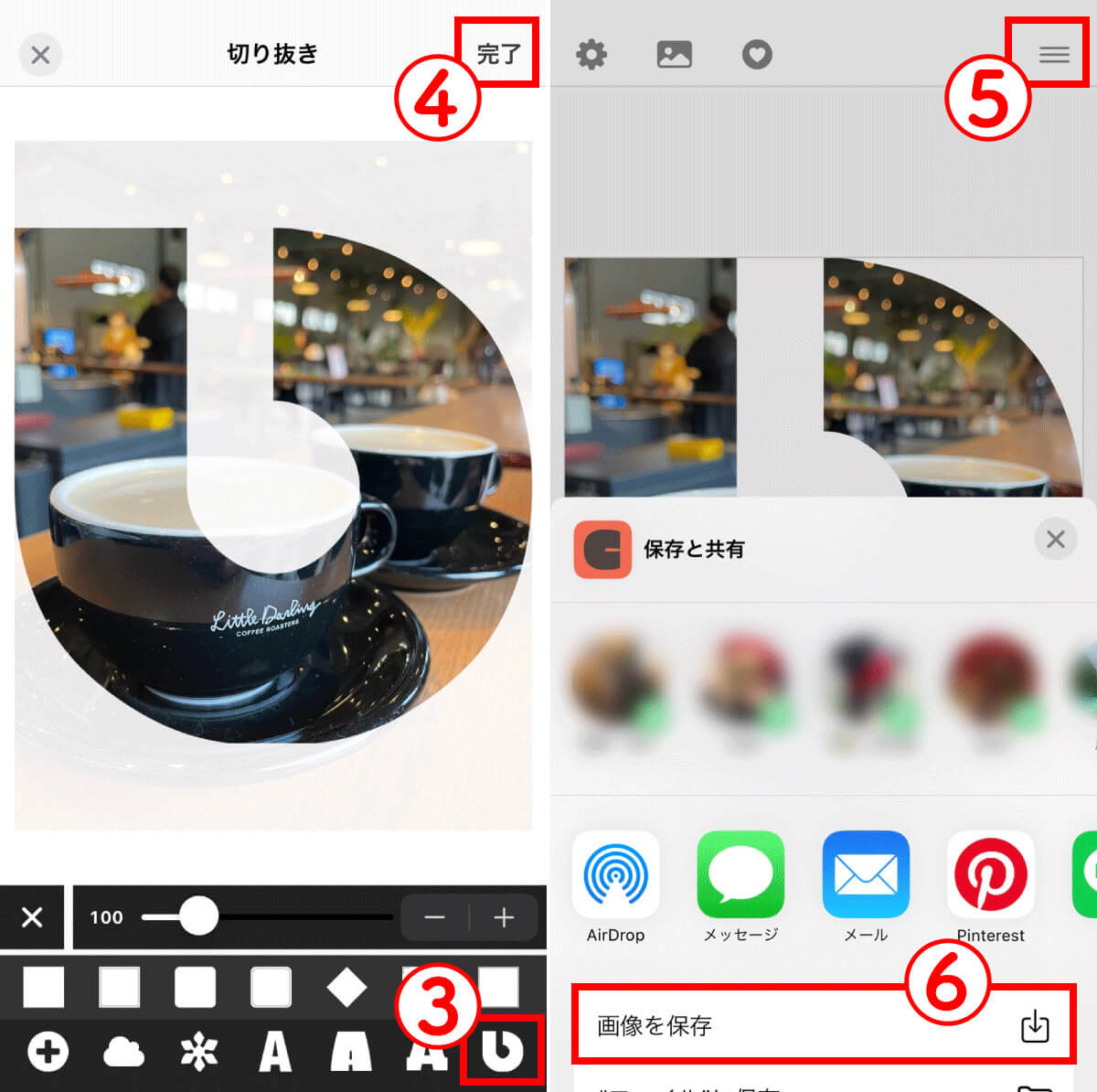
【3】③下部のフレームより好きなフレームをタップして選択します。④フレームの選択が終わったら、④「完了」をタップ。【4】最後に⑤右上の「三本線」をタップし、⑥「画像を保存」をタップすると端末にデータが保存されます
LINEの丸型アイコンの作品例
LINEの丸型アイコンに利用可能な無料画像(素材)サイト一覧
LINEの丸型アイコンに使える画像が揃っている無料素材サイトをご紹介します。
O-DAN

「O-DAN」はフリーで利用できる世界中のアート画像や写真素材を複数のサイトを「横断」して検索できるサイト。「O-DAN」では、検索時に商用利用の可否も設定できるので目的に合わせて検索設定を行いやすく、SNSなどのアイコンの利用にもおすすめです。日本語のサイトのため検索も日本語で可能です
●O-DAN→こちら
GIRLY DROP(ガーリードロップ)

「GIRLY DROP」は、インテリア・コスメ・雑貨・お菓子など、ガーリーでおしゃれな素材を配布しているサイトです。写真だけでなく、文字などがレイアウトされた、編集不要でそのまま使用できる画像も多数あり、誕生日や季節のイベントなどにも活用できます
●GIRLY DROP→こちら
Pixabay(ピクサベイ)
●Pixabay→こちら
いらすとや

「いらすとや」は、豊富なカテゴリと目的に合ったイラストを取り揃えているサイトです。様々なシチュエーションのイラストや時事ネタのイラストが用意されており、非常に使い勝手が良いため、様々なコンテンツの素材として利用されています
●いらすとや→こちら
ぱくたそ

「ぱくたそ」は日本で非常に有名なフリー素材サイト。インターネットの広告などで一度は、「ぱくたそ」で配布されている素材の男性を見たことがあるのではないでしょうか。人物系の素材が多くあり、そのほとんどが日本人のため、日本のユーザーが利用しやすいサイトです
●ぱくたそ→こちら
icoon-mono
●icoon-mono→こちら
LINEのホーム画面とアイコンをトータルデザインしてみよう
LINEではアイコンだけでなく、ホーム画面の画像も設定することが可能。併せて雰囲気が一致するようにトータルデザインするコツをご紹介します。
ホーム画面のサイズは?
LINEが推奨するホーム画像サイズの目安は「720×1280px」です。
このサイズの写真をホーム画面の背景に設定し、トンマナを揃えた丸型アイコンも設定することでホーム画面とアイコンをトータルデザインできます。
作品例
画像サイズの目安を知っておくことで、以下のような面白プロフィール画面も作れます。
まとめ
LINEのプロフィールアイコンは、画像加工アプリを利用したり、フリー素材を活用することでオリジナリティを演出することが可能です。現在使用しているアイコンに飽きてしまったり、目立つアイコンを作ってみたいという人はぜひ、この記事を参考にして作成してみてください。