ブラウザーの画面をそのまま誰かに見てもらいたいときは、「PrintScreen」キーでコピーして「ペイント3D」などのアプリに貼り付けるといい。しかし、縦に長いWebページはどうしたらいいだろうか。
Chrome(クローム)なら標準機能だけでキャプチャできる

(Image:Shutterstock.com)
知人にブラウザーの操作画面を見てもらいたいときや、SNSでWebページのスクリーンショットを貼り付けたいとき、「PrintScreen」キーを押せば、デスクトップ全体がコピーされる。次に「ペイント3D」を起動して、新規画面に貼り付ければ、画像ファイルとして保存できる。
しかし、この方法では見えている部分しか保存できない。もし縦に長いWebページ全体をキャプチャしたいときは、他の方法を使う必要がある。
ブラウザーがChrome(クローム)なら拡張機能を利用する手もあるが、ここではデベロッパーツールを使った方法を紹介しよう。拡張機能をインストールしなくていいので、手軽にキャプチャできる。なお、デベロッパーツールとは、Webページを制作する人のためのツールで、Chromeに最初から搭載されている。

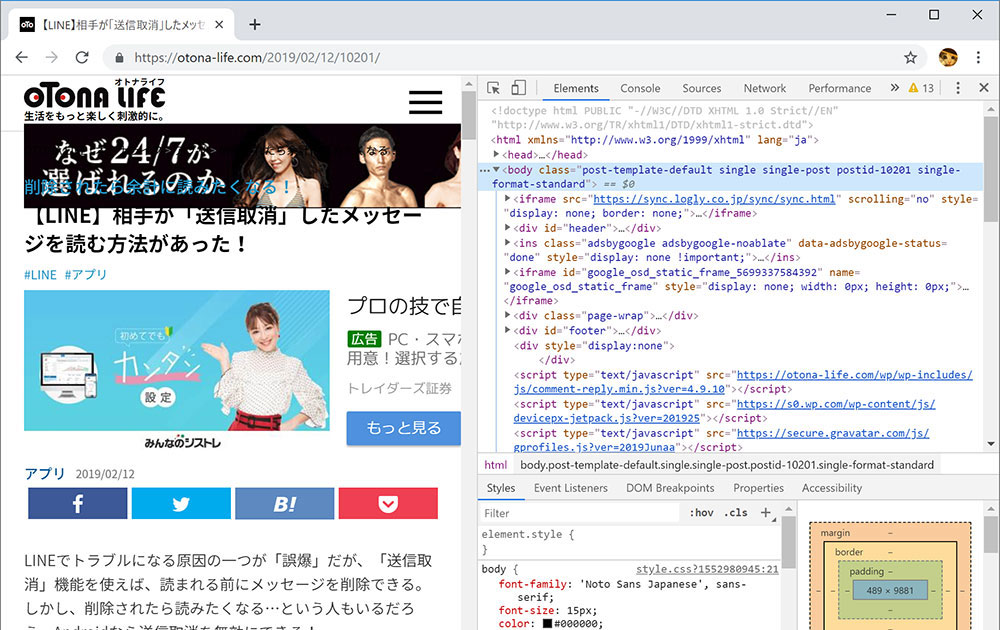
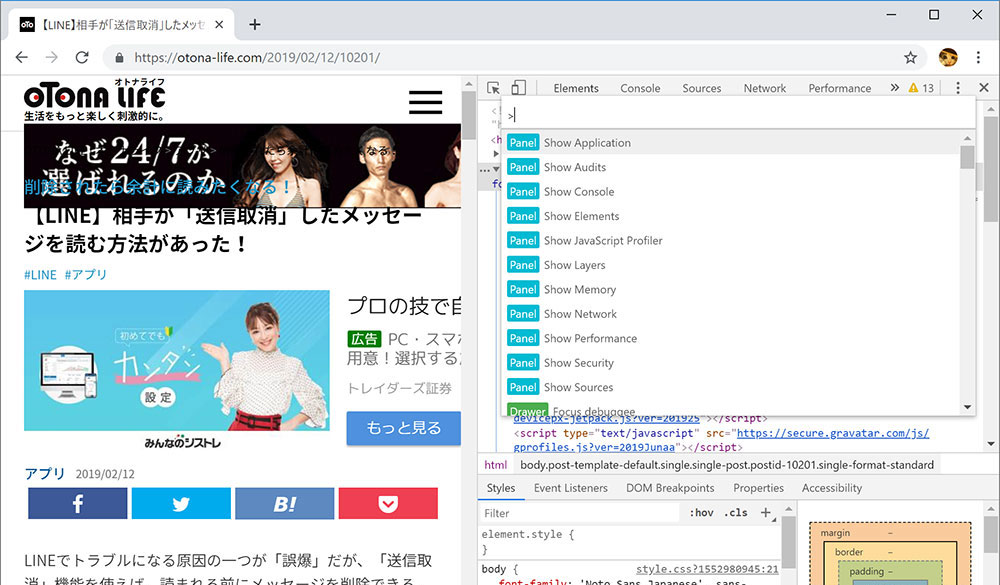
キャプチャしたいWebページを表示して、「Ctrl」+「Shift」+「I」キー、または「F12」キーを押すと、このようにWebページのソースコードが表示される

続いて「Ctrl」+「Shift」+「P」キーを押すと、コンソールが表示されてコマンドを入力できるようになる

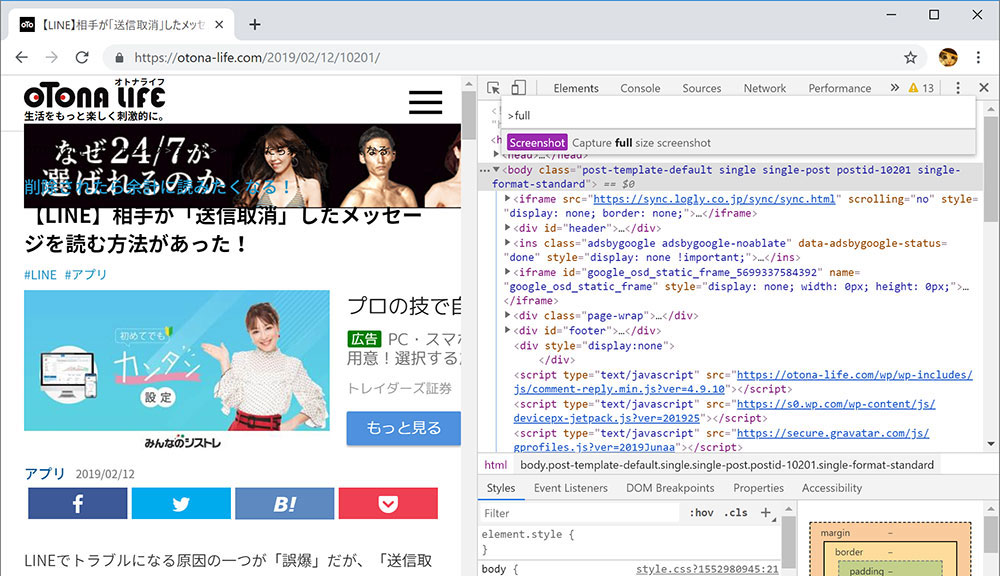
「full」と入力すると、「Screenshot Capture full size screenshot」というコマンドが候補に表示されるので、そのまま「Enter」キーを押す

数秒後に「ダウンロード」フォルダーにキャプチャした画像が保存される
保存された画像はかなり縦長になることがある。もし不要な部分があれば、「ペイント3D」など画像編集アプリでトリミングしよう。なお、キャプチャできない部分があるときは、いったん一番下までスクロールしてからキャプチャするといいが、それでも最後までキャプチャできないこともある。どうしても一番下までキャプチャしたいときは、拡張機能「ウェブページ全体をスクリーンショット – FireShot」などを試してみよう。
●「ウェブページ全体をスクリーンショット – FireShot」は→こちら