Macには画像や写真、またPDFなどの書類を閲覧できる便利なアプリがある。「プレビュー.app」と呼ばれるアプリだが、「プレビュー.app」は閲覧するだけのアプリではない。画像の編集、特にトリミングが行える。
【Mac】プレビュー.appで画像をトリミングする方法

多くのパソコンユーザーがWindowsではなくMacを選択する理由はさまざまである。iOSのプログラミングができること、セキュリティが強化されていること、iPhoneやiPadとの連携ができること、ディスプレイが高画質であることなどいろいろある。
また優れた操作性やデータの確認が容易であること、有名フォントが使用できること、さらに音質がきれいであることなども理由として挙げられる。
こうしたMacのメリットは動画編集の際に重要であるため、動画編集を行うコンピュータとしてMacを選ぶ人は多い。しかしMacは動画編集だけでなく、画像編集でも人気があるコンピュータだ。
本格的な画像編集をしているMacユーザーの中には、画像編集専用のソフトウェアを購入している人もいる。
もちろん無料で使用できる動画編集ソフトもあるが、機能が限られているため、多機能で安定した有料の画像編集ソフトウェアが使用されることが多い。問題はMac対応の有料画像編集ソフトウェアが高額なことだ。
Mac対応の有料画像編集ソフトウェアの中には、「Photo Director(6,480円/年)」「Photo Shop(28,776円/年)」「Lightroom(12,936円/年)」「Affinity Photo(3,060円)」「Pixelmator Pro(19,99ドル)」といったものがあるが、どれも高額だ。
しかし高額なMac対応の画像編集ソフトウェアを購入しなくても、Macにプリインストールされているアプリを使えば、基本的な画像編集は行える。「プレビュー.app」と呼ばれるアプリだ。
この記事ではMacの「プレビュー.app」を使って画像をトリミングする方法を紹介する。Macの「プレビュー.app」の操作方法を紹介する前に、事前に確認してほしい準備が3つあるので、まずその点から見てみよう。
・事前に確認すること
Macの「プレビュー.app」で画像のトリミングを行う前にまず確認してほしいことは、画像ファイルのバックアップを作成して保存しているかどうかだ。
画像のトリミングを行っているときに、操作を誤って画像を元の状態に戻せなくなる可能性があるので、画像ファイルをコピーして保存しよう。確認してほしい別の点は、トリミングを行いたい画像ファイルが「プレビュー.app」で開けるかどうかだ。
「プレビュー.app」でファイルを開くことができなければ、画像のトリミングは行えない。また「プレビュー.app」で画像ファイルを開けても、トリミングするのに必要なツールバーやマークアップツールバーが表示されなければ画像のトリミングは行えない。
実際にMacの「プレビュー.app」を立ち上げて、画像のトリミングに必要なものすべてが表示できるか確認しよう。Macの「プレビュー.app」で画像のトリミングを行う前に確認してほしいことは他にもある。画像のトリミングはPDF形式のファイルでは行えない。
もし編集したい画像がPDF形式のファイルなら、形式をPDFからPNGに変更してから作業を始めるようにしよう。以下にPFG形式の画像ファイルをPNG形式に変換する方法を紹介するので、必要であれば参考にしてほしい。

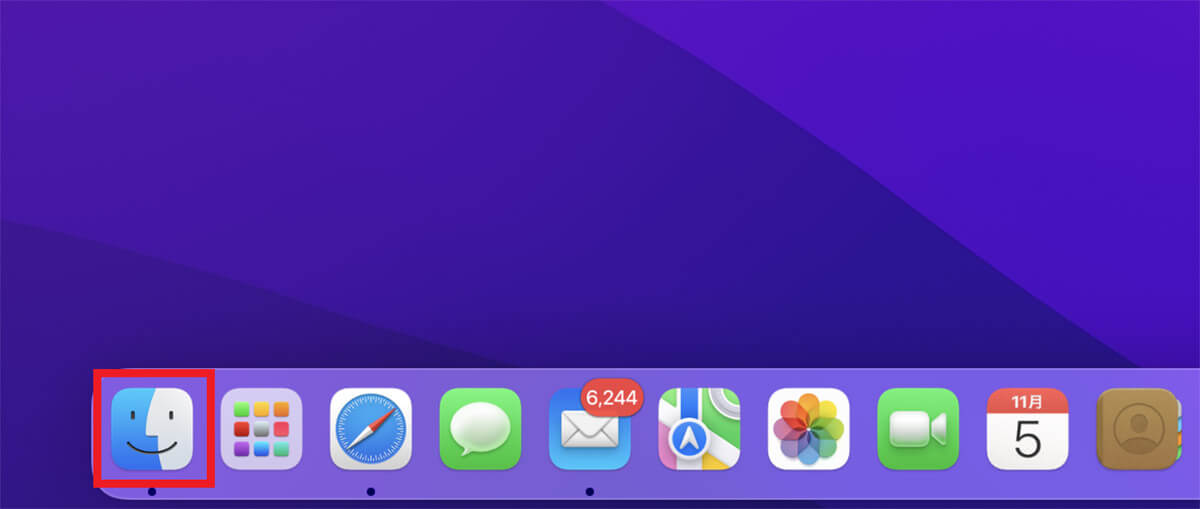
Macのデスクトップ画面下部のDockの中に「Finder」があるのでクリックする

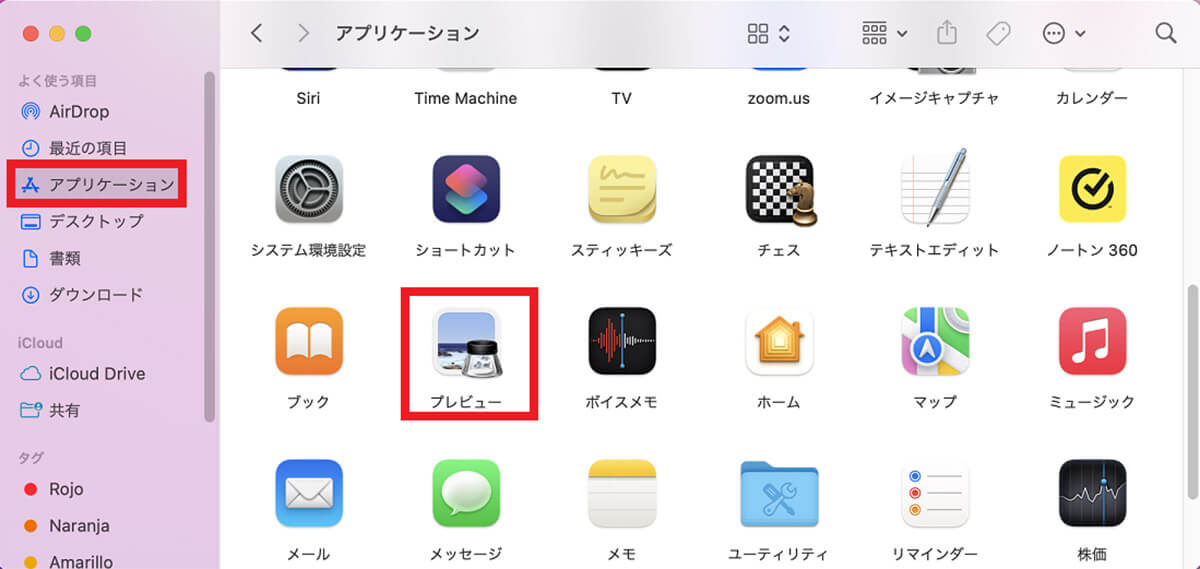
「Finder」画面が立ち上がるので、画面の左メニューの中から「アプリケーション」を選択しクリックする。画面の右側にMacにインストールされたアプリがすべて表示されるので「プレビュー」を選択しクリックする

「プレビュー.app」が立ち上がるので、画面の左メニューの中からPDFファイルを保存した場所を探し、見つけたらクリックする。ここでは「デスクトップ」を選択する

PDFファイルの画像を選択しクリックする

選択したPDFファイルの画像が表示されるので、確認したら「開く」をクリックする

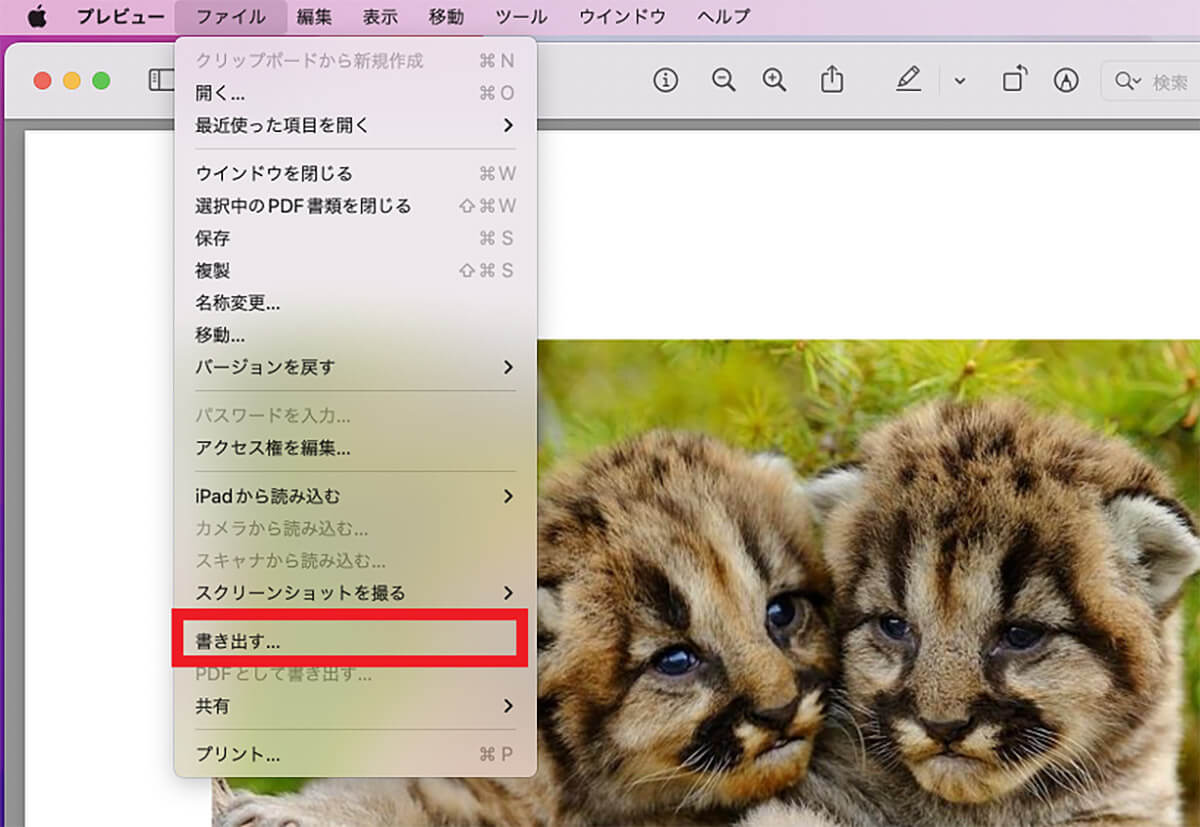
選択したPDFファイルの画像が表示されたら、メニューバーの中にある「ファイル」をクリックする

プルダウンメニューが表示されるので「書き出す」を選択しクリックする

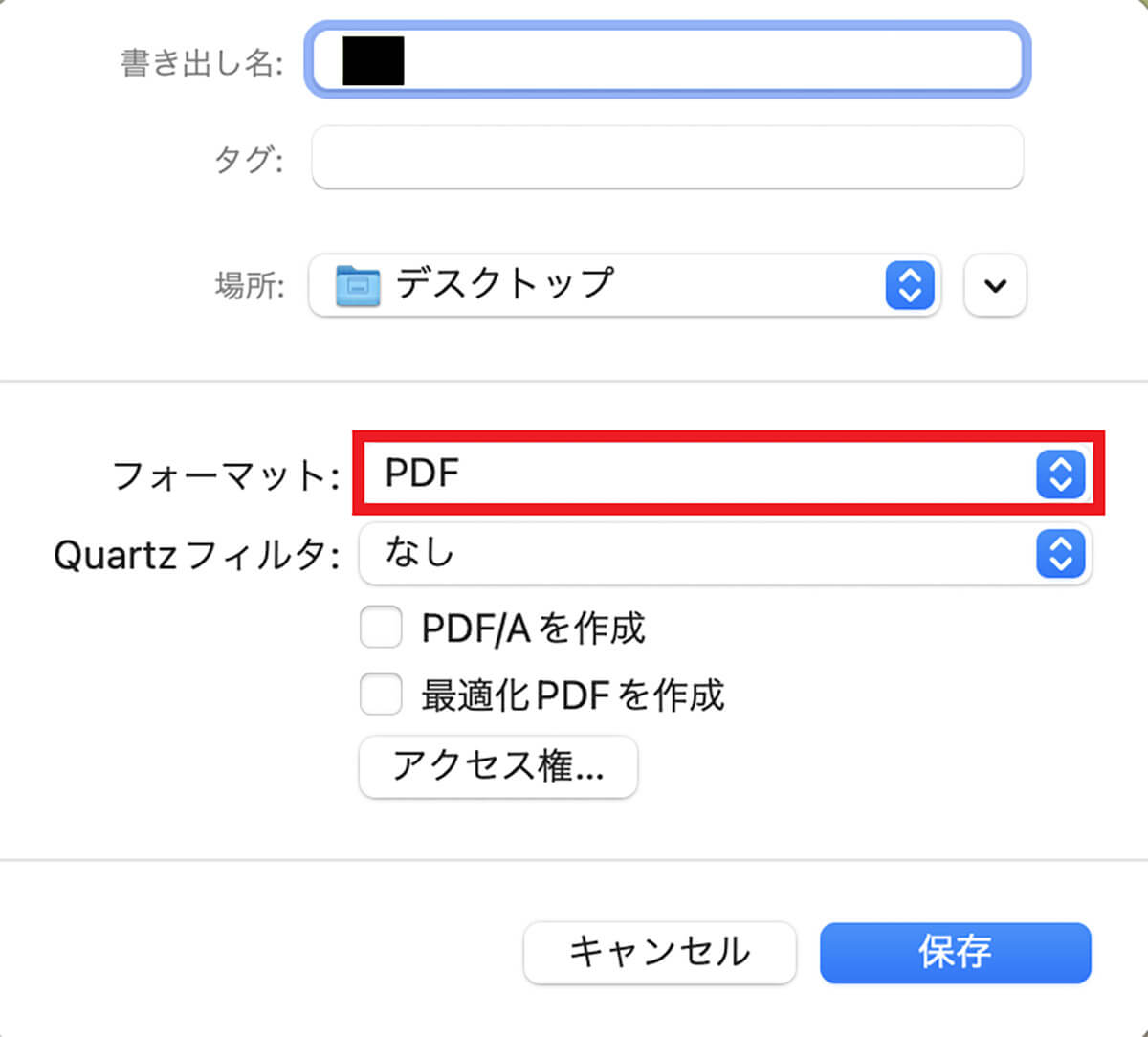
「書き出し」画面が表示されるので「フォーマット」をクリックする

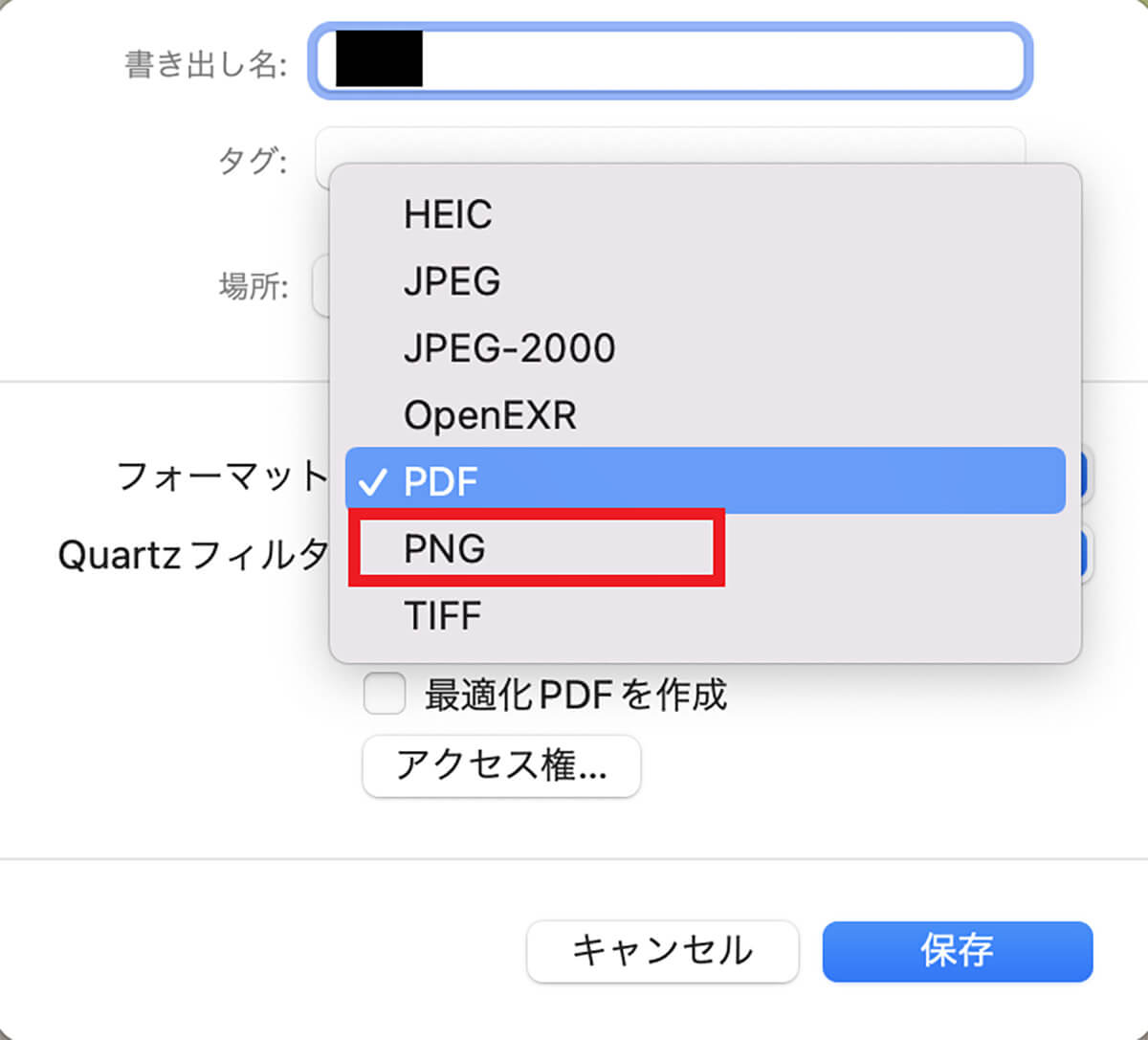
プルダウンメニューが表示されるので「PNG」を選択しクリックする

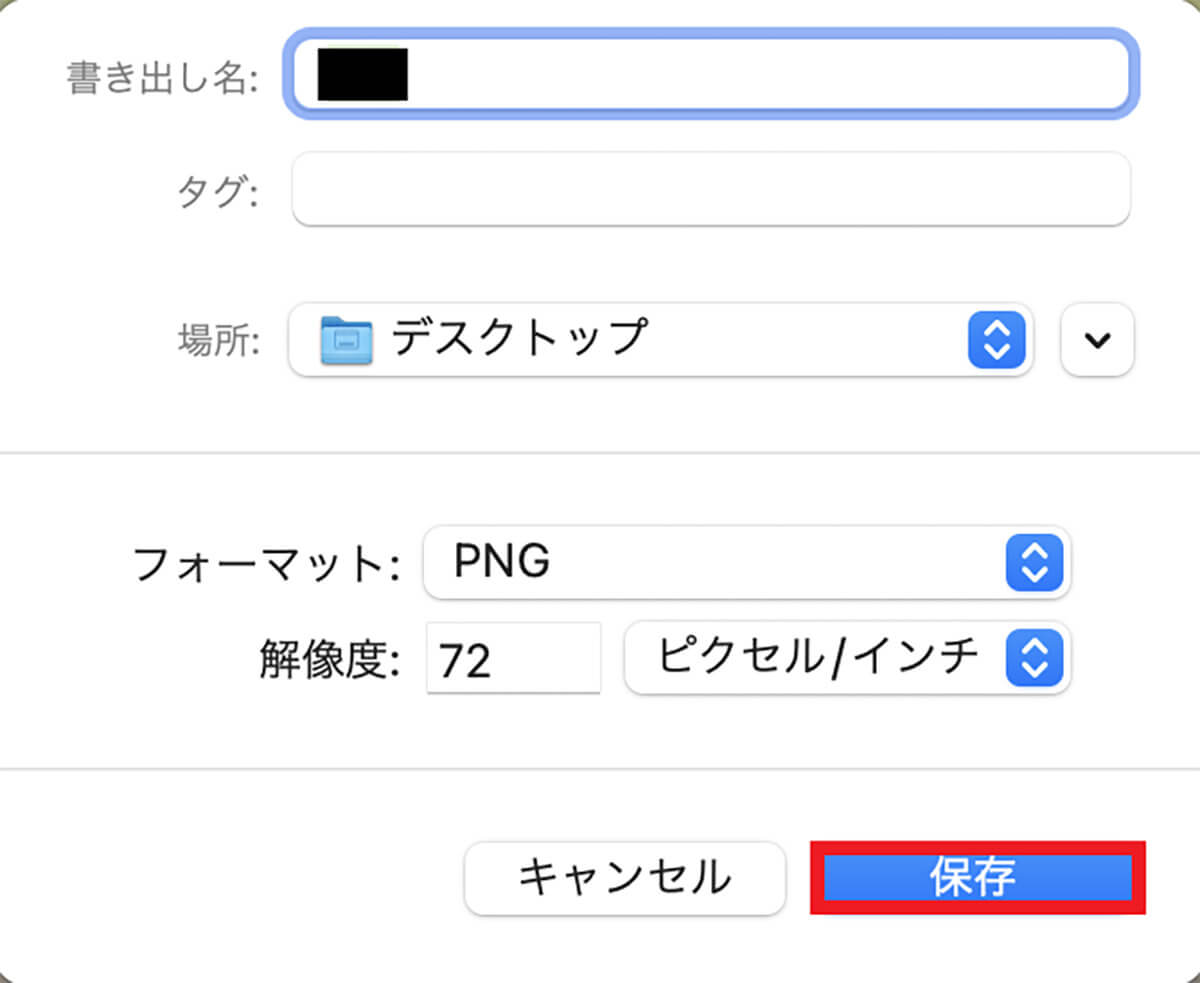
設定を確認したら「保存」をクリックする

デスクトップ画面に「PNG」ファイルになった画像が表示されるので確認しよう
Macの「プレビュー.app」で画像のトリミングを行う前に確認してほしいことがもう1つある。「プレビュー.app」のウィンドウの背景色の設定だ。
画像の一部をトリミングすると、ウィンドウに貼り付けられるが、トリミングした画像と背景がマッチしないとトリミングした画像が分かりにくくなる場合がある。デフォルトではウィンドウの背景は灰色に設定されている。
トリミングして抜き取る画像の色によっては、灰色ではなく別の色をウィンドウの背景色として選択した方がいい場合もあるので、必要であれば変更してほしい。「プレビュー.app」のウィンドウの背景色を変更する方法を見てみよう。

Dockにある「Finder」をクリックして立ち上げたら、「アプリケーション」を左メニューで選択し、画面右側に表示されるアプリの中から「プレビュー」を選択しクリックする。「プレビュー.app」が立ち上がったら、メニューバーの中にある「プレビュー」をクリックする

プルダウンメニューが表示されたら、「環境設定」を選択しクリックする

「一般」画面がポップアップされるので、メニューの中にある「ウィンドウの背景」をクリックする

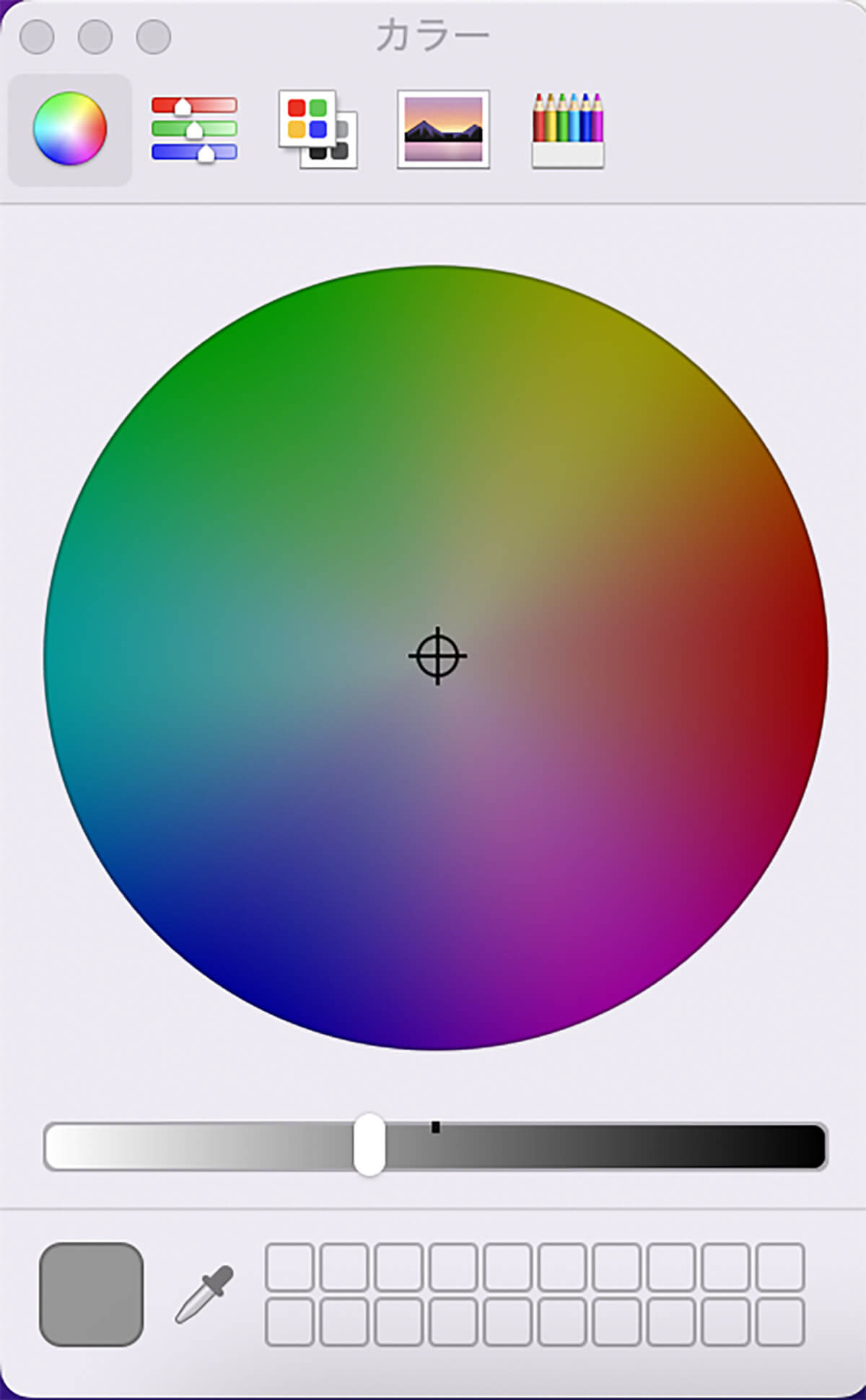
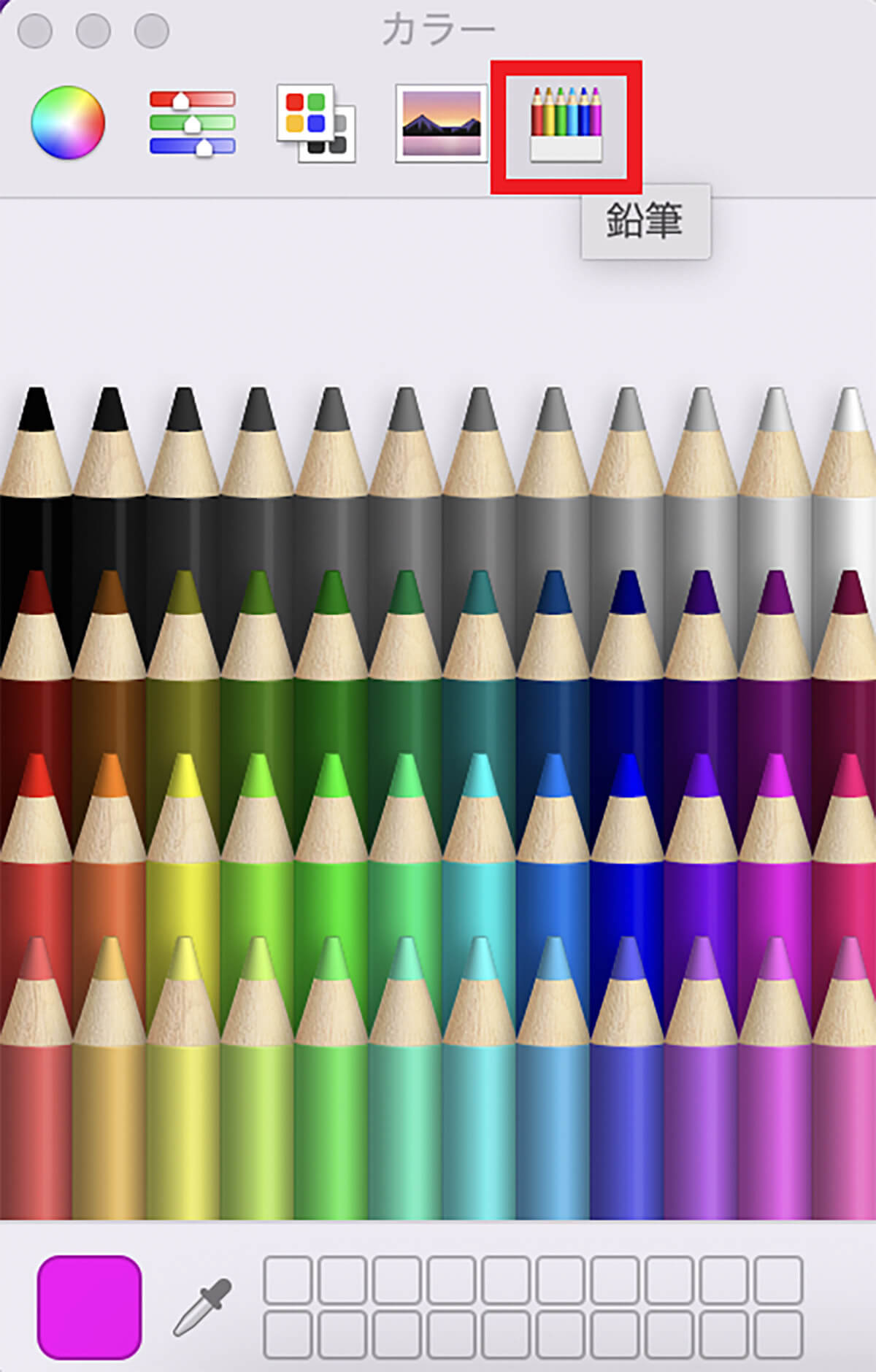
「カラー」画面がポップアップされるので、円形に表示されたカラーの中央に表示されている「⊕」をマウスで移動させながら希望する色を選択する

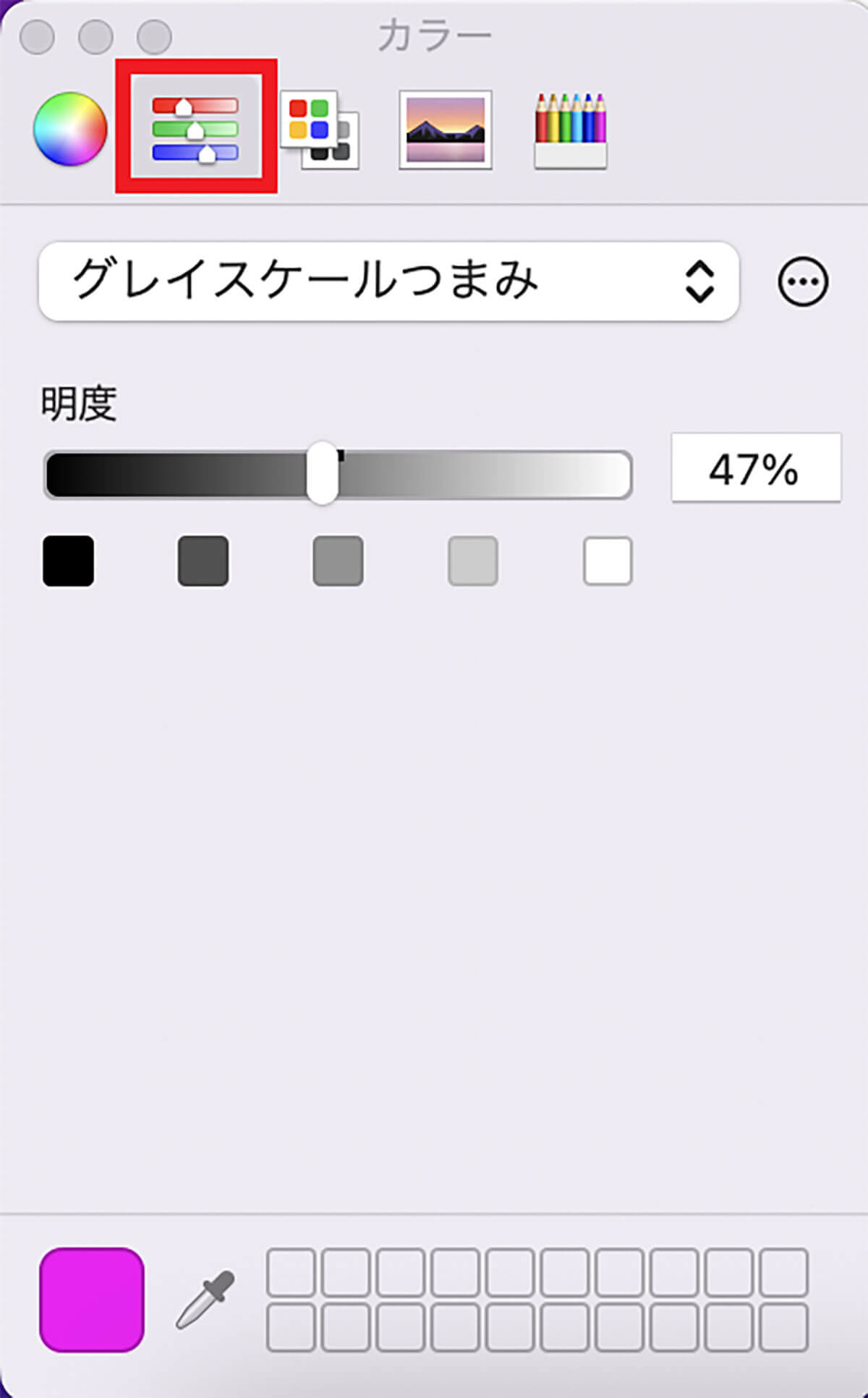
「カラー」画面の上部にある2番目のアイコンをクリックすると、背景色の明度をレバーで調整する画面になるので、希望する明度に設定する

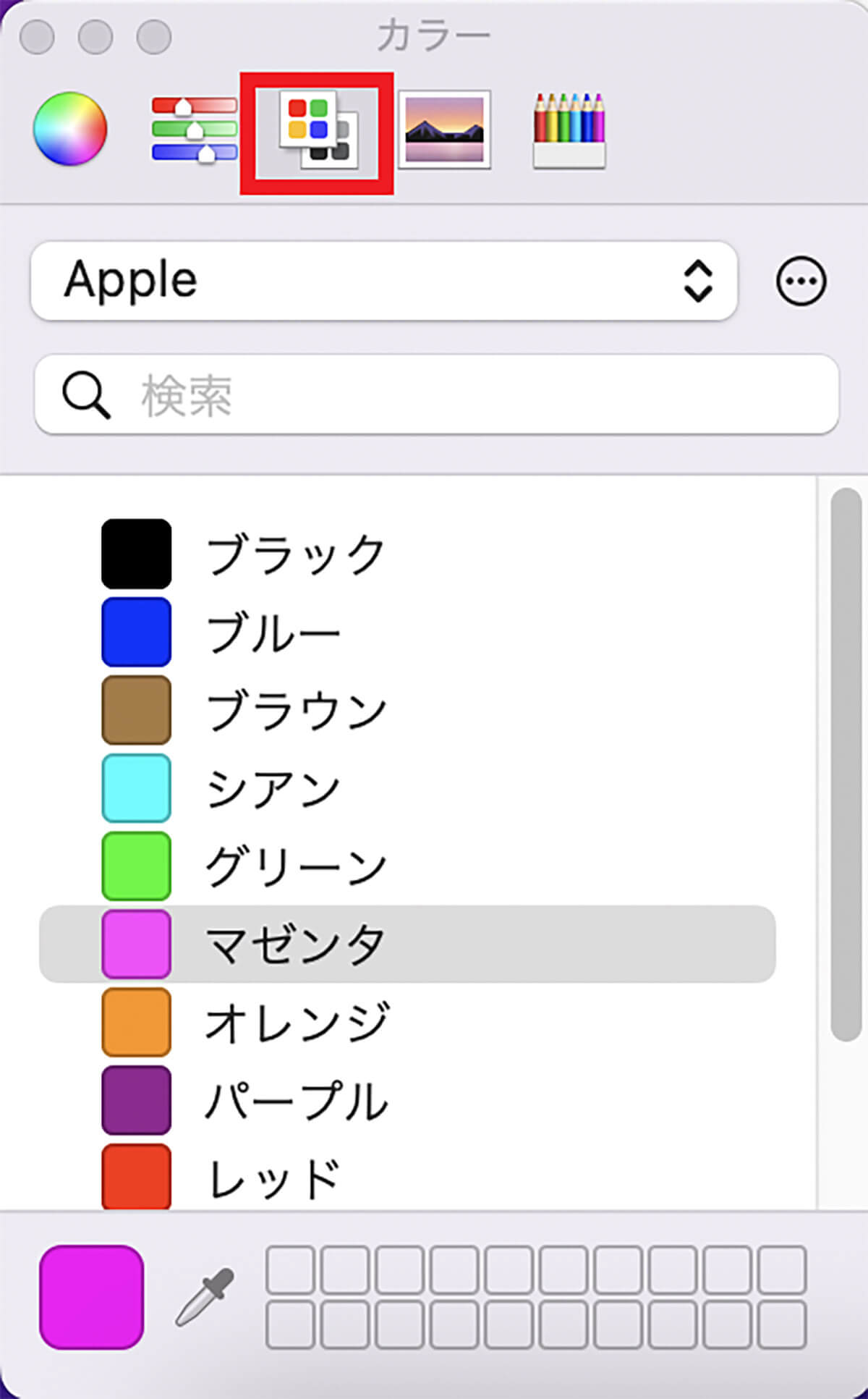
「カラー」画面の上部にある3番目のアイコンをクリックすると、ピンポイントで背景色を選択できる画面になるので、希望する背景色を選択する

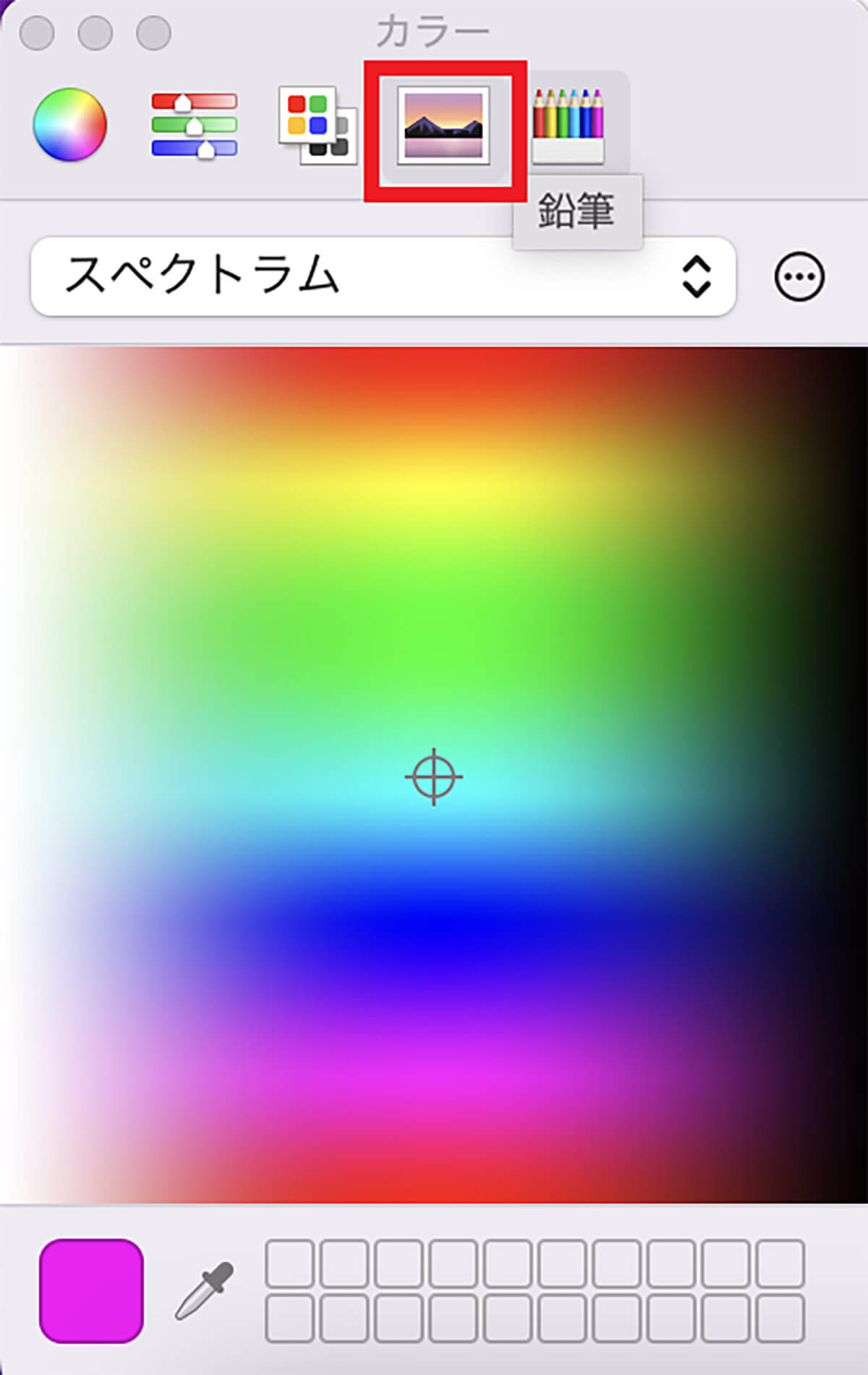
「カラー」画面の上部にある4番目のアイコンをクリックすると、「スペクトラム」の画面になるので、「⊕」をマウスで移動させながら希望する色を選択する

「カラー」画面の上部にある5番目のアイコンをクリックすると、「鉛筆」の画面になるので、背景色をやらかみのある鉛筆の色に設定したいなら、希望する色を選択する
編集する画像の拡張子をPDFからPNGに変換する方法が分かったら、Macの「プレビュー.app」で画像のトリミングを行う方法を紹介する。「プレビュー.app」で行えるトリミングは全部で4つある。
「長方形で選択」「楕円で選択」「投げなわで選択」「スマート投げなわ」の4つだ。「長方形で選択」「楕円で選択」「投げなわで選択」の3つは、範囲指定をしてピンポイントでトリミングするためのものである。
「スマート投げなわ」は、画像の背景を削除/透過するためのものである。まず画像を楕円形にトリミングする方法を見てみよう。

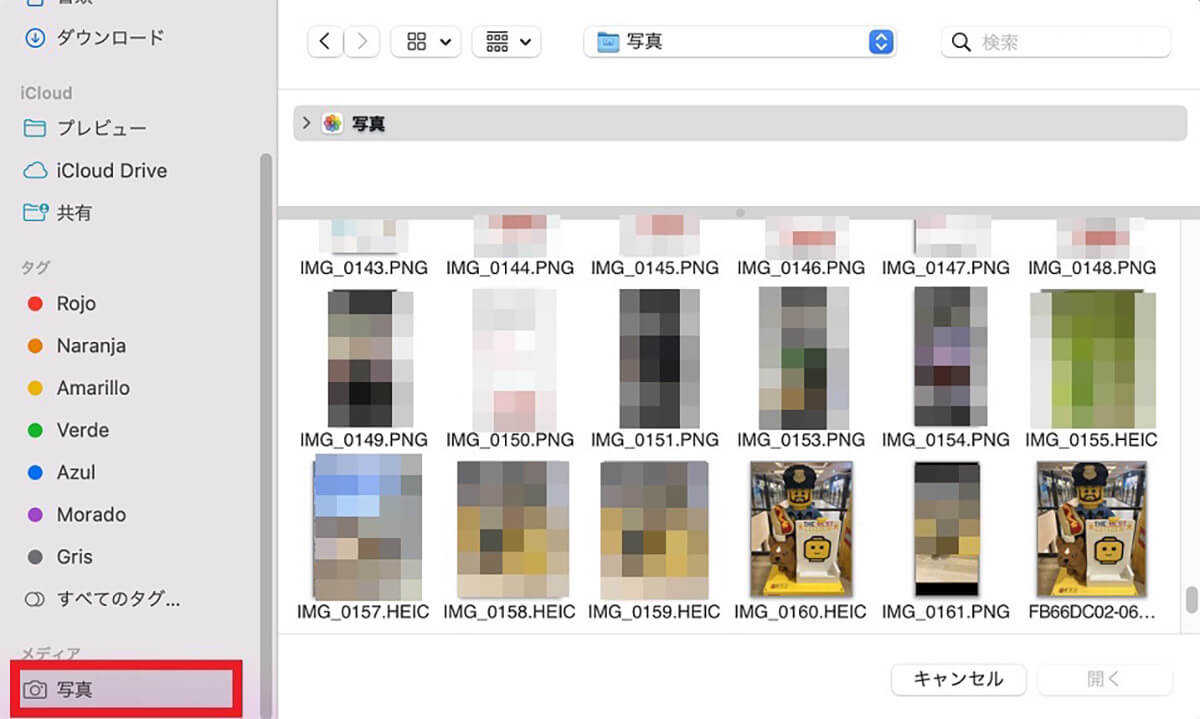
「プレビュー.app」を立ち上げたら、画面の左メニューの「メディア」の中にある「写真」を選択しクリックする

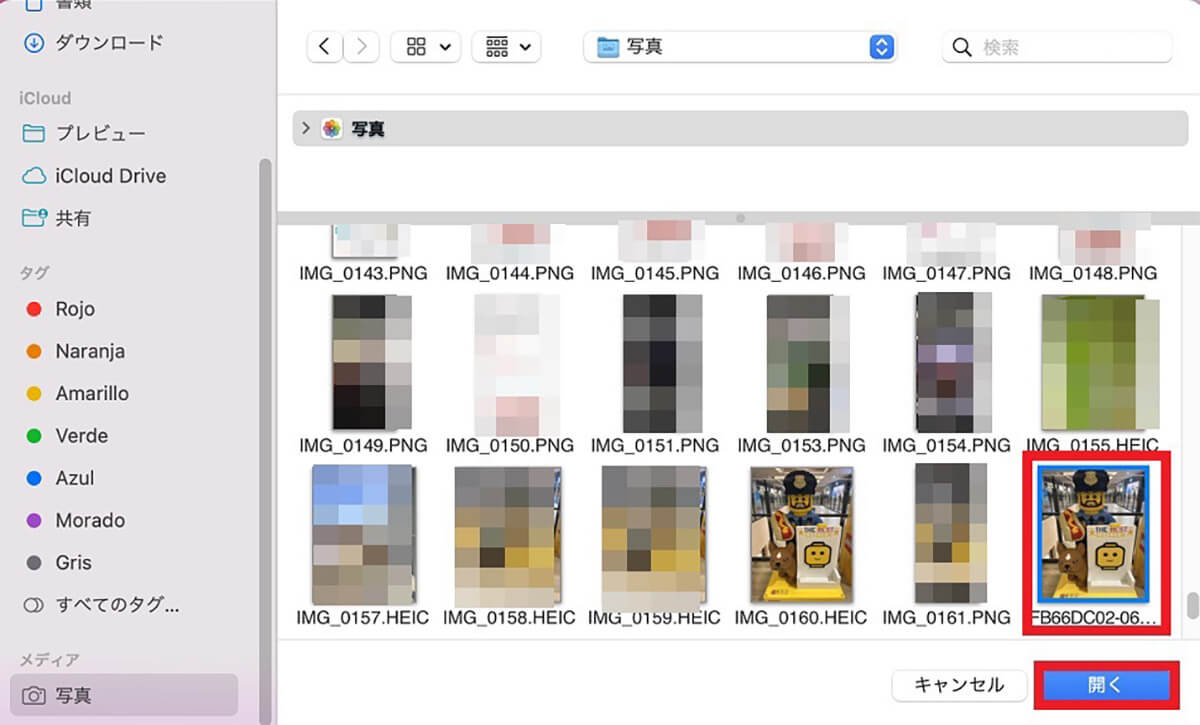
トリミングしたい写真を選択したら「開く」をクリックする

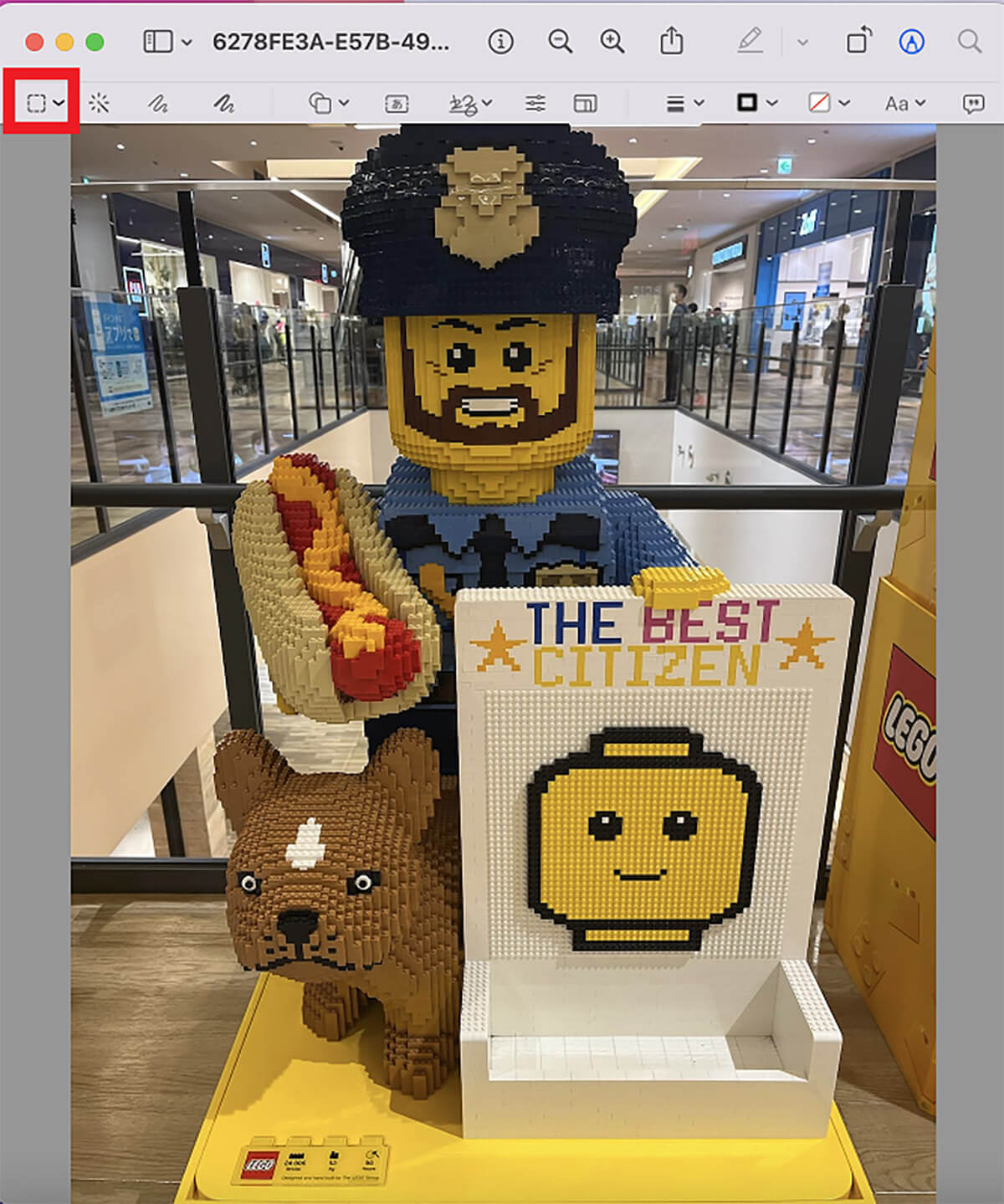
選択した写真が表示されるので、画面右上に表示されている「マークアップツールバーを表示」ボタンをクリックする

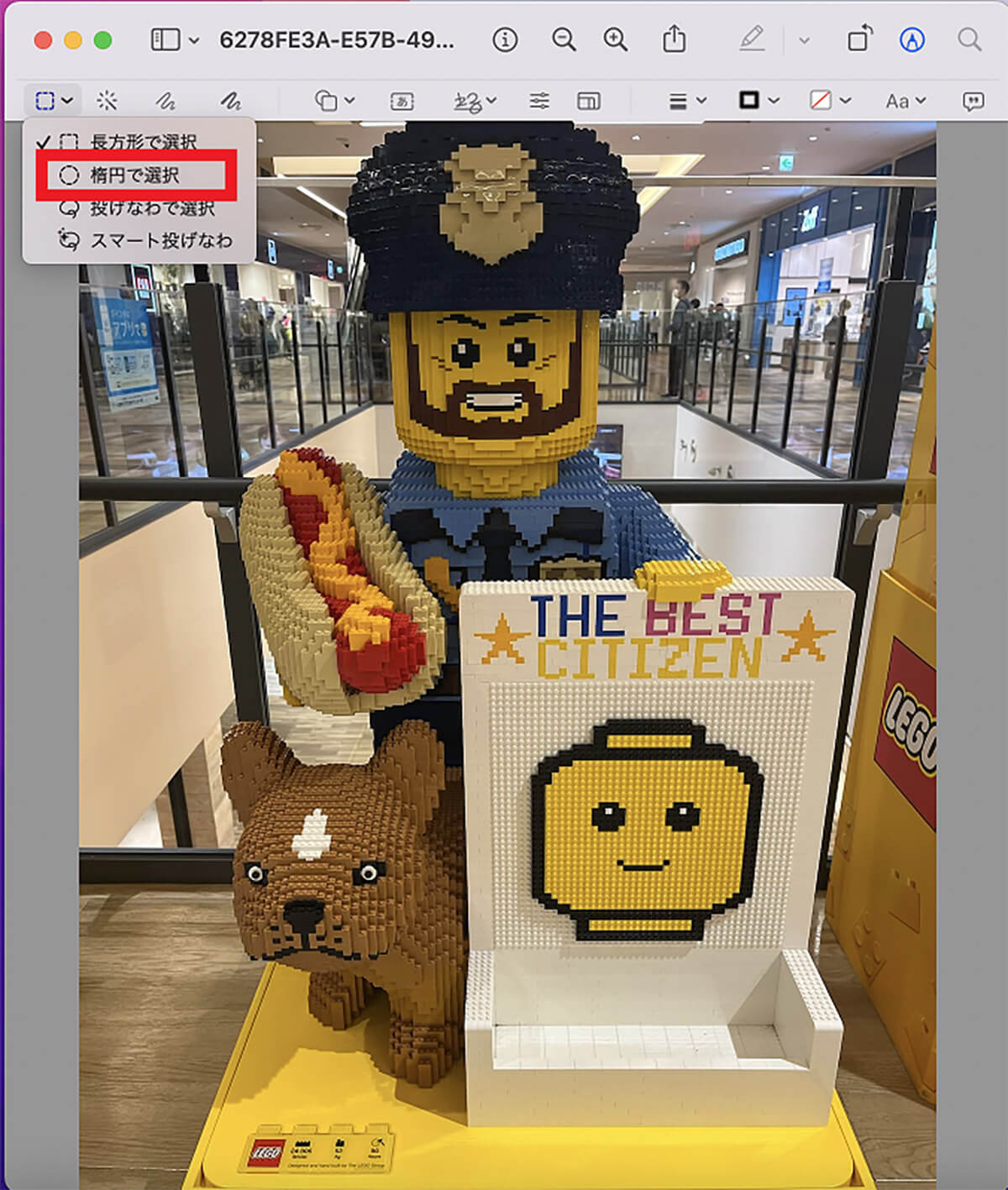
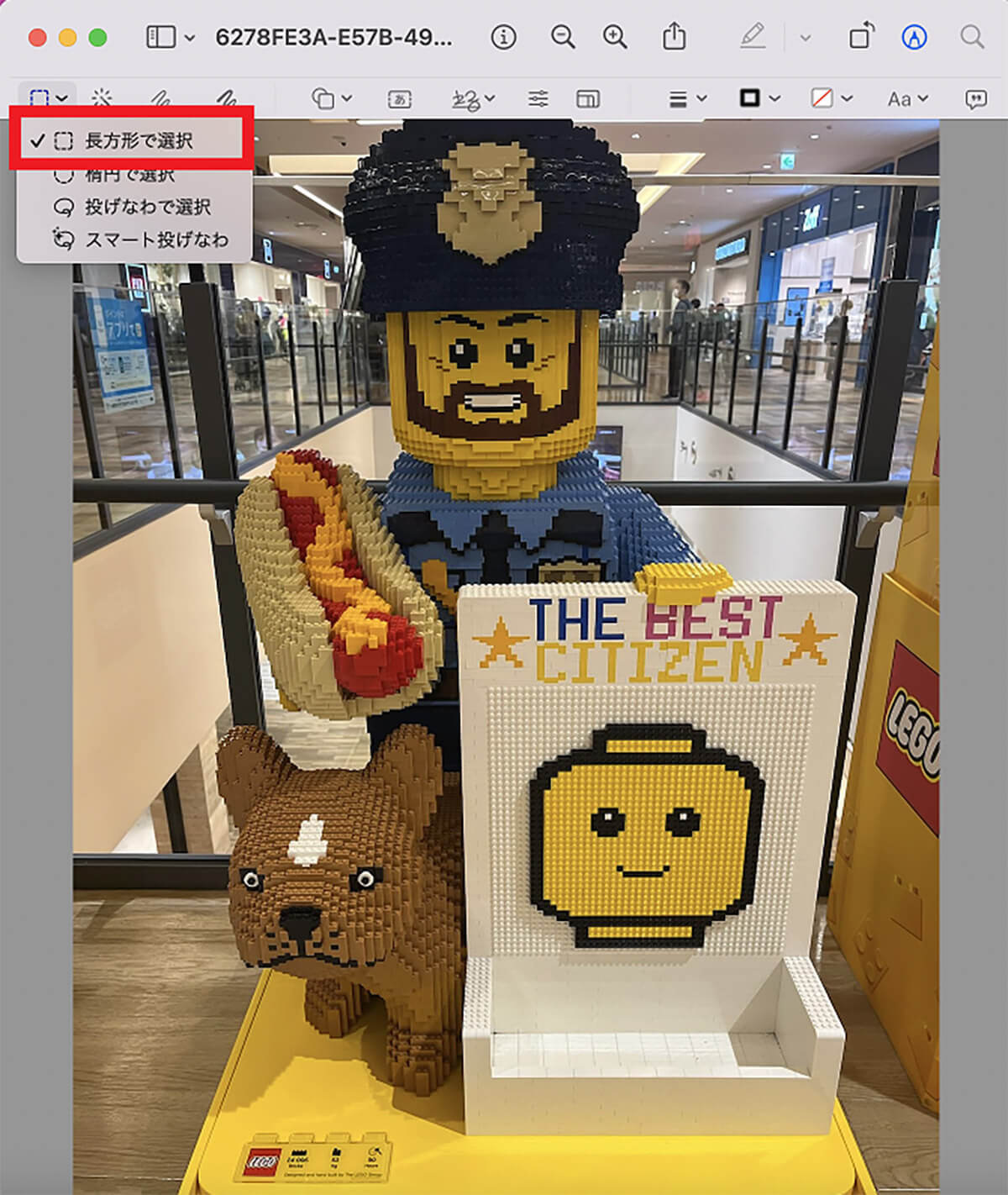
メニューバーの一番左に「選択ツール」ボタンがあるのでクリックする

プルダウンメニューが表示されるので「楕円で選択」を選択しクリックする

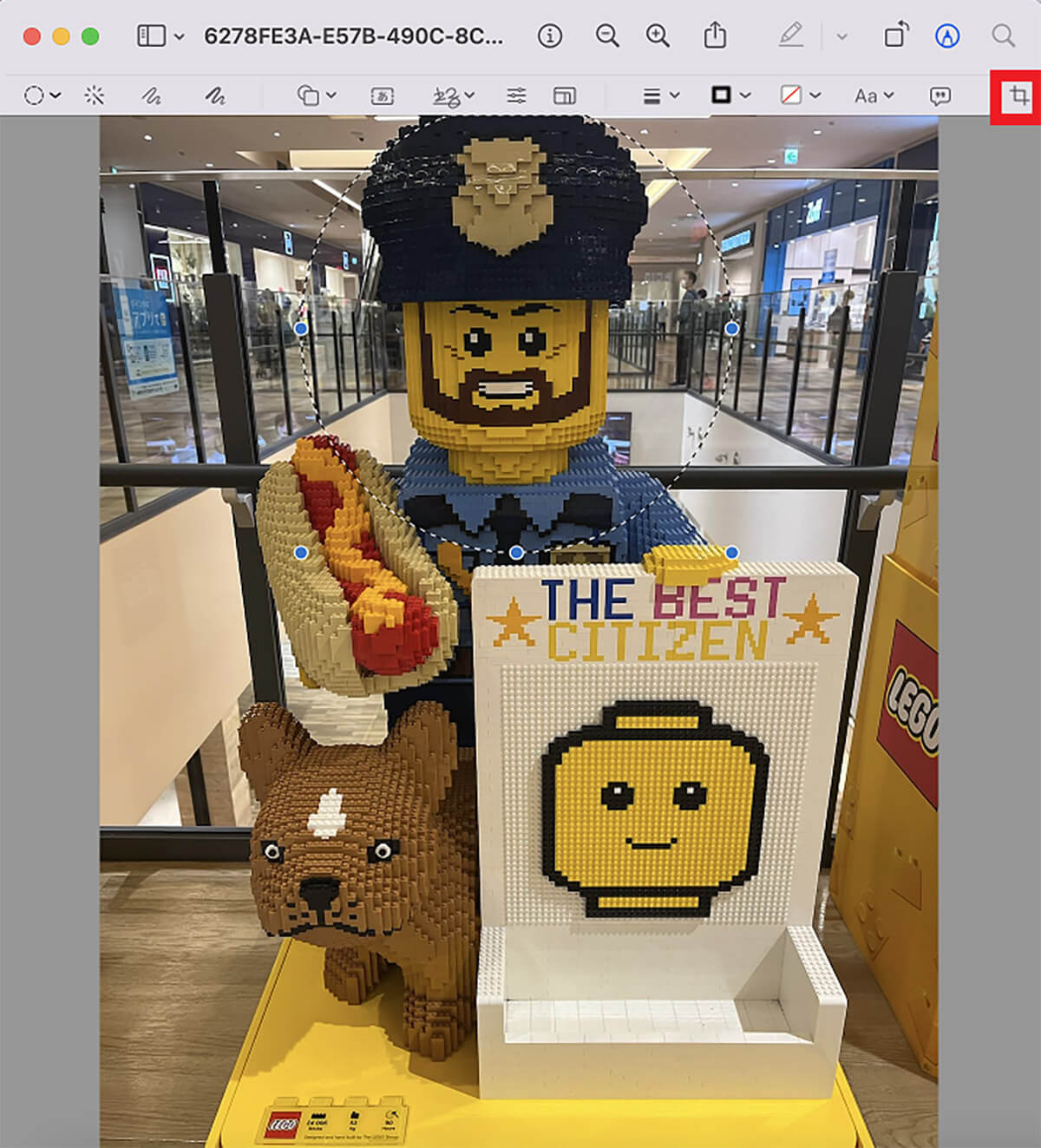
画像の中でトリミングして抜き取りたい箇所をマウスで範囲指定すると楕円で表示される。範囲指定が終了したら、メニューバーの一番右にある「切り抜き」ボタンをクリックする

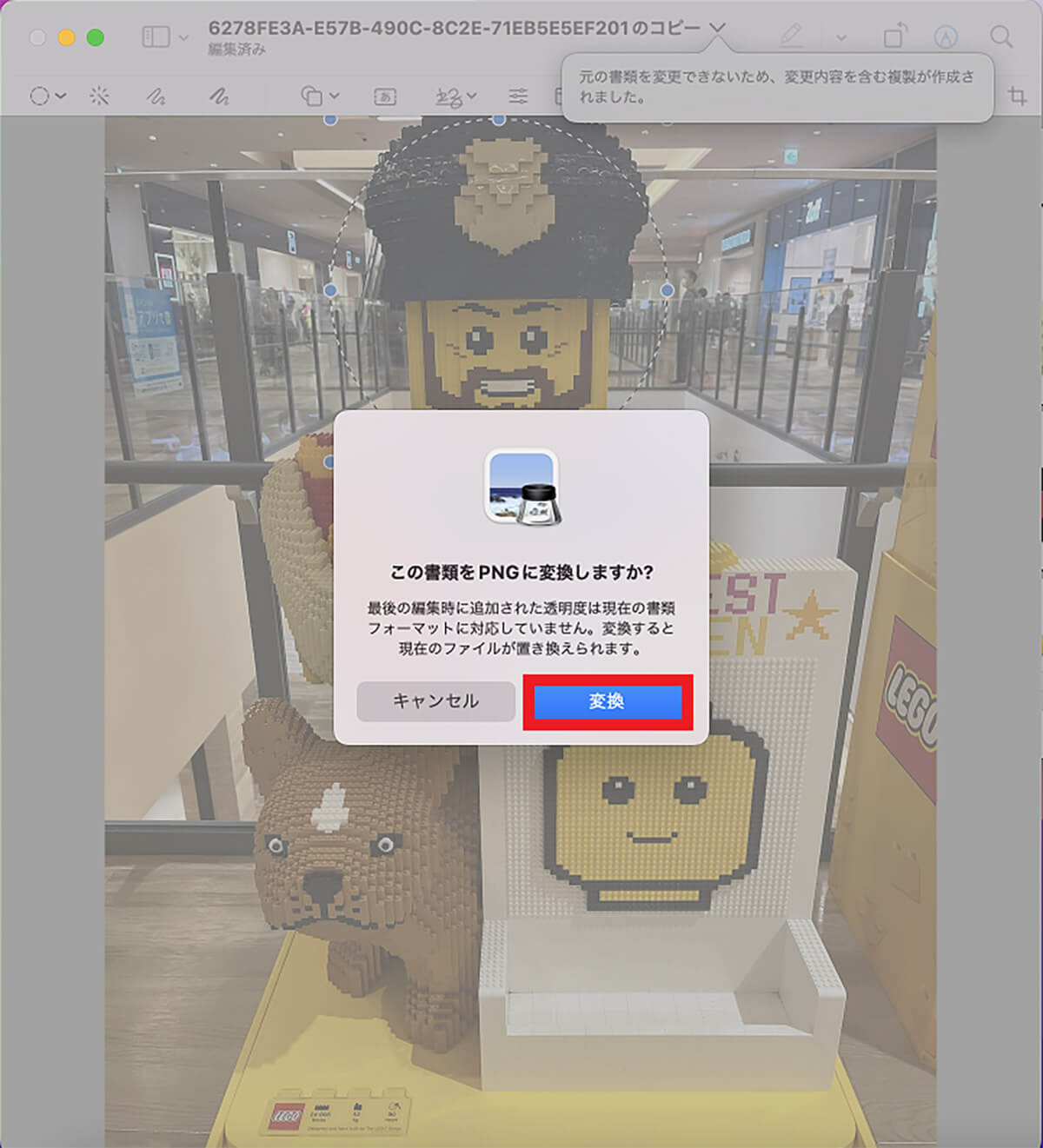
トリミングを行っている画像が透過に対応していないファイル形式の場合、ポップアップが表示され、透過に対応したPNG形式への変換を促されるので「変換」をクリックする

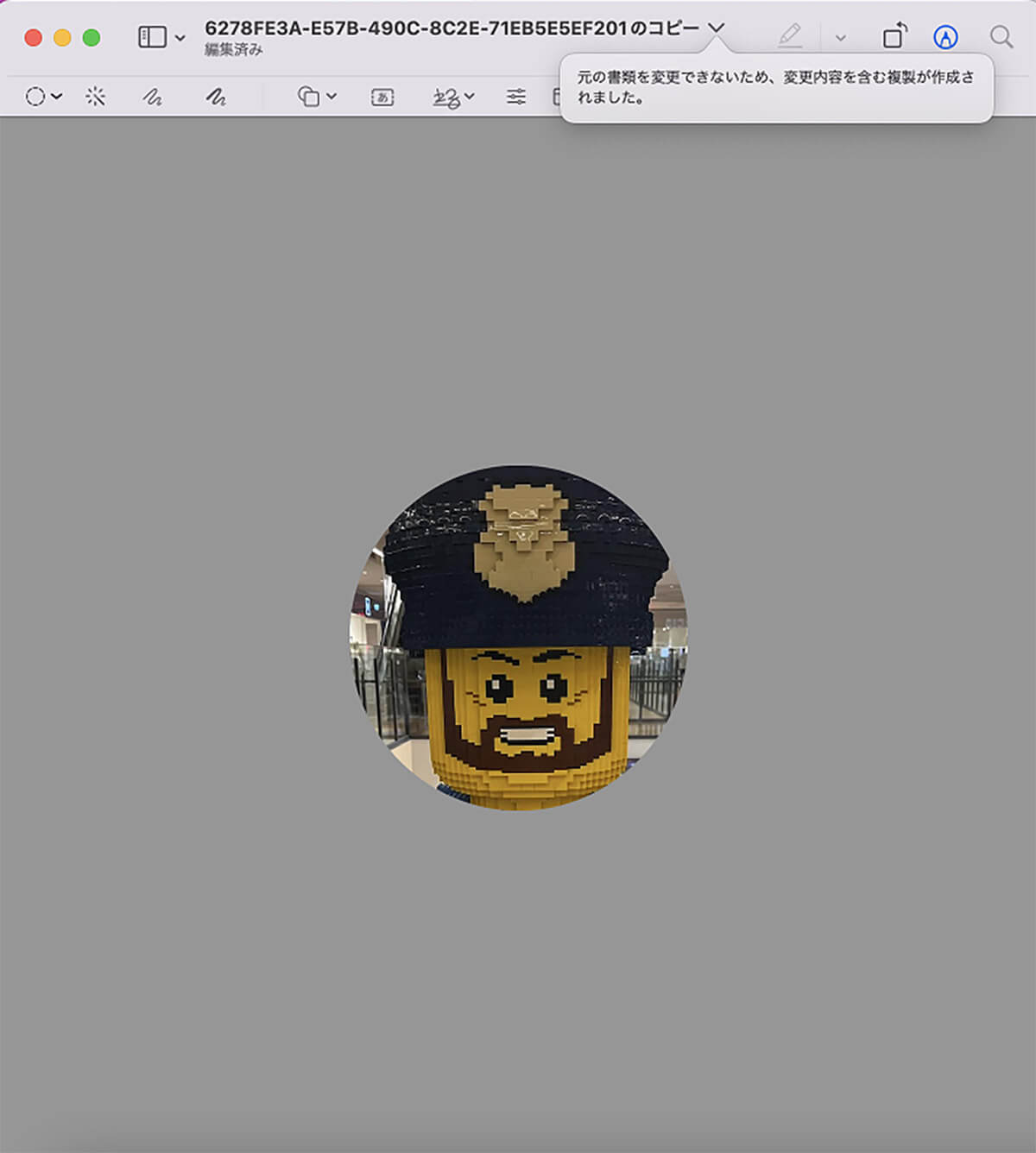
楕円で範囲指定した箇所がトリミングされ表示された
次に紹介するのは、画像の一部を長方形にトリミングして抜き出す方法だ。プロフィール画像などに利用する目的でトリミングをするのに最適な形状なのでぜひ注目してほしい。

先ほど紹介した手順でマークアップツールバーを表示」ボタンをクリックする。メニューバーの一番左に「選択ツール」ボタンがあるのでクリックし、表示されるプルダウンメニューの中にある「長方形で選択」を選択しクリックする

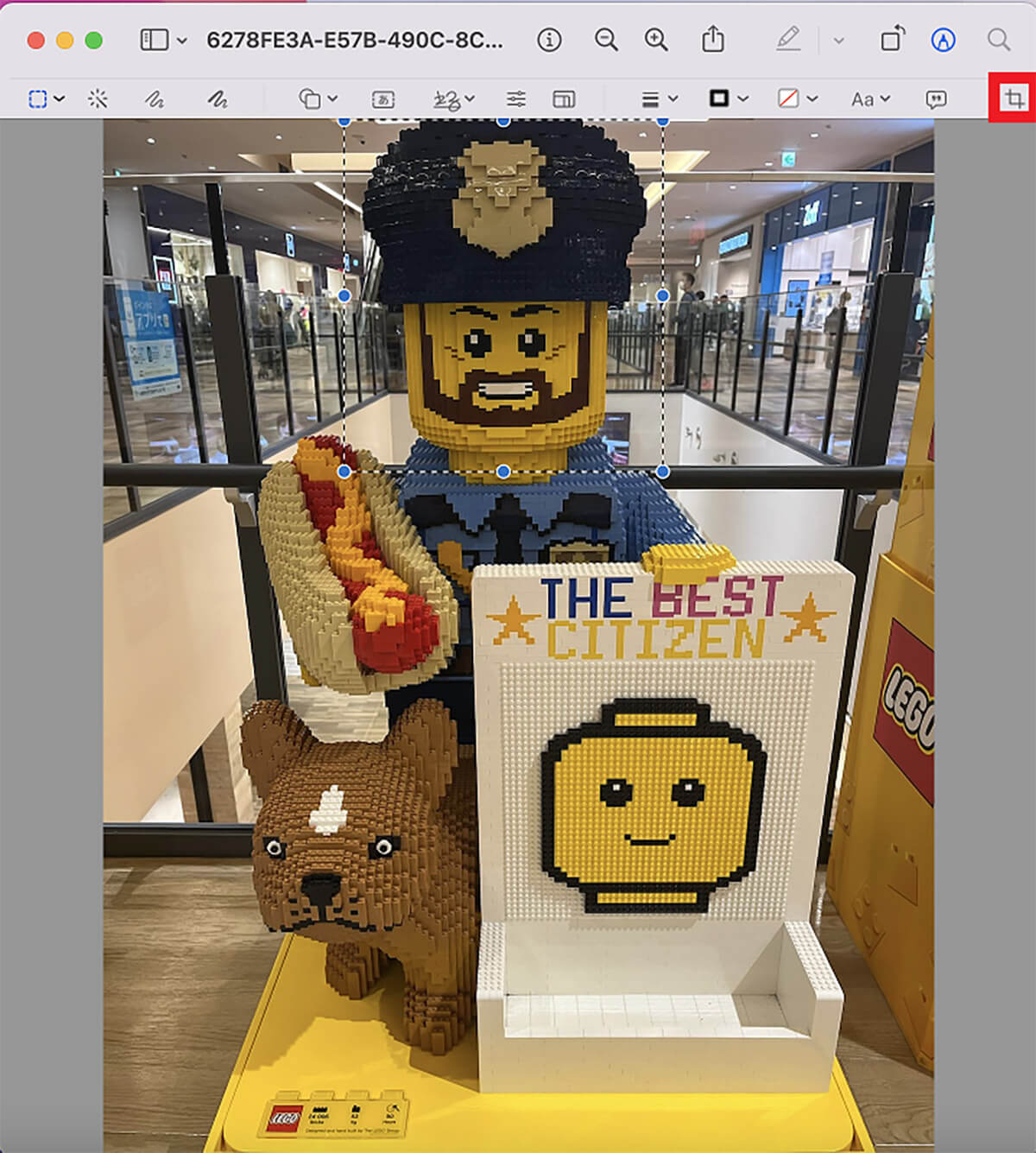
画像の中でトリミングして抜き取りたい箇所をマウスで範囲指定すると長方形で表示される。範囲指定が終了したら、メニューバーの一番右にある「切り抜き」ボタンをクリックする

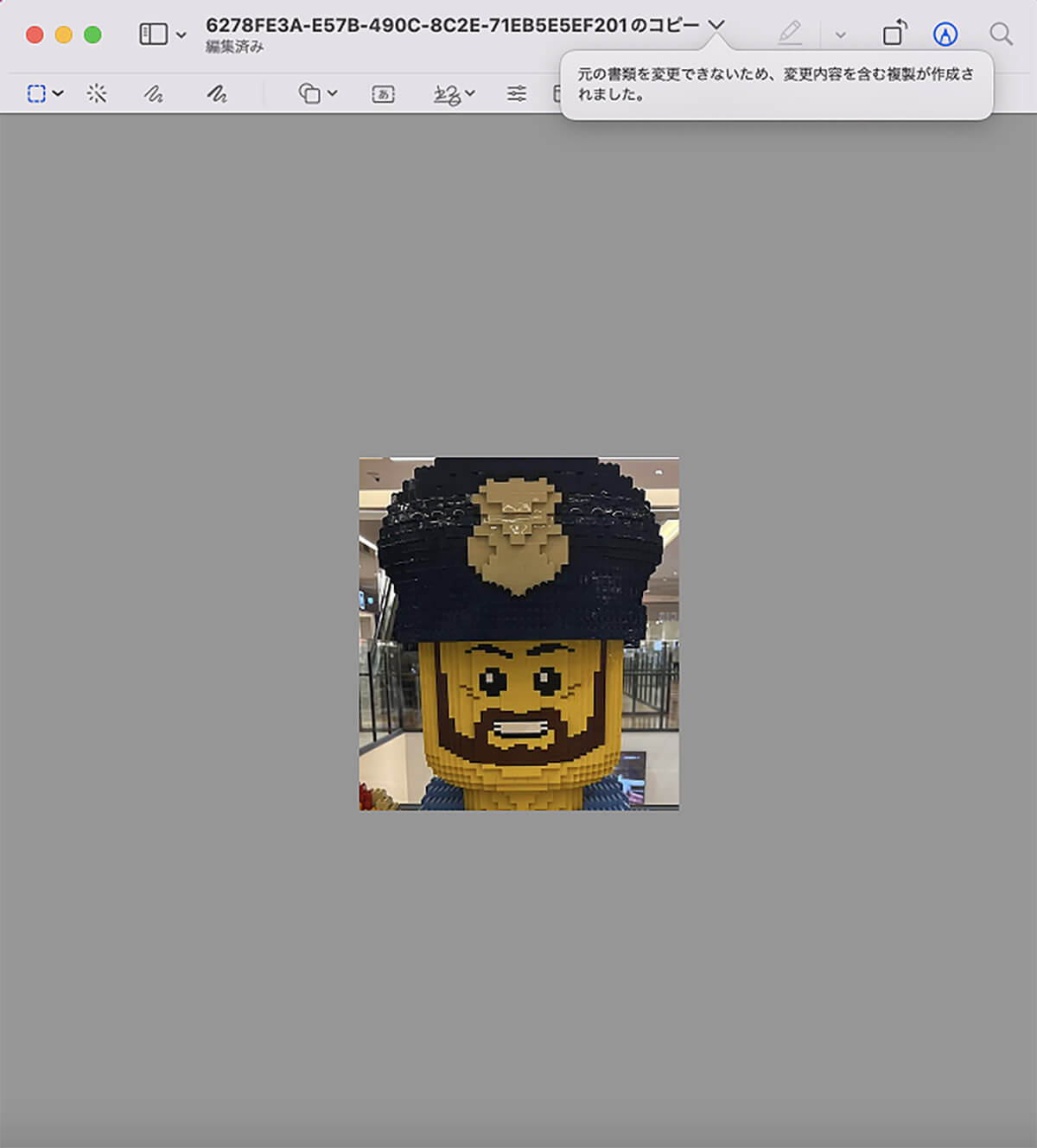
長方形で範囲指定した箇所がトリミングされ表示された
「スマート投げなわ」ツールでトリミングする手順
次に紹介するのは、「スマート投げなわ」ツールで画像をトリミングする方法だ。「スマート投げなわ」ツールとは、画像に写る人物、植物、動物、建物などの輪郭をなぞり、輪郭通りに対象物をトリミングするツールのことだ。
対象物を輪郭通りにトリミングできるので、不要な背景は削除でき大変便利なので試してほしい。「スマート投げなわ」ツールで画像をトリミングする方法を見てみよう。

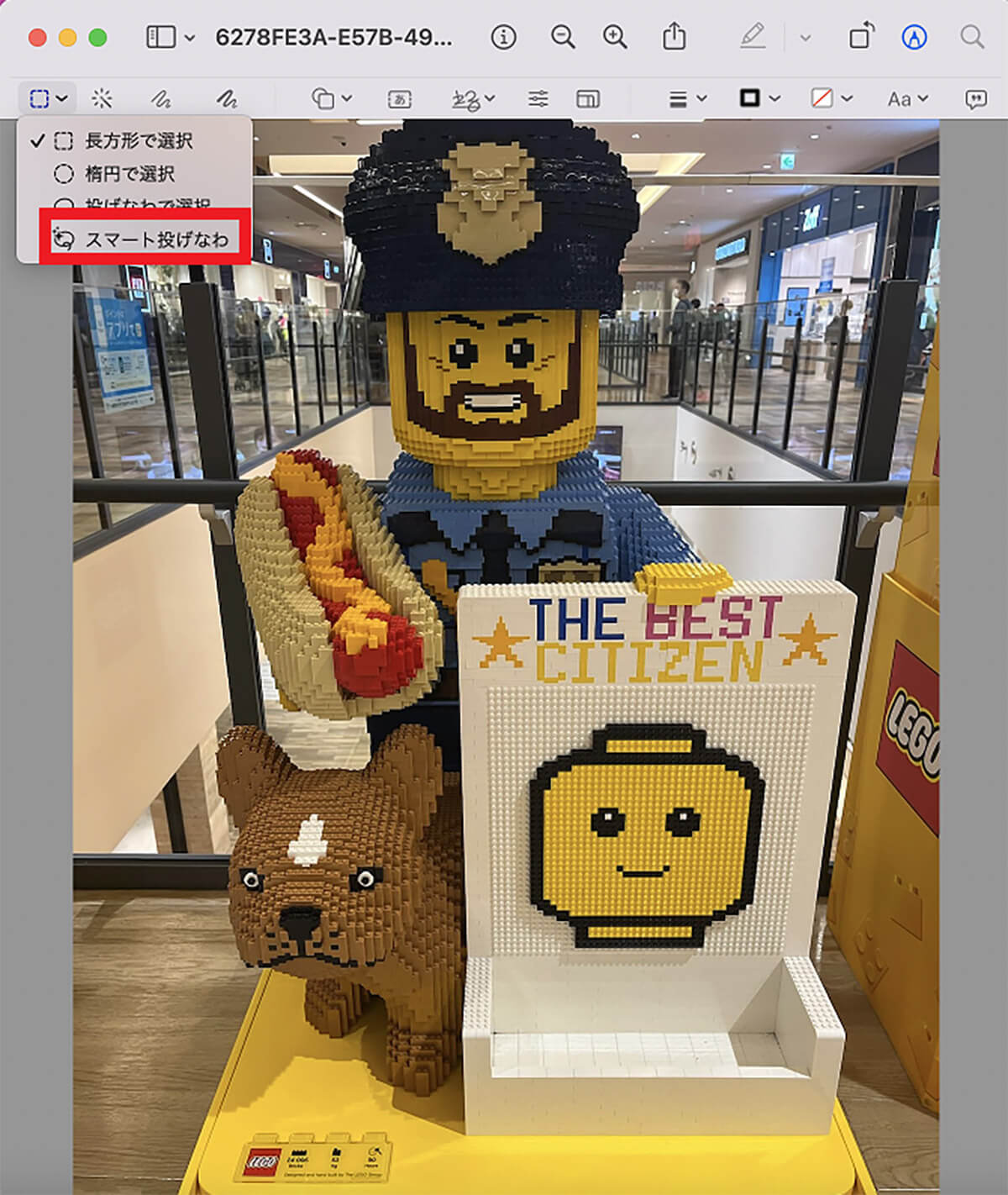
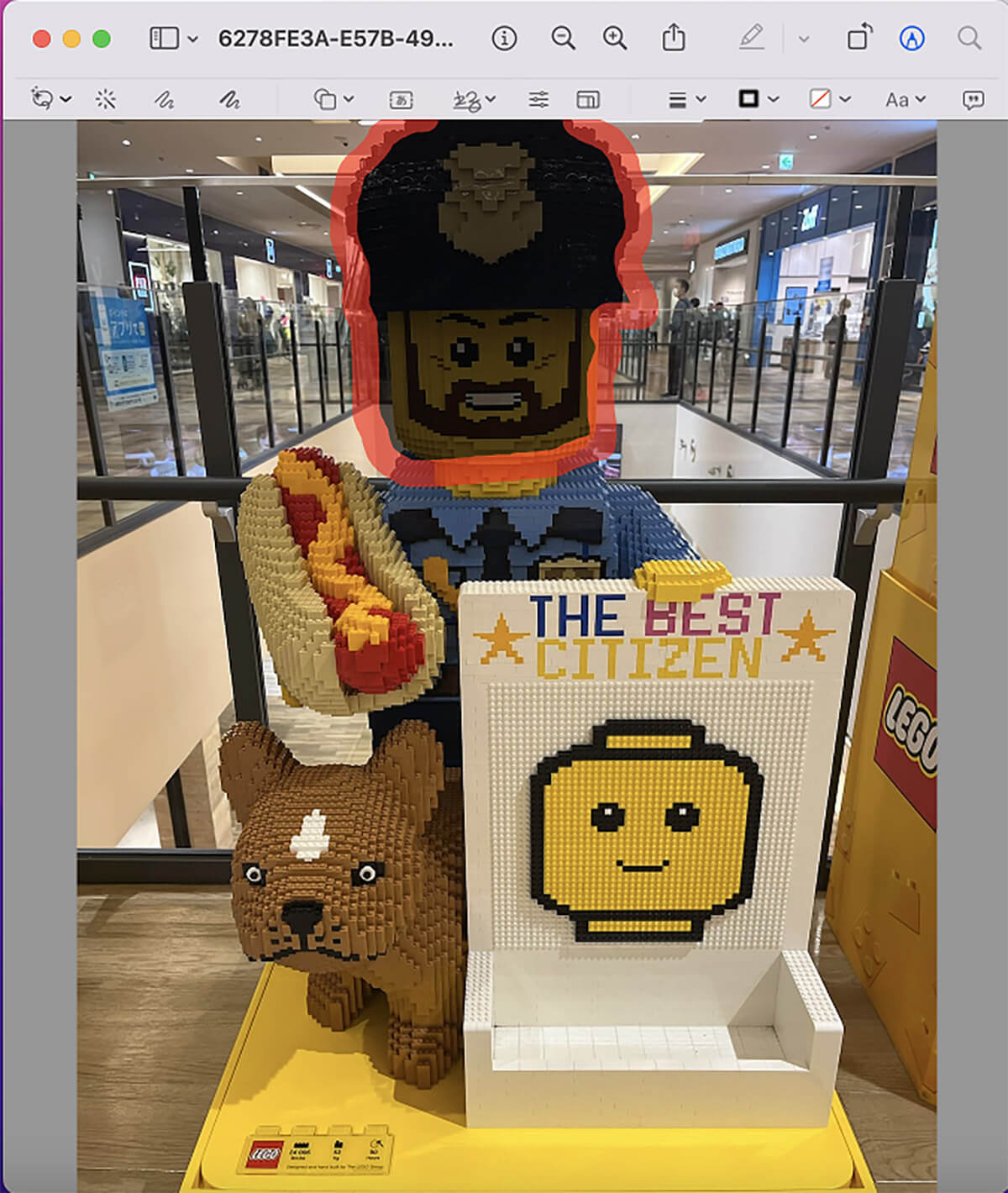
先ほど紹介した手順で「マークアップツールバーを表示」ボタンをクリックする。メニューバーの一番左に「選択ツール」ボタンがあるのでクリックし、表示されるプルダウンメニューの中にある「スマート投げなわ」を選択しクリックする

トリミングして抜き取りたい対象物の輪郭通りにマウスでなぞると赤色で表示される

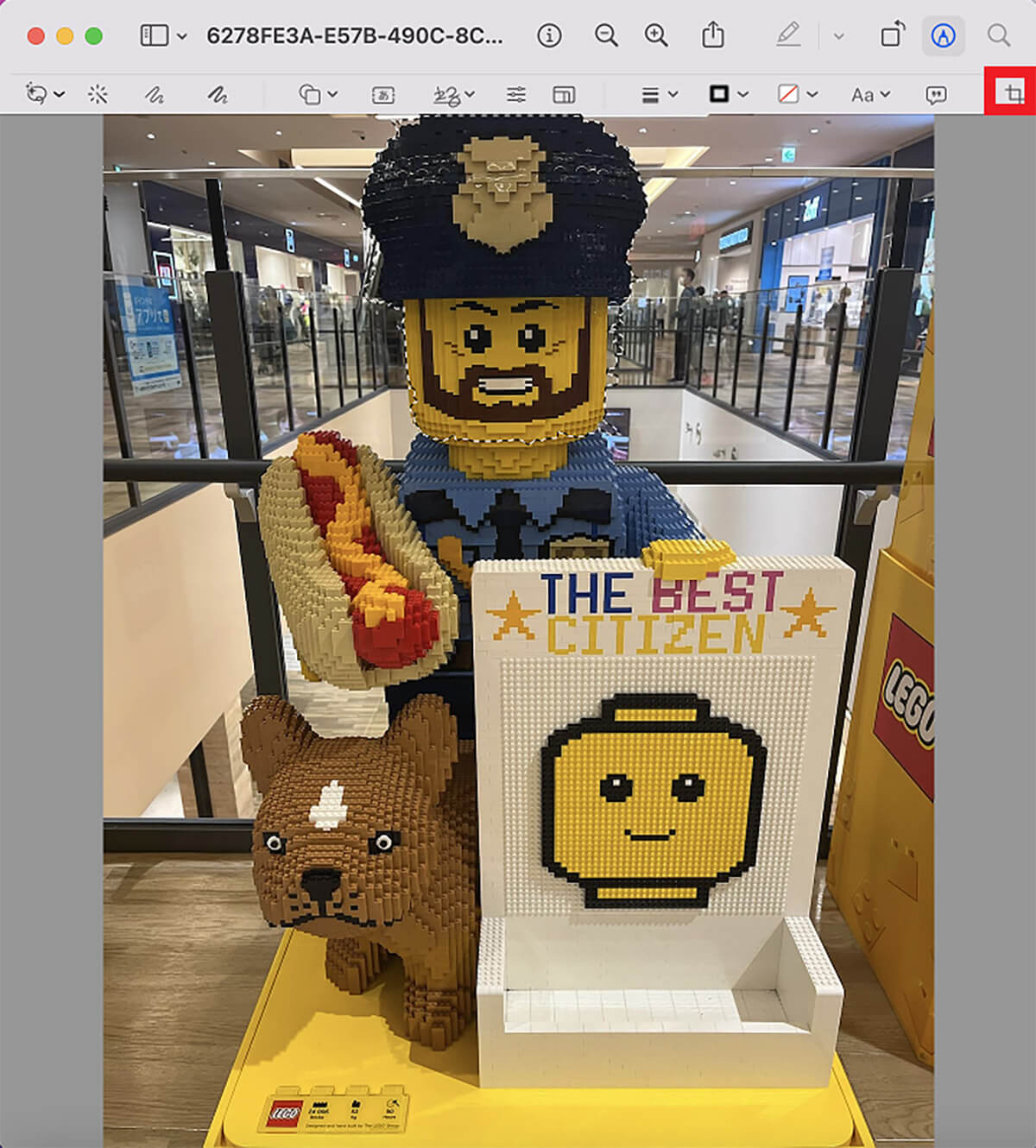
マウスから指を離すと範囲指定されるので、メニューバーの一番右にある「切り抜き」ボタンをクリックする

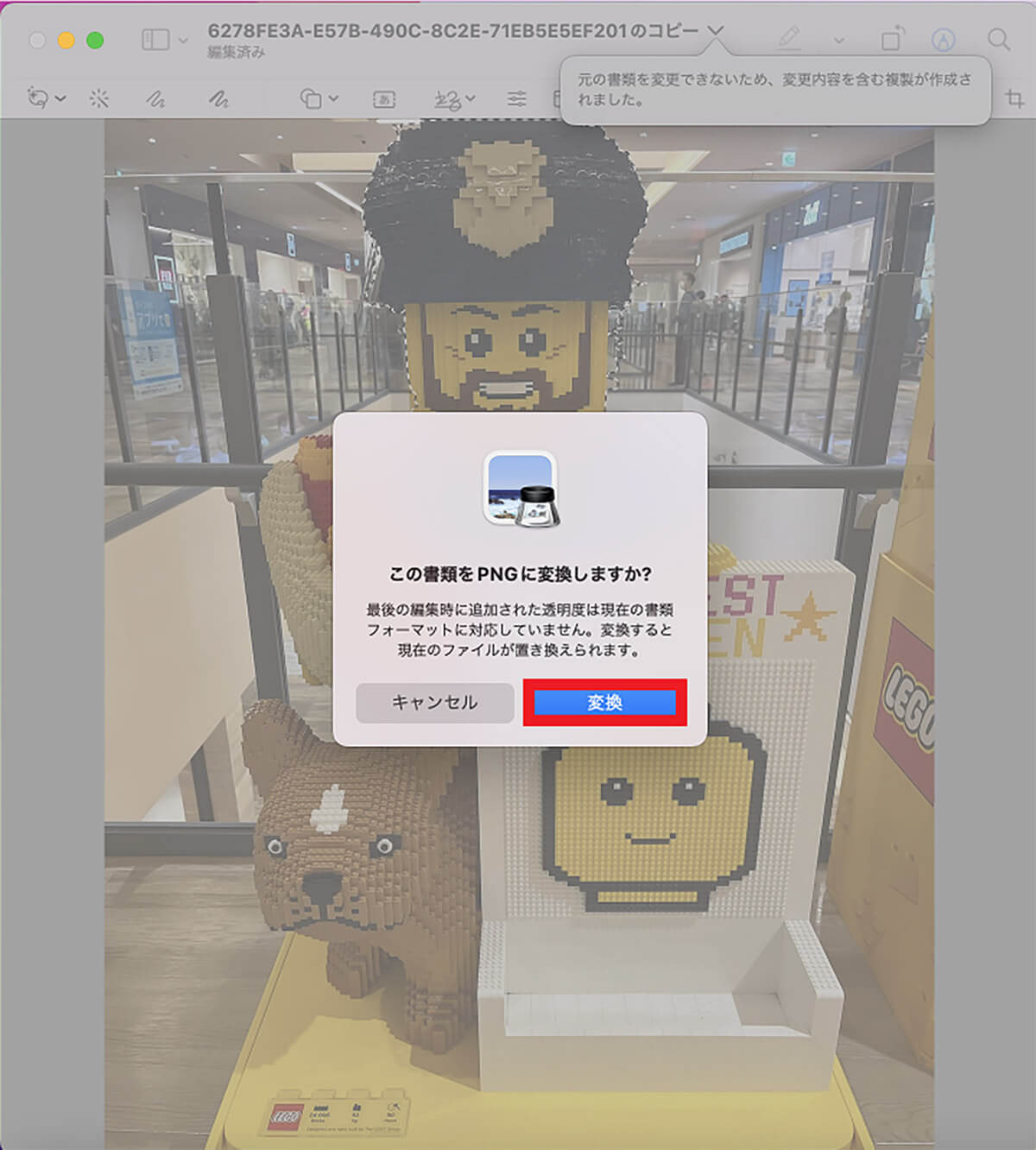
トリミングを行っている画像が透過に対応していないファイル形式の場合、ポップアップが表示され、透過に対応したPNG形式への変換を促されるので「変換」をクリックする

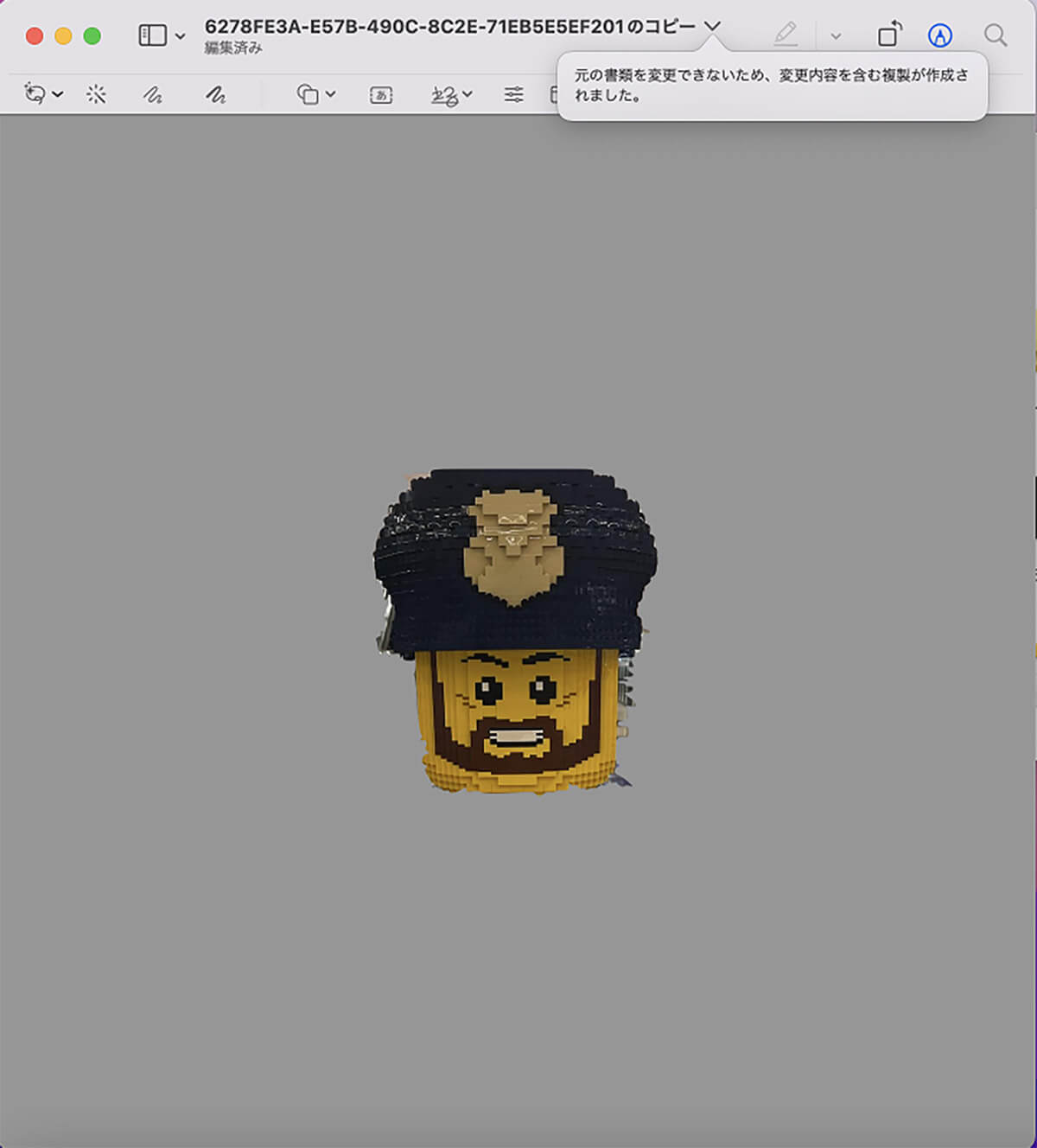
範囲指定した箇所が輪郭通りにトリミングされ表示された
ここまで紹介したのは、Macの「プレビュー.app」を使い画像の一部をトリミングして抜き出す方法だ。
Macの「プレビュー.app」には、画像の特定の部分を範囲指定してトリミングするだけでなく、画像に写っているメインの対象物を残し、背景を削除/透過するツールもある。「インスタントアルファ」と呼ばれるツールだ。
「インスタントアルファ」ツールを使って不要な背景を削除/透過する原理は、マウスでドラッグするとドラッグした箇所とドラッグした箇所に接する同じ色のピクセルである画像の他の部分が一度に範囲指定されるため削除/透過が行える。
この記事の中で説明を加えるが、「インスタントアルファ」ツールを使って不要な背景を削除/透過する場合、選択した画像の色の境界が分かりにくいとうまくいかない。
イラスト画など色の境界が分かりやすいものであれば、「インスタントアルファ」で背景の削除/透過を行うとうまくいく。2つの画像を重ねて加工する場合には、「インスタントアルファ」は大変便利なツールである。
「インスタントアルファ」で背景を削除/透過する方法と手順を見てみよう。

「マークアップツールバーを表示」ボタンをクリックしたら、メニューバーの左にある「インスタントアルファ」ボタンをクリックする

マウスでドラッグした箇所や同じ色のピクセル部分が範囲指定される

マウスから指を離したら「delete」キーをクリックする

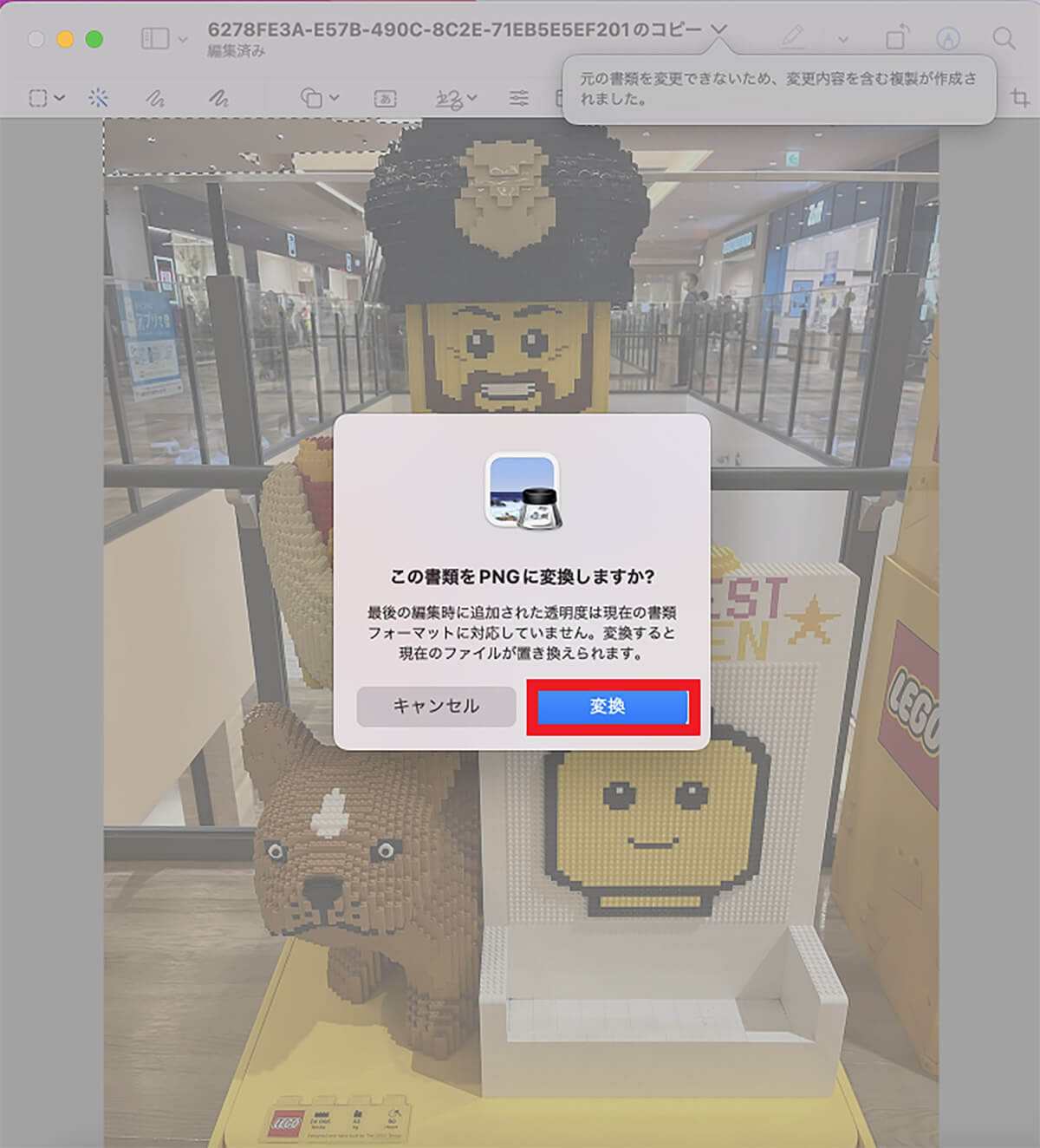
ポップアップが表示され、透過に対応したPNG形式への変換を促されるので「変換」をクリックする

範囲指定された背景の削除/透過が行われた
使用した画像は色の境界がはっきりしていないため、マウスをドラッグすると画像全体が範囲指定されてしまい、メインの対象物を残して背景を削除/透過できなかった。今度は色の境界がさらにはっきりしている画像を使って背景の削除/透過がうまく行えるか確認する。

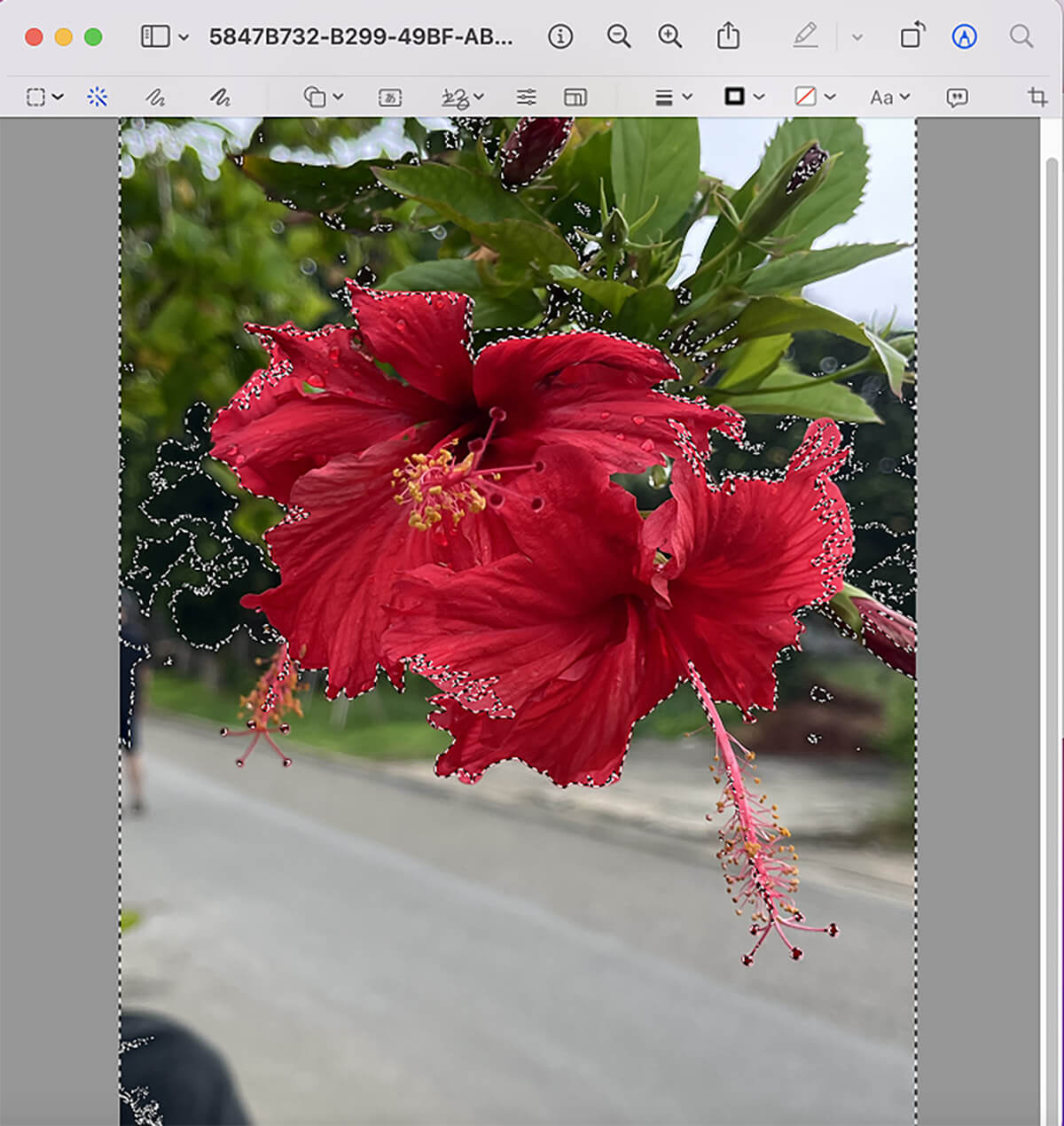
「インスタントアルファ」ボタンをクリックし、画像全体をドラッグすると、画像のメインの対象物以外の背景が赤くなる

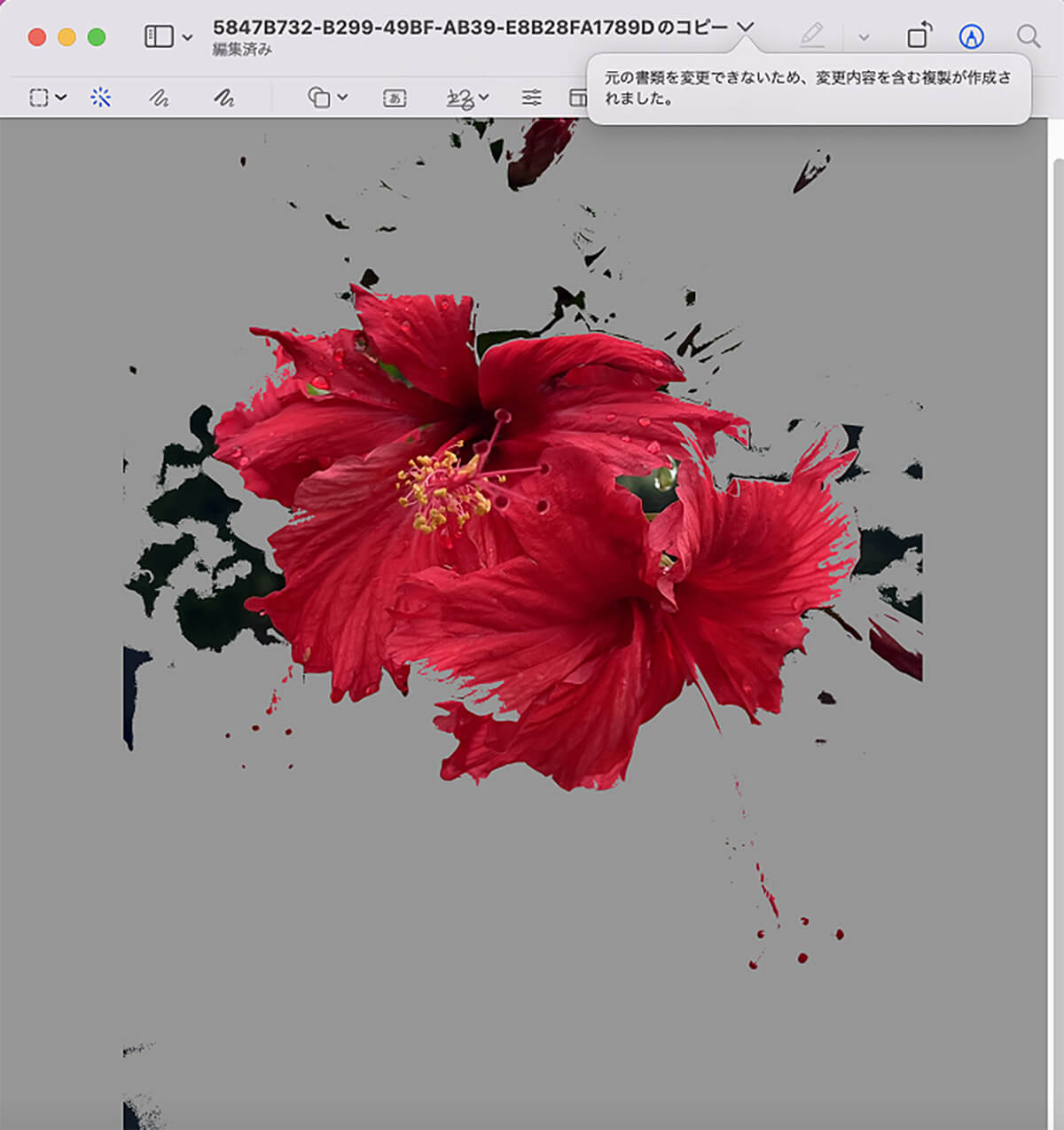
マウスから指を離したら「delete」キーをクリックする

メインの対象物以外の背景が削除/透過された